UNITiD is now

Or continue on our old site while it is still here...
| Voor een witte achtergrond: | PNG | EPS |  |
| Voor een zwarte achtergrond: | PNG | EPS |

Tijdens het ontwerpen van een concept vinden we het fijn bepaalde taken die de gebruiker zou kunnen uitvoeren al even te kunnen doorlopen; hoe volgen de verschillende pagina’s elkaar op en zijn deze stappen duidelijk? Omdat het product dan nog niet af is, testen we met prototypes. Lees hieronder wanneer prototyping wordt gebruikt, wie dit doet, waar dit wordt gedaan en op welke manier.

Een prototype is een model van het ontwerp, klikbaar op je mobiel of tablet, of bestaande uit uitgeprinte pagina’s; een paper prototype. Door het gebruik van prototypes kunnen we zonder dat het gehele product af hoeft te zijn taken doorlopen met gebruikers, voor onszelf interactie paden duidelijk krijgen en concepten beter uitleggen aan de klant.
Prototypes zijn niet gebonden aan een specifiek moment in het proces. We maken ze vaak meerdere keren in het proces wanneer er behoefte is aan gebruikersfeedback of verduidelijking van interactie voor onszelf of voor de opdrachtgever.
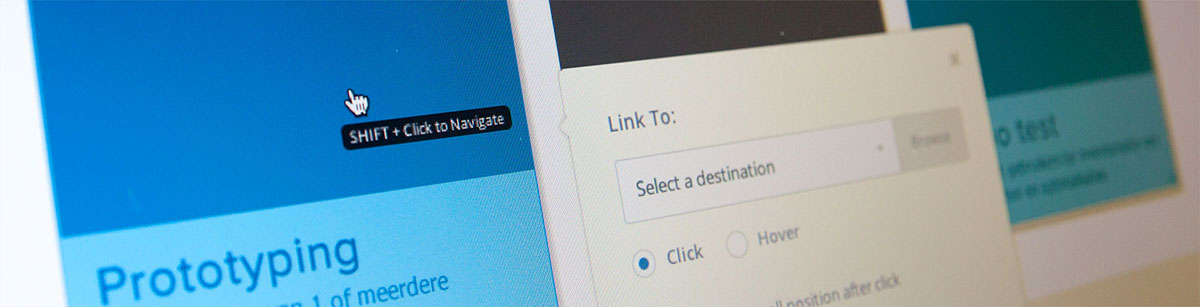
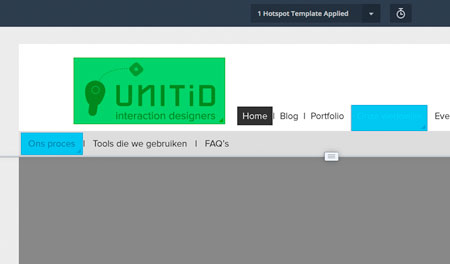
In geval van paper prototyping print je de schermen uit en leg je, afhankelijk van waar de gebruiker op zou klikken, het volgende scherm voor. Een digitaal prototype kan gemaakt worden door wireframes of pagina’s in visual design aan elkaar te koppelen met behulp van programma’s als Adobe Fireworks (en TAP) of InVision. Hiermee bouw je zonder echt te hoeven programmeren een klikbaar model. Aangezien er voor prototyping steeds nieuwe tools op de markt komen houden we deze altijd in de gaten om ons proces te optimaliseren.
Een prototype wordt meestal gemaakt door de ontwerper die ook de wireframes of het visual design maakt voor het betreffende project. In sommige gevallen kan er ook al getest worden met een HTML prototype wat door development wordt gemaakt.
Prototyping is niet gebonden aan een bepaalde locatie. Degene die het prototype maakt kan dit doen vanuit zijn eigen werkplek.
Een link naar een klikbaar prototype kan worden doorgestuurd via email, zodat zowel de ontwerpers zelf als de opdrachtgever het prototype op zijn eigen device kan bekijken. Bij paper prototypes zijn de losse pagina’s per email te versturen en kan men deze uitprinten om als paper prototype te gebruiken. In beide gevallen dient het model als input voor een nano test of een presentatie, of voor eigen iteraties. Dit alles om meer duidelijkheid en inzicht te krijgen in de interactie van de gebruiker met het product.

Het geheime ingrediënt van succesvolle (verkoop)websites? Microcopy. Dit zijn kleine stukjes tekst die een gebruikerservaring kunnen maken of kraken.

Taalfouten, stroeve zinnen en slordigheidjes: niet bepaald goed voor het imago van je bedrijf of organisatie. Door eindredactie wordt je verhaal duidelijk, volledig en foutloos.

Wil je meer weten over onze werkwijze en ben je benieuwd naar wat wij voor jouw project kunnen betekenen?
Rick le Roy (rick@unitid.nl, 06 46 28 20 96) of
Matthijs Collard (matthijs@unitid.nl, 06 28 12 66 97)