UNITiD is now

Or continue on our old site while it is still here...
| Voor een witte achtergrond: | PNG | EPS |  |
| Voor een zwarte achtergrond: | PNG | EPS |

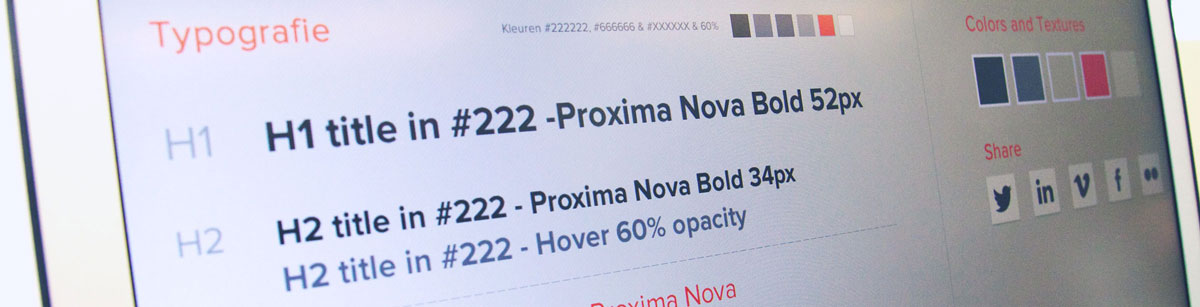
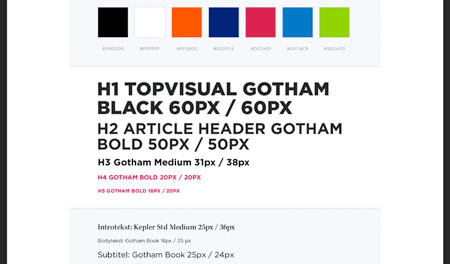
Wanneer de visuele stijl van een product uitgewerkt wordt is het belangrijk om overzichtelijk en consequent te werk te gaan. Dit doen we met behulp van style guides. Lees hieronder waarom westyle guides inzetten, wanneer in het proces, wie dit doet en waar en hoe het wordt uitgevoerd.

Nadat een stijl bepaald is, worden afhankelijk van het project de eerste templates, pagina’s of componenten uitgewerkt. Om overzicht te bewaren en consequent om te gaan met alle visuele ornamenten, maken we een beknopte of als nodig, uitgebreide style guide aan. Dit is een document waarin alle elementen van het ontwerp worden vastgelegd. Denk aan kleurcodes, fontgroottes, navigatie, buttons, links, iconen, tabs, formulieren, checkboxes, radiobuttons, labels, placeholders, etc.
Nadat we in samenspraak met de klant een visuele richting hebben gekozen, maken we een style guide aan. Dit document is een werkdocument dat het gehele project herzien en aangevuld wordt met nieuwe ornamenten.
Een visual designer is verantwoordelijk voor de visuele stijl, en moet zorgen dat alles wat hij ontwerpt ook zo ontwikkeld kan worden. Een style guides helpt hem hierbij. Doordat alle elementen in de style guide los naast elkaar staan kunnen deze makkelijk geëxporteerd en overgedragen worden aan programmeurs.
Het ontwerpen van style guides is niet gebonden aan een bepaalde locatie. Degene die destyle guides ontwerpt kan dit doen vanuit zijn eigen werkplek.
Style guides kunnen gemaakt worden met behulp van verschillende tekenprogramma’s. Bij UNITiD zijn we altijd op zoek naar de meest handige en efficiënte tools. Op het moment geven we de voorkeur aan Sketch, maar wanneer de klant gewend is aan een specifiek ander tekenprogramma, is dit natuurlijk bespreekbaar.
Aan het einde van een designtraject is een style guide compleet. Alle elementen die in het digitale product worden gebruikt zijn hierin terug te vinden.

Het geheime ingrediënt van succesvolle (verkoop)websites? Microcopy. Dit zijn kleine stukjes tekst die een gebruikerservaring kunnen maken of kraken.

Taalfouten, stroeve zinnen en slordigheidjes: niet bepaald goed voor het imago van je bedrijf of organisatie. Door eindredactie wordt je verhaal duidelijk, volledig en foutloos.

Wil je meer weten over onze werkwijze en ben je benieuwd naar wat wij voor jouw project kunnen betekenen?
Rick le Roy (rick@unitid.nl, 06 46 28 20 96) of
Matthijs Collard (matthijs@unitid.nl, 06 28 12 66 97)