Segmented control
It works like this:

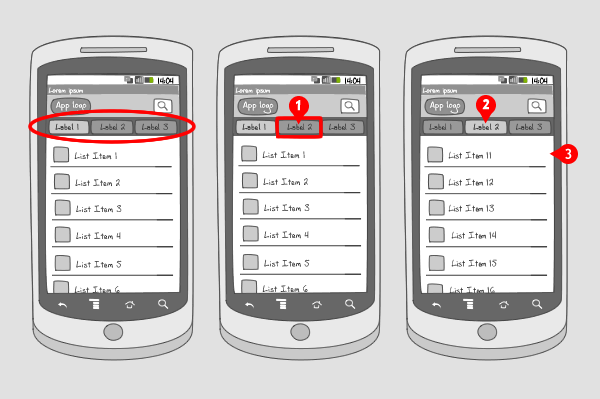
A segmented control is a horizontally aligned set of segments, containing 2-5 buttons, that act as filters on a set of data by selecting them.
-
When a user taps a button…
-
… the tapped button remains highlighted…
-
… and the data corresponding to the segment is displayed
Use when
Segmented controls can be used when you want to help the user find particular data without changing the current view. It works as a filter on a set of data.
You can also consider using a mode selector for dividing content into sections, but here by selecting a different section, the content is loaded.
If the control doesn't work on the same set of data, you could consider using a tab bar. When content covers a certain item, but has to be divided into different subjects, you should use module tabs.
The Good
- It helps the user find the item he wants faster
The Bad
- the structure of functions should be very clear, in case of confused navigation (shalley)
Examples
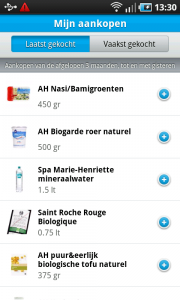
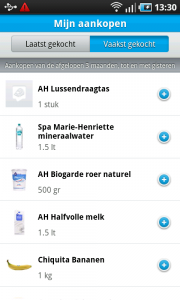
Appie - my purchases


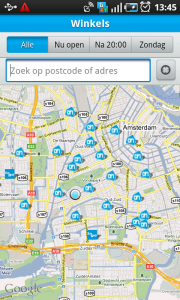
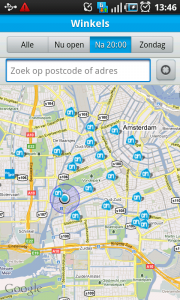
Appie - Shops


3 Responses to Segmented control
can i get the android code for it???
Dude this is all a publicity stunt. He never intents to share code !
You fuckin’ retard, why do you show apps badly ported from iOS on a site called Android Patterns? Have you ever seen the Android UI design guidelines, moron?