Scroll thumb
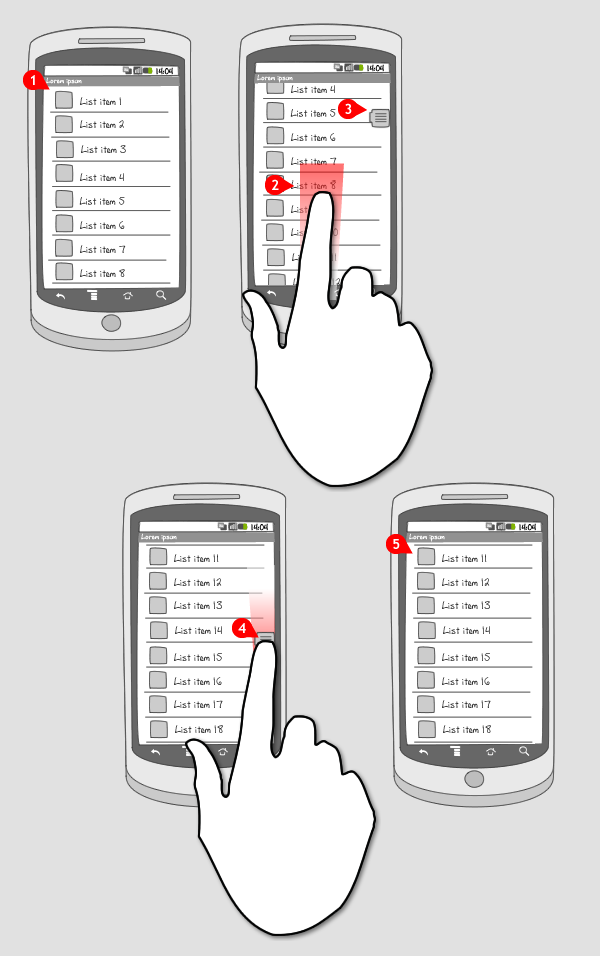
It works like this:

-
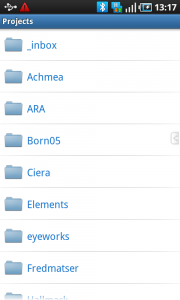
The user is viewing a list.
-
When he starts scrolling up…
-
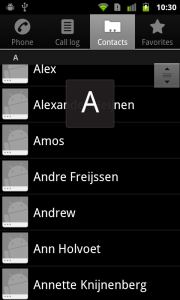
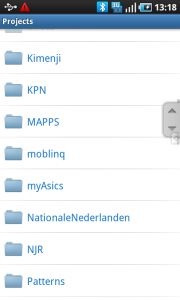
… a scroll thumb appears on the right edge of the screen. It is an indicator for where he finds himself on the page.
-
The scroll thumb can also be dragged up or down to let the user scroll faster to find the items of interest.
-
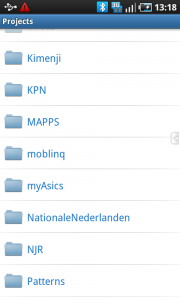
When the user lets the scroll thumb go, it slides out of the screen after two seconds, leaving the list where it was.
Use when
The scroll thumb can be used when the user has to deal with a long list of items. The user has to scroll down to find the item of interest, but to reach the bottom of the page would mean a lot of flings to scroll. The scroll thumb helps the user move faster through the list of items.
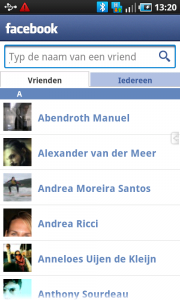
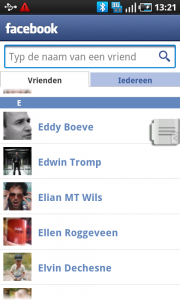
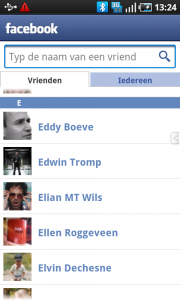
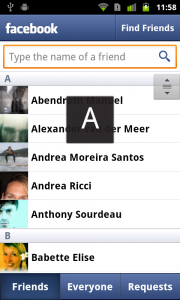
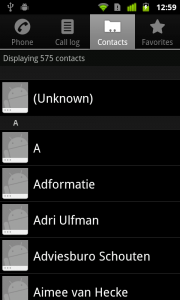
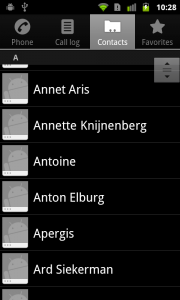
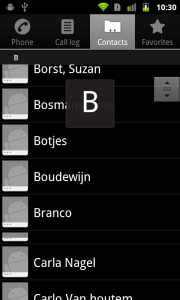
Those lists can contain items that are arranged alphabetically, like contacts for example. In those cases it is very useful to combine the scroll thumb with an overlay that displays the letter in focus (see the Facebook and Contacts screenshot examples).
The Good
- Faster scrolling
- Makes long lists manageable
The Bad
- The user can loose overview because the list moves too fast (when items are not ordered alphabetically, and the user doesn't know where exactly to look)
- The scroll thumb scrolls in opposite direction compared to fling scrolling. (Tapirboy)
Examples




Dropbox
Contacts







2 Responses to Scroll thumb
this is really helpful, wish there is example code… http://www.androidsim.net
It is good for some thing like whatsapp messages