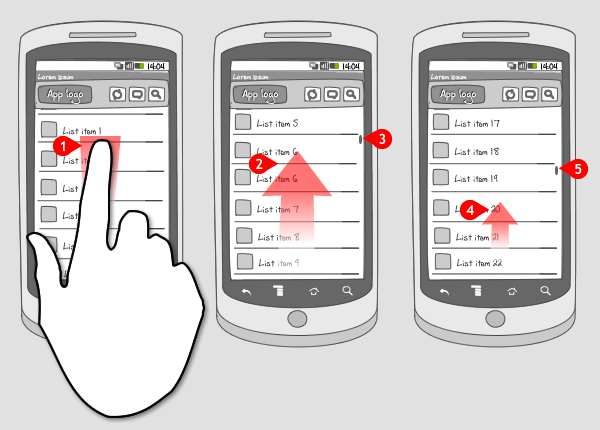
Fling to scroll
It works like this:

-
The user makes a quick and fast fling up with his finger over the screen.
-
Dependent of the speed of the finger, the content moves through the screen in the same direction.
-
An indicator shows how much content is still available.
-
Slowly the speed of the screen’s movement decreases until it will eventually stop moving.
-
The indicator also stops moving, and will slowly fade out.
Use when
When content doesn't fit the screen, the user should be able to scroll up. When the user wants to scroll fast towards a certain part of the screen, he can use the 'fling' gesture. It makes the content move quickly through the screen, dependent of how fast the gesture was made. Slowly it will come to a stop. The scrolling can be made up or down, but always in the vertical direction. The fling to scroll gesture is a standard gesture, together with slide to scroll. When you want the user to have control over scrolling fast, you can consider adding a scroll thumb.
The Good
- With only one fling the user can move though a lot of content
The Bad
- The user doesn't have control over where exactly the scrolling stops, because the content is moving fast through the screen
Examples

2 Responses to Fling to scroll
I don’t understand the difference between the “slide to scroll” and the “fling to scroll”?
With a slide to scroll action the screen stops moving once the user removes their finger. With a fling to scroll the screen will continue to scroll once the user has remover their finger.