Use when
All Android users know the window shade pattern, from the notifications shade that can be pulled down from the status bar. The window shade works exactly the same, but is applied in different situations.
The window shade is used mainly to provide navigational options. You can let the window shade contain shortcuts to popular parts in your app, or settings, or you can use it to let a user switch to a different section, which can often be seen in news apps. This option resembles the mode selector a lot, but the latter doesn't take over the whole screen. You can also use the window shade to let the user easily move to functionality, that needs to be accessed from everywhere in the app.
The Good
- Appealing way to let the user move to different content. The resemblance to a physical shade that has to be pulled down, or up, makes it fun to play with, and it looks nice too
- Doesn't take up a lot of screen real estate. Only the window shade control needs to be visible
The Bad
- The window shade control can be overlooked when it's not given the right visual cue.
- The view that is covered by the window shade is not visible anymore, which could cause that the user feels lost.
- User could trigger it by accidentally trying to scroll a list/scrollview. (tacone)
- Some devices place haptic controls next to the bottom of the screen, so users may accidentally trigger a destructive action. (tad)
Examples
Winamp

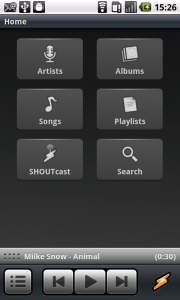
1 In Winamp, a window shade, showing the details of the song that's currently playing and some additional controls, is always available at the bottom of the page. The two lines of dots at the left side of the horizontal control give a visual clue that it is actually a window shade.

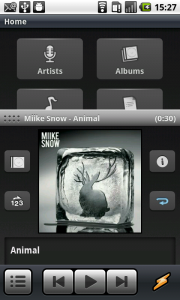
2 The user can tap and hold the control, to drag it up. When dragged about an inch up, the window shade will move by itself over the previous view.
New York Times

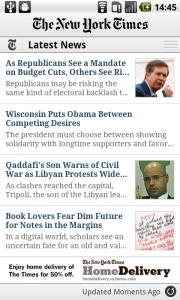
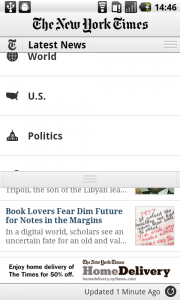
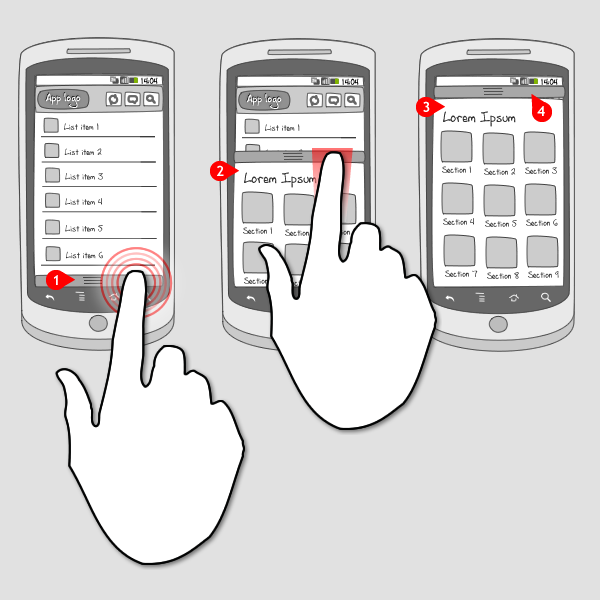
1 The New York Times, uses a window shade to let the user switch between sections. Directly under the title bar, the window shade control can be recognized by the 3 horizontal lines.

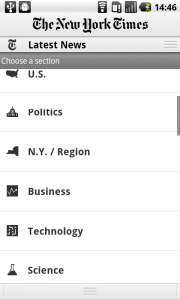
2 When the window shade control is tapped, a second bar (the actual control) slides in under the first. The 3 horizontal lines indicate that it can be dragged down.

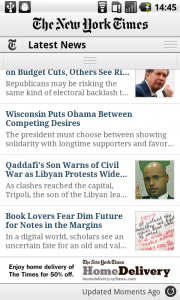
3 The window shade is dragged down, and covers the first view with the latest news.

4 When the window shade is completely covering the first view, the list with sections doesn't fit the frame. It can be scrolled down. An indicator shows the position of the showed items in the list.

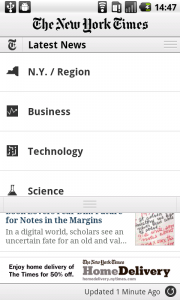
5 Instead of choosing a section, the window shade can also be closed by dragging it back up.

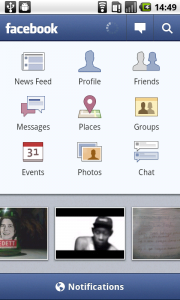
1 The dashboard of Facebook shows a window shade control at the bottom of the screen, for notifications. It doesn't however give a visual cue that it is indeed a window shade.

2 It can be tapped, or dragged to move the window shade up, which makes the notifications visible. The window shade can be closed by dragging down or tapping.

10 Responses to Window shade
pls give me patterns detail content!
Hi Gushuai,
What exactly do you mean by patterns detail content?
Could you provide an example how to use the window shade pattern?
I mean an example with source code…
Too bad Sergey, we can’t provide you with that. You should check out http://code.google.com/ or https://github.com/ for that.
To use this in your app you would use the “SlidingDrawer” class of the Android API.
The site would be much more useful if you can provide libraries which enable such a feature. Lists of libraries etc.
This is also known as Sliding Drawer.
I have the droid x2 and all my windowshade shows is basic notifications even when i pull it down but both my friends who have the galaxy s or s2 (one on verizon one on us cellular) their window shade displays switches for gps, wifi, 3g, etc. And it also displays a music menu when playing. Is there anything i can do to get the buttons or the music menu?? Thanks
To implement such view take a look at sliding drawer class from android developer website.