Expandable list
It works like this:

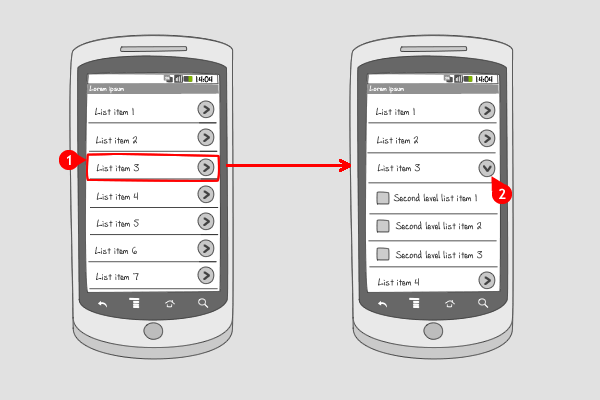
Items are organized in groups (often by category) in a two-level list. Groups can individually be expanded to show its children. Expandable lists are able to show an indicator beside each item, indicating the current state of the item:
-
collapsed or
-
expanded.
N.B. dependent of the device the indicators are positioned on the right or on the left side of the list item, and pointing in the collapsed state to the right or down.
Use when
Expandable lists are useful when you want the user to find the content on the same screen. The content can be grouped in categories covering two levels.
When a group has many child items, consider using a drill down, to prevent extensive scrolling.
The Good
- Information can be compared more easy
The Bad
- A lot of information is on one screen, so scrolling is inevitable
Examples
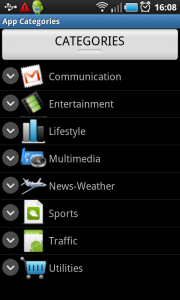
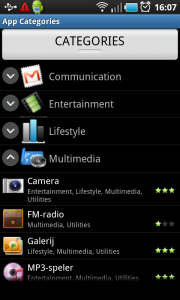
App categories

1 With App Categories you can categorize your apps. In this screenshot all categories are displayed. The categories are collapsed, so its child items are not visible. Tapping on a categorie...

2 ... makes that list item expand and its child items are displayed. The indicator is here pointed to the top.
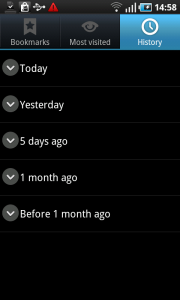
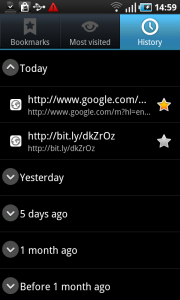
Browser (Samsung Galaxy S)

1 The browser history can be viewed in the collapsed state, in which the visited sites are grouped into periods of time. Notice that the indicators are positioned on the left side, and point to the bottom.

2 Tapping on an item opens the list of visited items.