Carousel
It works like this:

-
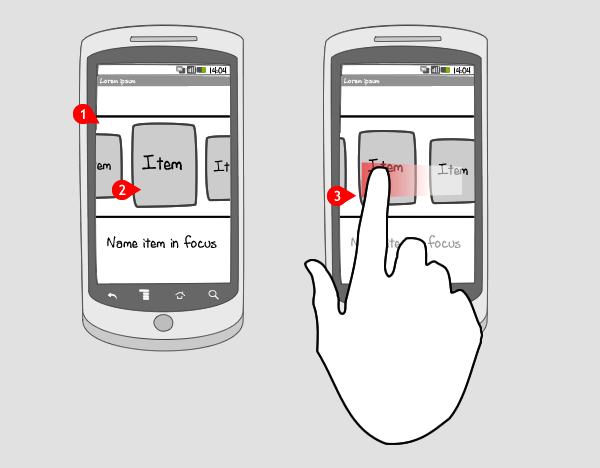
Items are organized linear (from a number 1 to number x) or in a loop.
-
Focus (optional) is brought to the screen by highlighting or increasing the size of the item in focus.
-
The user can scroll through the items by sliding over the screen to the left or to the right. The items move in the direction of the finger. Dependent of the movement of the finger, or the settings of the carousel, one or more items move through the screen. The carousel stops moving again with one item in focus. All items are always tappable
Use when
A carousel can be used when you want to provide an appealing method for object selection, using pictorial objects. It is also useful when you have limited screen real estate available for many navigation items. Do not use a carousel when it is necessary for the user to see all navigation items at once. When screen estate is really limited, consider using navigation items in the options menu.
Carousel navigation comes in different shapes and sizes, depending on the screen real estate that is available and the desired user experience. Two frequently used options are: a full-screen carousel as starting point for your app and a carousel with many menu items often used on top of the screen.
The Good
- Clever use of screen real estate
- A carousel makes object selection into an engaging experience
The Bad
- User has to scroll to find desired option
- When there's limited space, the carousel can take up valuable screen real estate
Examples
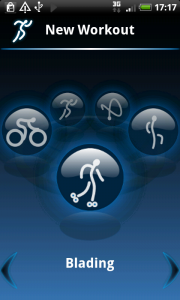
Sportypal

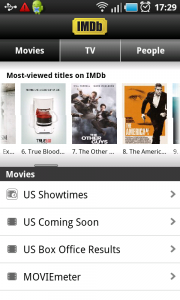
IMDb

6 Responses to Carousel
Good explanation! But can’t you add some examples, code, urls to examples, anything that can help us to implement that?
please share code to implement this.
Please Share Code… for carousel..
some code examples please
PLZ, can someone share some example, framework or library the implements a carousel?
Thanks
Hi
Thank you for this article on an Android 3D Carousel. I have an Android Image Carousel board on Verious with this post. I’d like to share it with anyone interested in learning carousel implementation and design. Please let me know if there’s anything I can add to make a more comprehensive resource for other developers.
http://www.verious.com/board/Giancarlo-Leonio/creating-an-android-image-carousel/
@Veriously