Het is al bijna een jaar geleden dat Adobe aankondigde dat Fireworks niet meer geupdate zou gaan worden. Fireworks is onze was onze voertaal, we werken er allemaal met tevredenheid mee. Maar het zit ook in onze DNA om constant onze workflow te optimaliseren. Tijd voor iets nieuws dus.
Sinds een jaar werken een aantal van onze Interaction en Visual designers in Sketch. En zij zijn er tevreden mee. Hier een aantal vergelijkingen tussen Adobe Fireworks en Sketch op een rij.
Zoek de verschillen
-
Een oneindig canvas
Wij zijn gewend om in steeds nieuwe pagina’s te maken waarin we ontwerpen. Wil je een variatie op het ontwerp maken? Dan doe je dat op een nieuwe pagina. Het conceptuele idee van Sketch is net iets anders: Je start met een pagina met een oneindig groot canvas waarop je ‘artboards‘ kunt tekenen. Op de artboards kun je dan een ontwerp maken. Wij maken vaak meerdere artboards met daarin de variaties. Alles kan overzichtelijk in 1 pagina blijven. -
Iteraties maken
Als je Sketch gebruikt wordt je door het oneindig canvas gestimuleerd om iteratief te werken. Je kunt het ontwerp per onderwerp aanpakken en zo overzichtelijk een hele flow ontwerpen. Bovendien kun je verschillende versies naast elkaar maken. Er ontstaat een grote visuele map van alle designs. Erg handig om naar terug te grijpen tijdens het design proces. -
De interface
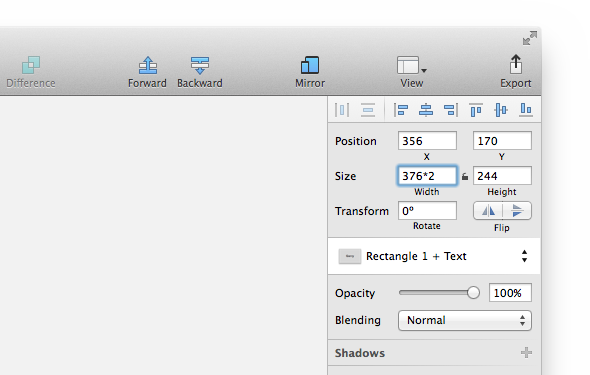
Een groot verschil is de interface. Adobe Fireworks toont standaard meer panelen en functies dan Sketch, dat erg eenvoudig oogt. Waar in Fireworks veel geklikt moet worden om eigenschappen van een object te wijzigen daar heeft Sketch een eenvoudig paneel aan de zijkant. De kracht van dit paneel is dat het contextueel is. Het werkt erg prettig: Je hebt live feedback en het geeft je steeds voldoende controle zonder dat het onoverzichtelijk is. Je kunt zelfs berekening doen in het properties paneel, hoe handig is dat?
Je kunt de inspector berekeningen laten uitvoeren. -
Slimme defaults
Defaults zijn handig in het heetst van de strijd. De dropshadow in Fireworks staat bijvoorbeeld standaard op 315° en 65%, erg vervelend want niemand gebruikt dat. Sketch doet dat toch iets netter. En bij het maken van een grid heb je standaard de beschikking over een 960 grid. Aan alles merk je dat het gemaakt is voor de hedendaagse ontwerpers: De artboards hebben standaard afmetingen voor iPhone en iPad of een responsive website. Helaas zijn er ook wat minder fijne: De standaard pijlen in Sketch zijn niet om aan te zien. - Symbols
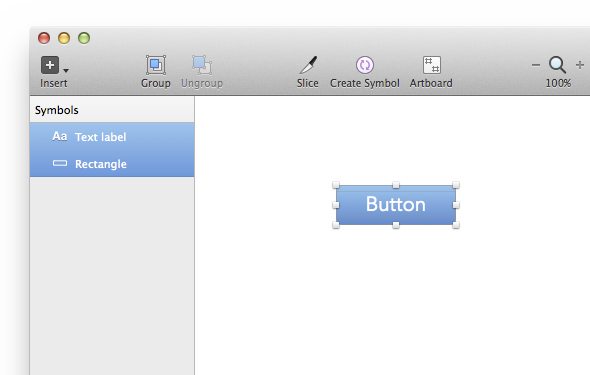
Één van de redenen waarom wij erg tevreden zijn met Fireworks: de symbols. Een element kunnen blijven dupliceren en het maar 1 keer hoeven aanpassen is erg prettig. Sketch ondersteunt ook symbols (sinds versie 3). Je kunt eenvoudig de tekst van een symbol laten uitsluiten. Daardoor kun je meerdere knoppen maken met 1 symbol maar wel met verschillende labels. Ook werkt het beheren van je symbolen erg handig.
Selecteer een object en klik op ‘Create Symbol’ om een symbol te maken. -
Exports en slices
In Fireworks konden wij altijd prima overweg met onze assets. Het exporteren en slices maken was goed te doen. Toch blijft Sketch verbazen en weten ze dit ook naar een volgend level te brengen. Wanneer je van een layer een slice hebt gemaakt kun je deze in verschillende formaten exporteren. Bovendien kun je per export de naamgeving aanpassen. Handig voor retina, non-retina en Android en erg overzichtelijk. -
Nog geen TAP
De grootste reden waarom wij Fireworks gebruiken: Onze in-house ontwikkelde prototype tool. Wij gebruiken het om snel klikbare prototypes te hebben van apps. Helaas hebben wij dit nog niet voor Sketch. Er zijn wel andere manieren, zoals met d3.js of Invision. Helaas vergen sommige van deze wat meer werk dan TAP. -
Stabiliteit
Een veel gehoorde klacht over Fireworks is dat hij regelmatig crasht. Wij hebben zelfs een Yammer groep waarin we even kunnen klagen zodra het weer zo ver is. Sketch heeft zo zijn bugs en is ook niet altijd even stabiel maar na een crash tovert hij in 99% van de gevallen je ontwerp weer terug. Een verademing! Gelukkig komen er geregeld updates uit en werkt het team van Bohemian Coding stevig door. Ze luisteren goed naar je feedback.
Klanten en Sketch
Omdat Sketch relatief nieuw is vergeleken met Adobe Fireworks komen wij geregeld op plaatsen waar men niet met Sketch werkt of kan werken (het is alleen beschikbaar voor Mac). Wanneer de bronbestanden overgedragen moeten worden moet je dat goed bespreken met je opdrachtgever. Geen probleem voor ons want wij werken net zo makkelijk ook met Fireworks of Photoshop.
Je kunt Sketch dan nog steeds goed gebruiken om bijvoorbeeld een overzicht te maken van alle design iteraties. Je kopieert wat exports naar Sketch en organiseert ze op een overzichtelijke manier. Op die manier behoud je de visuele map met designs en blijft je werkproces inzichtelijk.
Hoe te starten met Sketch?
Het kan spannend zijn om nieuwe software te proberen. Maar toch niet geheel onverstandig om het eens aan te raken. Een goede tip is om iets na te maken wat al bestaat, een leuke app bijvoorbeeld. Op die manier hoef je niet na te denken over het design zelf en kun je je focussen op het beheersen van de software. Lekker laagdrempelig, zo zijn wij ook begonnen. Van de meeste designers hoor je dat het ontzettend snel went. De tijd die je stopt in het leren van een nieuwe tool heb je snel terugverdiend.
Pro-tips
Om snel aan de slag te kunnen in Sketch hebben wij een aantal pro-tips.
- Sketch Mirror (€4,49) laat je artboards direct op je iPhone of iPad zien.
- Houd tijdens het werken in Sketch eens ALT (⌥) ingedrukt. Je zult zien dat je alle relatieve afstanden te zien krijgt.
- Sleep een laag direct naar je bureaublad om deze te exporteren.
- Je ontwerp aan een collega laten zien? Druk op Presentation mode (CMD + .) en je gaat full screen.
- Druk op CTRL + C voor een color picker.
- Gaat het te snel? Gebruik Sketchshortcuts om alle shortcuts te zien.
Samengevat
De simpelheid van Sketch is juist haar kracht en schoonheid. Over de defaults is goed nagedacht zodat ze je helpen met je werk. De interface is daardoor niet overweldigend en zit je nooit in de weg. Ook zijn er overeenkomsten en verschillen aan te wijzen tussen Fireworks en Sketch. Dat betekent niet dat het één beter of slechter is. Het blijft een feit dat Adobe stopt met het onderhouden van Fireworks en wij altijd naar manieren zoeken om onze werkmethodes te verfijnen. Het is goed om nieuwe software onder de knie te krijgen en Sketch sluit erg goed aan bij onze manier van werken. Uiteraard is het niet de enige tool waar wee mij werken en is er genoeg ruimte voor meer van dit. Wij juichen de ontwikkeling van dit soort software toe!
Laat ons gerust weten wat je ervan vind en waarom je wel of niet in Sketch gaat werken.








Posted: 16:13 on 16 April 2014:
16 April 2014 on 16:13:
Goed artikel. Ik denk zelf dat één van de redenen dat Adobe stop met het ondersteunen van Fireworks is omdat ze zelf bezig zijn met het ontwikkelen van een nieuwe tool gericht op UI design. Niet zo heel lang geleden werd er ook vanuit Adobe een enquete verstuurd onder designers en gebruikers van hun software, waarin wat hints werden gegeven naar een mogelijke nieuwe UI tool.
Hoe dan ook lijkt het met sterk dat Adobe niet met hun eigen antwoord op Sketch zullen komen, of dat zich dan uit in een nieuwe iteratie van Photoshop of een compleet nieuwe UI design tool zullen we dan nog zien.
Zelf ben ik geen gebruiker van Sketch, voornamelijk omdat het niet op Windows draait (ja ik design thuis nog steeds op Windows), maar vooral omdat het niet de brute kracht van Photoshop heeft. UI design is namelijk niet alleen UX, maar vergt soms ook wat grafisch vuurwerk, dat voorlopig nog erg lastig te bereiken is met Sketch alleen.
Dat gezegd hebbende, ik sta best open voor de toekomst van UI design, of dat nou Sketch is, Adobe’s antwoord, of iets compleet anders.
Posted: 22:22 on 16 April 2014:
16 April 2014 on 22:22:
Dank Edwin. Zoals Adobe zelf aangeeft (onder de aankondiging van vorig jaar) is dat de community haar overtuigd heeft dat er toch iets moet komen in de plaats van Fireworks. Vandaar dit onderzoek verwacht ik. Het zou ze sieren wanneer er een tool komt die zich een waardig vervanger mag noemen.
Er is overigens ook een alternatief, gestart door ex-ontwikkelaars van Fireworks, genaamd EvolveUI.
Het niet ondersteunen van Windows is inderdaad een minpunt want er zijn genoeg designers die met Windows werken (om wat voor reden dan ook). Toch zie ik dat een groot deel van het Interface Design niet altijd die brute kracht nodig heeft, vandaar dat Sketch in veel gevallen goed uit de voeten komt. In mijn ogen is het niet de enige tool waar je mee werkt—dat was Fireworks ook nooit.
Het scala aan tools maakt juist dat je als designer ultieme vrijheid hebt in wat je wilt maken. Sketch past daar toe nu toe erg prettig in.
Posted: 19:38 on 20 May 2015:
20 May 2015 on 19:38:
Bedankt voor de heldere post!