UNITiD is now

Or continue on our old site while it is still here...
| Voor een witte achtergrond: | PNG | EPS |  |
| Voor een zwarte achtergrond: | PNG | EPS |

Nadat we in de THINK fase een heleboel ideeën hebben bedacht en informatie hebben verzameld, is de volgende stap deze concreet maken en doorvertalen naar pagina’s en schermen. Dit doen we met behulp van wireframes. Lees hieronder waarom we wireframing gebruiken, wanneer in het proces, wie dit doet, waar en op welke manier.

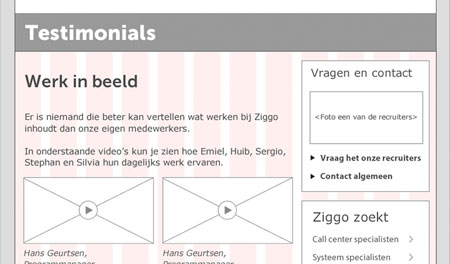
Bij wireframing worden wireframes gemaakt. Dit zijn 2 dimensionale weergaves van de pagina’s van een interface, waarbij er nog niet gekeken wordt naar visuele aspecten als kleur, lettertype en stijl. Met behulp van wireframing kunnen we de beschikbare functionaliteiten en het gewenste gedrag tot in detail uitwerken. Ook helpen wireframes ons bij het zichtbaar maken van de indeling van de pagina en de daarbij behorende prioritering van content. Omdat wireframes relatief snel zijn te maken en toch al een goed beeld geven van de pagina, is wireframing heel geschikt om snel meerdere concepten mee uit te werken.
Ideeën zetten we altijd eerst op papier door te schetsen; dit is veruit het snelst. Wanneer er een richting is gekozen en het tijd is om functionaliteiten, gedrag en pagina indeling concreter te maken en meer in detail uit te werken, gaan we over op wireframes.
Wireframes worden gemaakt door een interactie ontwerper. Een interactie ontwerper is expert in het ontwerpen van navigatie, van het in detail uitwerken van functionaliteiten en van een logische en consistente indeling van content opstellen. Hij kijkt hierbij altijd vanuit het oogpunt van de gebruiker.
Wireframing is niet gebonden aan een bepaalde locatie. Degene die de wireframes opstelt kan dit doen vanuit zijn eigen werkplek.
Wireframes kunnen gemaakt worden met behulp van verschillende tekenprogramma’s. Bij UNITiD zijn we altijd op zoek naar de meest handige en efficiënte tools. Op het moment geven we de voorkeur aan Sketch, maar wanneer de klant gewend is aan een specifiek ander tekenprogramma, is dit natuurlijk bespreekbaar.
Gedurende een groot gedeelte van de MAKE fase helpen wireframes ons om onze ideeën concreter te maken en over te kunnen brengen aan gebruikers en de opdrachtgever. Daarnaast dienen de wireframes ook als leidraad voor visual design en development.

Het geheime ingrediënt van succesvolle (verkoop)websites? Microcopy. Dit zijn kleine stukjes tekst die een gebruikerservaring kunnen maken of kraken.

Hoe graag we het ook kort houden, soms heb je gewoon wat langere teksten nodig om iets uit te leggen. Onze copywriters schrijven teksten die informeren, overtuigen en iets losmaken.

Wil je meer weten over onze werkwijze en ben je benieuwd naar wat wij voor jouw project kunnen betekenen?
Rick le Roy (rick@unitid.nl, 06 46 28 20 96) of
Matthijs Collard (matthijs@unitid.nl, 06 28 12 66 97)