Een nieuw gezicht voor het digitale landschap van Ziggo
Voor de Ziggo online rebranding waren schaalbaar, futureproof en modulair de kernwoorden.
Briefing
Met de rebranding van Ziggo in 2012 moesten alle digitale uitingen van Ziggo dezelfde uitstraling gaan krijgen,
zodat er een eenduidige boodschap aan de consument kan worden gepresenteerd. Onze eerste uitdaging was de Ziggo SGUI, daarover lees je hier meer.
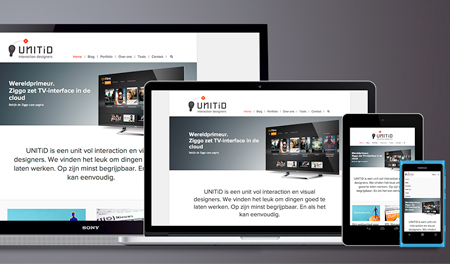
Vervolgens was de web-omgeving aan de beurt. Alle Ziggo domeinen moeten optimaal bruikbaar worden op alle devices;
we gaan een responsive website maken. Deze moet ontworpen worden op basis van herbruikbare componenten, zodat het concept door te voeren is op alle websites van Ziggo.
-
Define
Een responsive website; een eerste verkenning
De Ziggo web-omgeving bestaat uit een heel scala aan sites; Ziggo.nl voor particuliere consumenten, Ziggozakelijk.nl voor de zakelijke consument, Ziggo.com over het bedrijf Ziggo en ga zo maar door. Deze moeten uiteindelijk allemaal volgens het nieuwe responsive concept opgezet kunnen worden.
-
Ziggo maakt zich als volwassen merk klaar voor de toekomst
De rebranding was al in gang gezet in alle offline communicatie, en in de SGUI als eerste digitale platform.
Maar de SGUI had een compleet eigen uitstraling. Het online landschap van Ziggo was nu de volgende en was ook direct één die strak in lijn gebracht moest worden met de nieuw uitgezette huisstijl. Een huisstijl die erg benadrukt wordt door het gebruik van een minimaal kleurenpalet, een eigen font en iconen familie.
-
Een stevig maar flexibel responsive concept staat aan de basis van alles
In eerste instantie keken we daarom naar verschillende responsive navigatie concepten.
- 1Wat voor type navigatie leent zich voor verschillende hoeveelheden content?
- 2We stelden een aantal templates op; Wat voor type pagina´s onderscheiden we? Kunnen we hier standaard lay-outs voor bedenken?
- 3We experimenteerden met een aantal veel voorkomende componenten; Hoe implementeren we de nieuwe Ziggo stijl op de online web-omgeving?
- 4En het belangrijkste, hoe vertaal je al deze elementen door naar tablet, small tablet en mobiel?
Weg van de devices, content bepaalt de breakpoints.
En die noemen we dan ....
-
Een blokkendoos aan componenten, als bouwstenen voor de website.
Nu de basis was gelegd zijn we gaan experimenteren met verschillende veel voorkomende elementen. Hoe gedraagt een header zich binnen de 4 layouts? Wordt alle content overal getoond of bij een kleiner formaat deels verborgen? Zijn filters in elke layout opengeklapt of zijn ze in een kleiner formaat gesloten? Deze eerste inventarisatie gaf ons een richtlijn voor het ontwerp van site-specifieke componenten.
-
De Ziggo Stijlgids
Om een uniforme uitstraling en consistentie tussen de verschillende Ziggo domeinen te kunnen realiseren zijn we de Ziggo Stijlgids begonnen. Hierin kunnen we de richtlijnen voor alle design gerelateerde elementen kwijt (fonts, templates, componenten, fotografie, etc.), zodat deze bij het ontwerpen van een nieuwe Ziggo website op de juiste manier geïmplementeerd zullen worden.
Bij een grote rebranding is een centraal punt voor stijlen en regels een handige tool

-
Het concept staat, tijd om het in de praktijk toe te gaan passen.
Het eerste Ziggo domein wat aangepakt ging worden was Ziggo.com. Daarbij kwam dat deze geïntegreerd moest worden met de site Werkenbijziggo.nl. We namen als eerste de structuur van de nieuwe Ziggo.com onder de loep; welke content is er en waar moet de nadruk op liggen? Samen met Ziggo bepaalden we in een scope sessie de nieuwe structuur.
-
Design
De opbouw vanuit standaard componenten
Vanuit de eerder bepaalde basis van navigatie, templates en componenten zijn we de site echt gaan opbouwen. Om het concept zo consistent en overdraagbaar mogelijk te laten zijn voor de volgende Ziggo sites, probeerden we onszelf niet te verliezen in het aantal nieuwe componenten en probeerden we zoveel mogelijk elementen her te gebruiken. We optimaliseerden, maakten variaties en voegden alleen nieuwe componenten toe als we met eerder ontworpen componenten niet het gewenste gebruiksgemak konden bereiken.
-
De Ziggo stijl op Ziggo.com
Een consistente stijl voor het gehele digitale landschap betekent niet dat alle sites exact hetzelfde worden. Bepaalde elementen zullen overal terugkomen, zoals het gebruik van fonts en kleuren. Elke site kan echter zijn eigen boodschap uitstralen. Zo laat Ziggo.com, de site waar het bedrijf Ziggo zich voorstelt, de sfeer van Ziggo zien op een warme en uitnodigende manier. Je ziet dit bijvoorbeeld terug in de header die op elke pagina terugkomt.
Een gebalanceerde mix tussen emotie en functionaliteit
-
Develop
Nauwe samenwerking is de ‘holy grail’ naar een mooi eindresultaat
Het aller belangrijkste in het responsive design proces is de nauwe samenwerking met techniek. Hoe pakken we dit onderdeel op, hoe lossen we deze uitdaging op. Door het gebruik van Basecamp en Skype zijn de lijntjes kort en de oplossingen snel gevonden.
Bij development van een responsive website hoort ook een uitvoerig test proces. We testen in een vroeg stadium op het fluid gedrag binnen de diverse breakpoints. Maar ook op fysieke devices met verschillende browsers, operating systems en andere factoren die de website er anders uit kunnen laten zien.