UNITiD heeft inmiddels een flink aantal ontwerpen gemaakt voor responsive websites, en heeft daarmee ervaring opgedaan en handigheden ontwikkeld om websites op een effectieve wijze responsive uit te voeren. Dit hebben we gedaan voor gemeenten, banken en bedrijven die niet afhankelijk zijn van advertenties op hun website. Recent zijn we begonnen voor een commerciële klant, waar de verkoop van banner posities juist de ‘core-business’ is van de website. We hebben de situatie aangegrepen om eens goed in de materie te duiken; hoe ga je om met de plaatsing van banners met vaste formaten binnen een website met variabele weergaven?
Voor partijen die advertenties op hun website hebben staan spelen deze vaak een belangrijke rol in het bestaansrecht van de website; het is een belangrijke bron van inkomsten. Dit kan tot gevolg hebben dat al snel alle beslissingen rondom het ontwerp van de website gedicteerd worden vanuit de (on)mogelijkheden van formaten en positionering van de banners. Om te voorkomen dat de website niet compleet gedomineerd wordt door advertenties en ook de content nog goed tot zijn recht komt, is het zaak om op slimme wijze om te gaan met de beperkingen.
Het IAB (Interactive Advertising Bureau) probeert al een aantal jaar standaarden te definiëren voor banner formaten en specificaties. Dit maakt dat veel partijen naar IAB kijken bij het bepalen van banner formaten.
Afgelopen jaar hebben zij twee ontwerpvoorstellen gemaakt voor zogenaamde ‘Responsive Creative (RC)’; banners die in een responsive websites mee veranderen met de weergave van de site. Hiervoor onderscheiden ze twee methodieken voor Responsive Banner Advertising welke ze STRETCH™ en SWAP™ hebben genoemd. Een derde methode is ‘FLOW’, waarbij niet de banner maar de content eromheen zich responsive gedraagd.
Swap
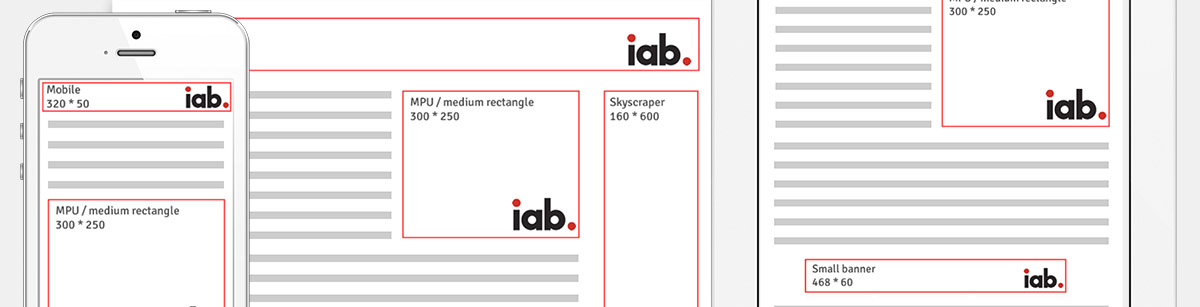
De SWAP™ methode maakt gebruik van standaard IAB formaat banners die verwisseld worden bij het bereiken van een breakpoint. Zo wordt een Pushdown (970×90) banner bijvoorbeeld vervangen door een Leaderboard (728×90) zodra eerstgenoemde niet meer op de pagina past. Dit proces kan herhaalt worden tot het kleinste banner formaat; de Mobile banner (300×50). Ook voor andere banner formaten kan dit werken; Large Rectangle (366×280) wordt Medium Rectangle (300×250) wordt Mobile banner (300×50), of Skyscraper banner (160×60) die wordt vervangen door een liggend formaat (468×60) om vervolgens weer op (300×50) te eindigen.

Stretch
Bij de STRETCH™ methode schaalt de banner proportioneel mee met de grootte van het scherm. Op één of enkele breakpoints kan de banner verwisseld worden voor een grotere of kleinere variant, die betere leesbaarheid kan garanderen.

Flow
Bij FLOW ga je uit van een standaard formaat banner dat over alle breakpoints gelijk blijft in grootte en waar alle content omheen ‘vloeit’. Dit werkt alleen met banner formaten die ook op de kleinste schermformaten nog passen, meestal wordt daarom in deze situaties de medium rectangle (300×250) toegepast, omdat deze ook op de iphone (320×640) nog past. Deze oplossing werkt het best bij pagina’s met hoofdzakelijk tekst als content. Past de content niet langer naast de banner, dan wordt deze erboven of -onder geplaatst.

Toepassing
In het project voor onze commerciële klant, hebben we gekozen om te werken met het SWAP concept. De gekozen visuele stijl, waarbij beeldmateriaal centraal staat, samen met de duidelijke wens om op mobiel specifieke mobile banners aan te bieden, maakte dat FLOW niet in aanmerking kwam voor dit project. De Stretch methode viel ook af; dit werd nog niet ondersteund door het advertentie veilingsysteem (waarmee advertentie posities geautomatiseerd verkocht worden aan de hoogste bieder). Daarbij worden banners nog altijd voor een specifieke grootte ontworpen en brengt het verschalen van deze afbeeldingen, vaak voorzien van tekst en buttons, nog te veel afbreuk risico met zich mee. Het beste resultaat zou bereikt worden met banners waarbij al rekening is gehouden met de mogelijke vervormingen. Dit brengt echter extra werk met zich mee wat maakt dat deze methode al snel te kostbaar wordt.
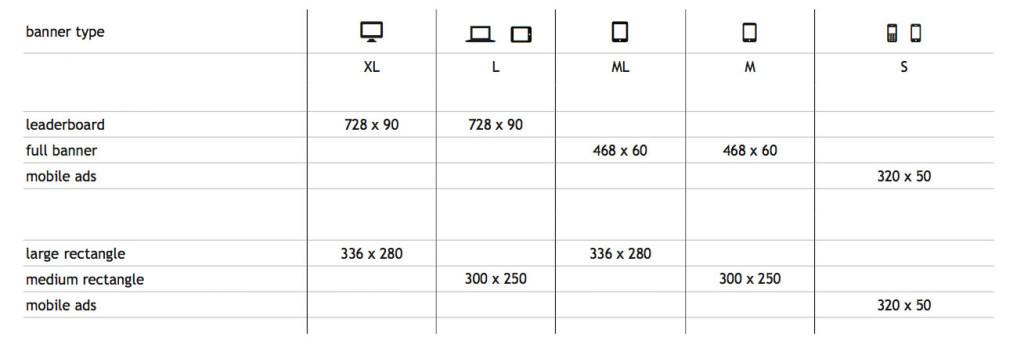
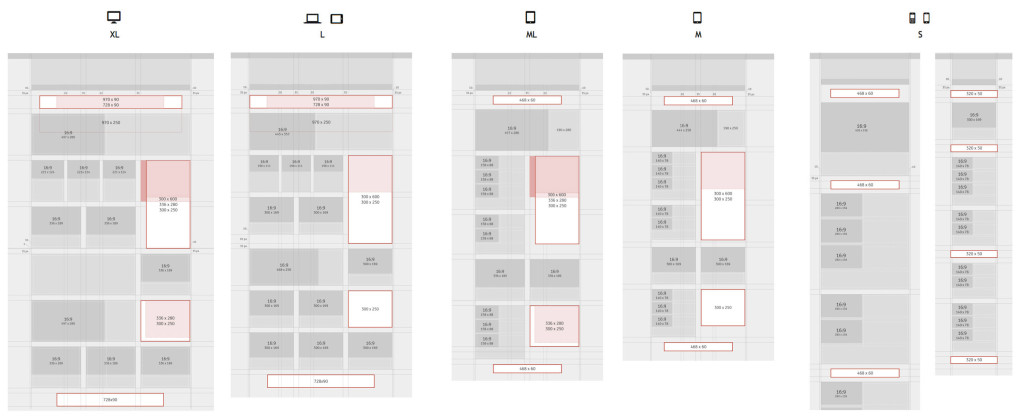
Op basis van de eerste wireframes, hebben we enkele advertentie posities bepaald en vervolgens voor ieder breakpoint bekeken voor welk type advertentie deze vervangen zou moeten worden. Zo ontstond onderstaande tabel waarin af te lezen is hoe de verschillende advertentie formaten corresponderen met de verschillende layouts van desktop (XL) tot mobiel (S).

Daarnaast zijn bij voor alle layouts regels opgesteld voor het formaat advertentie dat op een positie geplaatst mag worden. Iedere advertentie positie heeft een maximale afmeting die bezet mag worden, maar indien het grootste formaat niet voorradig is dan mag er ook een kleinere banner geplaatst worden. Zo mag op de eerste positie bijvoorbeeld een billboard geplaatst worden (970×250), maar indien deze niet beschikbaar is (=niet verkocht) mag opeenvolgend ook een pushdown (970×90) of leaderboard (728×90) geplaatst worden. Zo is er maximale flexibiliteit in de plaatsing van banners en minimaliseren we de kans op lege plekken.

Kom je zelf een project tegen waarbij advertenties een plaats moeten krijgen binnen een responsive website; overweeg dan goed de voor- en nadelen van de verschillende methoden. De STRETCH™ methode past het best bij ‘fluid layout‘ responsive websites, maar is momenteel eigenlijk alleen mogelijk wanneer je ook de luxe hebt om adverteerders ‘custom creative’ te laten maken (advertenties op maat). Bevat je website veel tekstuele content, bekijk dan of de FLOW methode toe te passen is. Heb je fixed layouts met vaste breakpoints, dan is SWAP™ waarschijnlijk de beste methode.
We zijn benieuwd welke methode jullie toe zullen passen. Advertenties in responsive sites zijn nog een relatief nieuw fenomeen; gaandeweg zullen we daarom moeten ontdekken welke methoden het beste werken voor de verschillende situaties. Momenteel is het aanbod aan banners nog vrij star en wordt het gedomineerd door de standaard formaten die zich niet altijd even goed lenen voor variabele layouts. Ongetwijfeld zullen er in de toekomst nieuwe, betere standaarden gedefinieerd worden voor responsive websites. Tot die tijd zullen we blijven zoeken naar manieren om advertenties op een elegante manier een plek te geven binnen onze websites.