Before you continue, please note that we stopped working on our TAP project. There will be no updates anymore. Three reasons: 1. Fireworks is dying. 2. There are now many good prototyping alternatives 3. It costs an awful lot of time to maintain a tool like TAP. If you like to make iOS prototypes quickly, please take a look at InVision (some of our thoughts on this tool) or Flinto.
This tutorial shows you how to use our method to make your Fireworks prototype work for the Apple iPhone and iPad. We call the method TAP. It is an updated version of our earlier work, found on our website, or at the Adobe Developers Connection. We added quite a lot of features. The most important being able to use page transitions, swipes (by using the jQTouch jQuery plugin) and caching of the application.
Other very useful tutorials can be found on Smashing Magazine, part 1, 2 and 3. For transitions, check out tapotype.com. If you need to prototype a Teleportation app, check out this manual.
It is recommended to read through this article to understand what TAP is and what it can do.
What is it
TAP falls into the category of “Smoke-and-Mirrors”, where technology is used to create the illusion of a working product. With TAP we use the iOS web browser to display what is essentially a mini website with clickable images of the application interface. Having a click-through prototype is not so special in itself. But what makes this tool interesting for designers, is that without any coding, they can make a prototype that:
- Runs full screen without the default Safari browsers navigation at the top and bottom of the screen.
- Animates transitions between screens with effects like slide cube, dissolve, flip, pop, slide-up and swap.
- Supports gestures like swipe left, right, up and down and change orientation of the device.
- Caches the prototype on the device, so it loads instantly and responds as snappy as a native application.
- Allows the designer to lay out the whole interface in Adobe Fireworks, a program likely familiar to many designers and to set the rest up through a simple web interface. No coding required.
- Video playback and animated images can be integrated. A little bit of coding required
Technically, TAP is a library of files containing custom developed PHP and Javascript (JQtouch & JQuery) code that makes the prototype come to life.
What do you need
- Adobe Fireworks. We work with CS5. But have used this method with CS3 and CS4 as well.
- A place to put your prototype online. PHP must be installed, you must be able to set some rights on folders.
- An iPhone, iPad or iOS simulator. Some of the features work on Android phones as well.
Building the prototype the first time
- Download the ZIP file for this article, it contains some folders with PHP and jQuery and jQTouch scripts.
- Create the screens with Fireworks as you would normally. Every application state should be made as an individual page.
- Link the pages together using hotspots. (you cannot use slices with this method). Test the mockup as you would normally do by exporting to HTML and images.
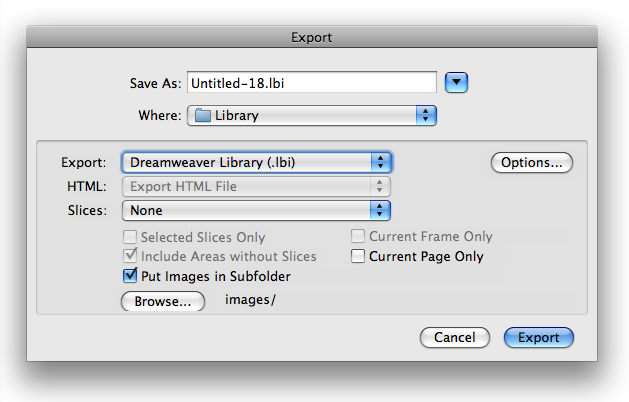
- If you are ready for a test run, export the file in Dreamweaver Library (.lbi) format to the empty Library folder found in the zip file (images in subfolder).
- Upload your complete set of TAP files to a server that can execute PHP. This can also be a local server on your PC or Mac!
- Set the file access properties (chmod) of this folder so you can create and change files in this folder (777 works for sure)
- Open the “/build” panel in your browser (Safari works best) by opening http://www.yourwebsite.com/path_to_prototype/foldername/build (example of a build panel)
- In the /build panel you can set up your prototype. You can also upload the homescreen icon and start-up screen from here.
- Save the settings and click “build prototype”. If you have made some mistakes, the page will tell you.
- Get your iPhone or iPad and go to the URL in Safari (http://www.yourwebsite.com/path_to_prototype/foldername/). Add the bookmark to you homescreen and run the app from there.

Rebuilding the prototype
- Make changes in your Fireworks document
- Export the file to Dreamweaver Libary items and replace the folder on the server
- Open the “/build” panel in your browser and click “build prototype”.
- Get your iPhone or iPad and start the prototype from your homescreen.
Devices
TAP currently works best for iPhone and iPad. In the /build panel you can select the device you are prototyping for. Keep in mind that all pages are loaded into a single website. Especially on the iPad, the prototype gets heavy and you might find errors because of this. We recommend to keep the prototype less than 6 MB. After building the prototype, you will see the total file size of the prototype. A quick way for reducing file size is exporting the images to a lower jpg resolution.
We are currently working on Android prototypes, more soon.
- For iPhone 3, create pages with a resolution of 320*480. Remember the top 20 pixels will be taken by the iOS status bar. If you make pages longer than 480 or wider than 320, you get a scrolling page.
- For iPhone 4, Retina display, create pages with a resolution of 640*960. The top 40 pixels will be taken by the iOS status bar
- For iPad, create pages with 768 * 1024 pixels, again, top 20 pixels, remember that.
Transitions
To create a realistic prototype, you want to add page transitions. We used JQtouch to make this possible.
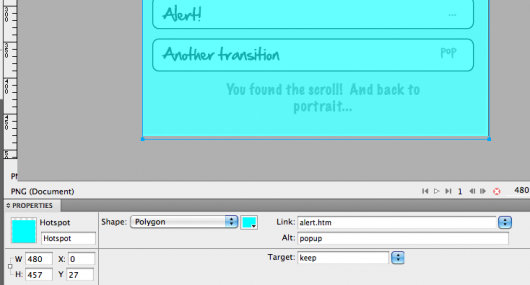
In Fireworks, enter the transition in the “alt” field. This transition will be translated to a class. This class will be interpreted by jQTouch.

You can use the following transitions (go to ipro.to/tap_iphone to see all transitions in practice)
- slideleft, slideright: The most common iOS transition. Slides in the next screen.
- slideup, slidedown: For messages that slide up from the bottom
- slidetopdown, slidetopup: For sliding in a page from the top instead of the bottom
- pushup, pushdown: Both current page and incoming page slide up or down. We use this for magazine navigation in vertical direction
- popup, popdown: Pops up or down a new page
- fade: Fades one page into the next
- fadefast: Fast fade, default behavior
- flipleft, flipright: Flips the page around.
- dissolve: A sort of fade
- swapleft, swapright: Swap to a different page like the transition in switching application with multitasking
- cubeleft, cuberight: Cube transition. I actually haven’t seen this put into practive in any app, but still a nice effect
- moveouttoright, moveinfromright: The content pages slides off to the right. Can be used for fly out menus (like Facebook)
- moveouttoleft, moveinfromleft: The content page slides ofs to the left. Opposite transition of moveouttoright.
If you have a bit of CSS3 knowledge, you can easily add your own transitions.
Extra’s
- back: If you use back without entering the “Link” field, the prototype will return to the previous page with the reversed transition. If you enter a different “Link”, than it will go to this link, but will still the transition
Gestures

Currently swipeleft, swiperight, swipeup and swipedown are supported. This is how it works:
- Create a hotspot. This is the area that can trigger a swipe. If you swipe outside the area, it won’t work. If you make a hotspot the full page, the swipe will work everywhere.
- You can add a link (in the link field) and a transition (in the Alt field) like you would normally do. This is the default behavior on tap/click. Careful, if you do not use a link on the hotspot, place a hashtag (#) in the link field, otherwise the gesture won’t work.
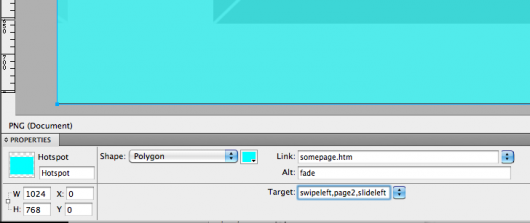
- Now we use the “target” field to make the swipes work. An example: If you would enter: “swipeleft,page2,slideleft”, it will result in the following: If you swipe this area with you finger from right to left, page2 will appear with a slideleft transition.
- If you also want to enable swiping another direction, simply continue adding the three parameters to the Target field. For example: “swipeleft,page2,slideleft,swiperight,page0,slideright,swipeup,page3,pushup”. With these commands the user can swipe left, right and up and will find the pages page2, page0 and page3 respectively, with the most logical transitions.
Timers

Sometimes you want to load a new page without interacting. For example, you want to show loader screen, to tell the user it is getting something from the internet. After a few seconds this screen should be replaced by a result page. You can set this up in Fireworks.
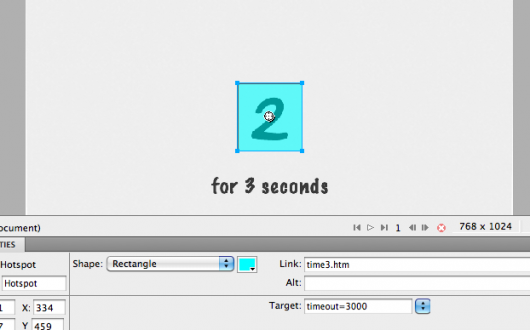
- Create a hotspot on the page that you want to replace, for example “loading”. It is not really important where you place this hotspot, as it will be “triggered” automatically with the timer.
- Enter the url of the target page, for example “results.htm”, in the “link” field.
- If you want you can add a transition to the “alt” field. In the “target” field of your hotspot, simple write “timeout=1000”. This will trigger the new page including transition within 1000 milliseconds. Of course you can set the time to anything you like.
Change orientation

TAP supports device rotation. You can show another page when the device detects a different orientation, from landscape to portrait and vice versa. There are two scenarios.
1. You have a certain page that as an equivalent in the other orientation. Especially for iPad you should design a specific layout for both orientations.
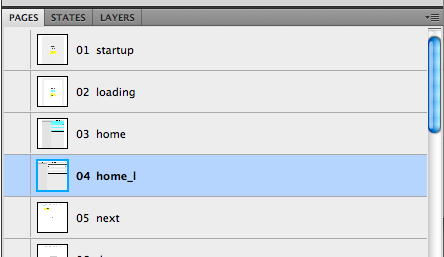
- Create a portrait page in Fireworks, and give it a name, for example “list”.
- Create another page, but now in landscape (so the canvas size is landscape, you don’t need to design everything 90 degrees rotated), name this page “list_l”
- The “_l” extension is enough to make the prototype switch between list for portrait and list_l for landscape.
2. You want to show a different page when rotating the device, which is not by default the equivalent. The “_l” method might not work in this case, as you have probably more than one page that need to trigger the landscape page when rotating.
- Create a small hotspot and enter the Link and transition in the Alt field.This hotspot can be 1px * 1px, as you don’t expect anyone to click on it.
- In the Target field, you write “landscape” or “portrait”. So, if you view this page in your prototype, and you would rotate it to the orientation you just entered in the Target field, it will show the page you entered in the Link field.
Transparent overlays

This is quite a cool feature, if you know how to use it. As you know by now, the prototype is just a bunch of images made in Fireworks that overlap each other. Also, you can make great transparent PNG’s in fireworks. So, in theory, you can stack several transparent pages in the prototype. Useful if you have a message that pops up over the current page. Why not make a page in Fireworks with just the message, and use this on different pages. This is how it works:
- Create a hotspot on a page and enter the Link and the transition (in the alt field)
- In the Target field, enter “keep”. This means, the current page will still be visible when the new page has appeared.
- You don’t want the page to be visible forever, so if you make a hotspot with in the Target “clear”, all kept pages will be invisible again.
If you like to use “keep” or “clear” in combination with other behaviours in the “target” field – like a timeout – then enter “keep” as last item in the field. For example: “timeout=3000,keep”.
Set a memory
Now we are getting to some more advanced features, that we occasionally use in our prototypes, but you might not need at all. Sometimes, you get in a dialogue from a certain page. But this same dialogue (a set of pages) can be entered from different starting points. It gets really confusing for the users if they don’t return to the original page. We introduced a little memory system, where you can set an unlimited amount of memories in the prototype, where you can direct the page back to.
- Create a hotspot on a page (say the page is called “list”) enter the link and transition and in the Target field, write “m1“. You can also use m2, m3 etc. The page ID is now remembered in memory slot 1.
- Create a hotspot on any other page and instead of entering a specific page in the Link field, just enter “#m1“. Clicking this hotspot will go to the page “list”.
Add ons
You can add HTML layers over any page in your prototype. For this feature you need a little bit of HTML knowledge. You can add HTML elements to the prototype like animated GIF’s, video and form elements.
- Write the HTML and save this as pagename.htm in the “addons” folder. You replace “pagename” by the name of the page you want the HTML element to appear. Make sure to add a high z-index to the css attribute, so the HTML you wrote is on top of the prototype.
- Upload the pagename.htm to the server
- Go to the /build panel and rebuild your prototype.
Two examples:
Adding an animated loader gif
<img src=”addons/loading.gif” style=”position: absolute; z-index: 2000; top:396px; left: 0px;” />
The image loading.gif will be placed in the bottom left corner of the iPhone app.
A video thumbnail
<div style=”position:absolute; left: 60px; top: 145px”>
<video src=”link_to_your_video.m4v”
controls height=”150″ width=”200″ poster=”addons/your_poster_image_video.png”>
</video>
</div>
Icon and startup image
Use /build to upload the application icon and the startup image. Remember, the startup images have specific dimensions and will only work in portrait mode. (Don’t know why, can’t find a solution)
- For iPhone: 320 by 460 pixels
- For Retina: 640 by 920 pixels
- For iPhone 4 inch: 640 by 1136 pixels
- For iPad 768 by 1004 pixels
- For iPad Retina 1536 by 2008 pixels
Caching
Caching is really useful for presenting the prototype or user testing without an internet connection. When you are still working on the prototype, we do not advice to cache the prototype.
- Always open the prototype and make it load completely
- To clear the cache on your iPhone/iPad, go to “settings > Safari > Clear Cache. This will delete all browser data from the cache
- If you experience problems, always first clear the cache, open the prototype with a connection, turn on flight mode and try again.
Link to external things
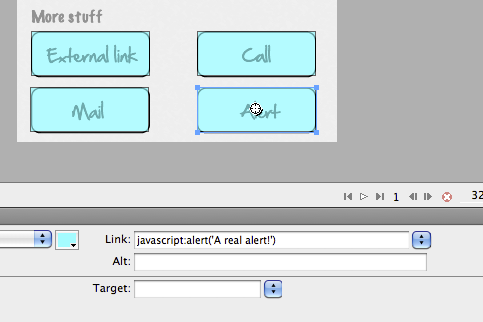
Instead of putting a page name (for example next.htm) in the “link” field, you can also put complete web addresses, but also things like mailto:, tel: and javascript:(‘alert’);

Protect with password
Sometimes, you work on a highly confidential project. As TAP is just a website, accesible via the internet, you might want to restrict the access to unauthorized users. TAP can secure your prototype using .htaccess and .htpasswd. You can set this up in the /build panel. It is not possible to use this function offline, so even if you cached your prototype, you need to have connection to get authorized. If you get in trouble (not be able to log in) remove the files config.php, .htaccess, .htpasswd on the server and build again.
Common problems
- Problem: I only get a “page not found” message
Solution: If you have uploaded all the files, then you probably have not “build” the page yet. In the address bar, add /build to the path of the prototype and follow instructions. - Problem: You don’t see your prototype in Firefox
Solution: Try another browser, if you really need to use Firefox, turn on Firebug and refresh (weird error, something to do with console logs) - Problem: You don’t have permission to write files to the prototype folder.
Solution: Set the file access properties (chmod) of this folder so you can create and change files in this folder (777 works for sure) - Problem: Server cannot execute PHP
Solution: Well, install PHP, or find a different host. It does not work without it. - Problem: Prototype is black. nothing happens
Solution: If you “build” the prototype using the /build panel, check the page names. You have to enter the correct page name in the /build panel. Also check your page names for special characters. These are not allowed. - Problem: Cache does not work
Solution: Clear the cache on your device (Settings > Safarie > Clear Cache). Load the prototype completely and try again without a connection. - Problem: Gestures don’t work
Solution: Be sure to fill in the link field with a “#” (or of course with a page like page.htm). If you leave the field empthy, the gestures won’t work.
Useful tips
- If you are checking out your prototype on the desktop (or another browser) simply press the letter “b” to return to the build page
- To test out landscape-portrait behavior in a browser, use the shortcut “shift-arrowleft” or “shift-arrowright”
- I like to delete all the files in the Library folder before doing an export from Fireworks, save a lot of OK-ing messages









Posted: 19:15 on 19 October 2010:
19 October 2010 on 19:15:
Works perfectly thanks!
Posted: 10:55 on 20 October 2010:
20 October 2010 on 10:55:
Hi.
I am trying to make i prototype for Iphone 4. I create a prototype in fireworks with dimensions 960 * 640 but the iphone does not use the retina effect. Is it possible to use retina or should i just make the prototype 480 * 320?
Posted: 14:28 on 20 October 2010:
20 October 2010 on 14:28:
@Ask I will look into it as soon as I can. Clearly we should test this a bit further. If you are in a hurry, I suggest you stick with the 480 * 320 for now. Greetings from Anders btw.
Posted: 15:27 on 20 October 2010:
20 October 2010 on 15:27:
@Matthijs Ok, that sounds just perfect. I will play around with 480 * 320. I also have a 3G iphone for testing so no worries. Say hi to Anders and hope you have a nice time on Iceland.
Posted: 16:43 on 20 October 2010:
20 October 2010 on 16:43:
@Ask. I think we fixed it. I uploaded a new zip with the updated files.
Posted: 13:27 on 22 October 2010:
22 October 2010 on 13:27:
Hi
Works like a charm now. Thank you very much for so speedy update on the solution.
Posted: 21:19 on 26 October 2010:
26 October 2010 on 21:19:
Thanks for this great tool. This has been extremely helpful for testing out the user flows before we get into development.
I’d also like to share it with team members using Android – is there a version that works with that?
Posted: 10:52 on 1 November 2010:
1 November 2010 on 10:52:
Thanks for a great way to make quick and usable prototypes!
Just a quick question.. is there an easy way to get rid of the status bar at the top, the one with time/battery/operator etc?
Thanks!
Posted: 20:40 on 1 November 2010:
1 November 2010 on 20:40:
@Gordon,
We are still working on the Android version. This is a bit harder as we are trying to make the hard keys (menu and back) work as well
@Per,
I am afraid this is not possible as it is a web application. Apple does not allow to hide this bar in web apps.
Posted: 01:15 on 12 November 2010:
12 November 2010 on 01:15:
Great tool!
How would you recommend creating a popup? For both the “alert” type and the “slide-from-the-bottom” type?
Posted: 01:06 on 13 November 2010:
13 November 2010 on 01:06:
It’s a wonderful tool! THANK YOU!
Eventually I figured out my problem with build panel. I accidentally exported libraries in Dreamweaver twice under different names, wreaking havoc. Deleting all local and server files and (carefully!) starting from scratch worked very well, and Build page started working.
Now I am struggling again, this time with including an animated .gif. The only difference I can find between your NordiChi2010 and my page is that quotation marks in mine turn into â€.
Yours:
Mine:
Any suggestions on how to fix this?
Posted: 15:40 on 16 November 2010:
16 November 2010 on 15:40:
@Rob Just design a page in Fireworks with that alert. Than use the “pop” transition to show it. For the “slide-from-the-bottom” use the “slideup” transition. Use the “back” function to close the popup and return to the previous screen. All transitions and the back command should be entered in the “alt” field of the hotspot.
Posted: 14:51 on 16 January 2011:
16 January 2011 on 14:51:
This is a really nifty prototyping tool… keep up the great work!
One thing I was wondering… the page transitions work well, but are there any plans to support modal transitions? E.g. if I want to prototype a thumbnail which pops out into a modal window (the transition would not originate from the centre of the screen, but from the thumbnail itself).
Posted: 10:19 on 28 January 2011:
28 January 2011 on 10:19:
@nina If you dive into the code, you will find out that every transition is based on CSS3 webkit animations. This means you can make many custom animations, including the animation you describe.
Posted: 13:07 on 16 March 2011:
16 March 2011 on 13:07:
This is a great tool.
Do you have any samples for an iPad? I’m not sure how big to make the image for the outline of the iPad, that is a file used the same way as your iphone.pgn.
Is there a typo in the document describing how to use this method concerning the size of the iphone startup image? The document says it should be 320 by 460, but all the images in your earlier “iprototype” sample were 320 by 480?
Posted: 16:05 on 18 March 2011:
18 March 2011 on 16:05:
I made an iPad prototype using the dimensions given here, 768 by 1004 pixels, but it turned out way to big for viewing on a iPad, about four times to big. Anyone else have this issue?
Posted: 19:02 on 20 March 2011:
20 March 2011 on 19:02:
@Leslie Carter, I added some iPad examples including source files. I specified the resolution of the iPad canvas in the post now.
@Leslie I have never seen this issue, did you try it out with TAP 0.43?
Posted: 11:17 on 21 March 2011:
21 March 2011 on 11:17:
Always nice to see someone pushing Fireworks to its limits! 🙂
Keep up the good work — I think you should perhaps try to “sell” your great prototyping app to Adobe Fw Team… 😉
Posted: 11:47 on 22 March 2011:
22 March 2011 on 11:47:
Hi, this looks to have a lot of potential especially if you develop a version for Android too. The problem is I can’t get the iPhone version to work… I get these 2 errors –
Warning: Wrong parameter count for sha1() in /nfs/c02/h10/mnt/43098/…/build/index.php on line 80
Fatal error: Call to undefined function: str_ireplace() in /nfs/c02/h10/mnt/43098/domains/…/build/includes/functions.php on line 303
Any thoughts?
Posted: 19:51 on 22 March 2011:
22 March 2011 on 19:51:
Hi Iain. I think this is because your server does not support PHP5. I have send you a version of TAP where I took out the PHP5 specific functions. With this version it is not possible to password protect you prototypes.
Posted: 14:41 on 1 April 2011:
1 April 2011 on 14:41:
Hi TAP team!
This is really sweet. We’ve been playing with it a lot, and it really works nicely.
But we still have a problem we can’t solve:
when we make a transition between a 480p long image to a 1480p for instance (just to say a much longer one, therefore heavier, around 650kB) there always is a glitch.
Do you have any idea of how to solve it, or have we reached the limits of web app memory?
Thks for your help and keep up the good work!
Posted: 20:28 on 1 April 2011:
1 April 2011 on 20:28:
Hi Manu, there is indeed a memory limit, but it mostly the problem occurs if the total size of you prototype exceeds 6MB. It is not really dependent of the length of your page. You can however try to set your images to a very low jpg quality to make them smaller, see if it solves the problem. (use the “optimize” panel in Fireworks.
Posted: 01:43 on 3 April 2011:
3 April 2011 on 01:43:
Is there a way to track google analytics on a TAP?
I dont know where that info would go? in the lbi?…
thanks
-€
Posted: 13:22 on 5 April 2011:
5 April 2011 on 13:22:
I’ve been using your technique for prototyping for iOS devices for a year now, and with TAP you’ve really upped it. You guys are my Heroes.
Posted: 20:04 on 7 April 2011:
7 April 2011 on 20:04:
@Uelsimon, You can add the analytics script to indextemplate.shtml. It will not give you page by page statistics, but it will tell you how many users opened the prototype (or where they are from etc).
Posted: 02:53 on 11 April 2011:
11 April 2011 on 02:53:
Hi Mat
I have a Problem doing that. I have done everything according to the example, I upload all files and subfolder in to the Library folder but when I click on BUILD this is the answer:
No image found for page “page3”. Check if you exported images to the “images subfolder” when exporting from Fireworks
No image found for page “index”. Check if you exported images to the “images subfolder” when exporting from Fireworks
No image found for page “page2”. Check if you exported images to the “images subfolder” when exporting from Fireworks
what I’m doing bad wich is my mistake?
thanks.
Posted: 16:43 on 12 April 2011:
12 April 2011 on 16:43:
@Alejandro. It seams like you did not check the box “put images in subfolder” or that you have changed the name of the image folder. Check if the “images” is on the server and if the images are in there. You can send me a link if you like so I can check it out.
Posted: 15:45 on 11 April 2011:
11 April 2011 on 15:45:
Hi guys. I’m becoming a huge fan of TAP and I have a suggestion:
On the iPad i’m trying to get horizontal swapping not for the whole screen but only for one region, I mean:
I can tap (or swap) the screen top part, and the button part will still remain in the same position. To achieve this I’m using:
-A transparent png with the new screen region that I want to show.
-The Target field = keep
-The slideleft transition.
But with this transition, the current screen also moves to the left and then re-appears. What I did is remove the lines jqtouch.css:211-213 with the animation: .slideleft.out
In this way, the current screen doesn’t move and the rectangle with new one enters from the right.
Maybe you can include this slightly different animation by default in the future 🙂
I hope you got what I said, otherwise just ask me 🙂
Rgds
Posted: 16:46 on 12 April 2011:
12 April 2011 on 16:46:
@Sergio. Good suggestion! We can add an extra style for this transition. Removing the .slideleft.out will have an effect on the regular slideleft functionality. So we have to come up with a different name for this class. Any suggestions? slideleftkeep?
Posted: 04:45 on 13 April 2011:
13 April 2011 on 04:45:
This is awesome. I’m excited to see what’s next.
Thank you for sharing!!
Posted: 00:32 on 15 April 2011:
15 April 2011 on 00:32:
This is hands down the best prototyping framework for mobile devices.
The added ability to incorporate HTML and create my own CSS transitions is brilliant.
I am trying to use those custom HTML inputs to simulate input without having to mock up all the iPhone keyboards, but whenever I input the letter “B”, it drops me to the build screen. Is there a way to disable this for mobile Safari?
Thanks,
Ben
Posted: 01:41 on 15 April 2011:
15 April 2011 on 01:41:
Ahh… got it, just commented out those line. Good documentation, thanks!
Posted: 21:08 on 19 April 2011:
19 April 2011 on 21:08:
Thanks a lot Matt for your help.
For the rest of you my mistake was when I selected the images subfolder fireworks call the subfolder “img” and I was changing the name to “images” in the server, so make sure that the subfolder name is images.
Posted: 22:15 on 20 April 2011:
20 April 2011 on 22:15:
This is some great work you’ve done here. Thanks!
Posted: 09:28 on 21 April 2011:
21 April 2011 on 09:28:
Hi TAP team!
Just to say it’s amazing. Congratulations!
Will it be possible than, in the next versions, the TAP could identify the mobile device so it could resize automatically (even if it means I do the different version sizes of the same prototype)?
Thanks a lot!
Posted: 16:05 on 29 April 2011:
29 April 2011 on 16:05:
Does this tool have swiping capabilities that go to a specific page rather than just the next slide? Ideally, I’m looking for swiping capability with hyperlinks.
Posted: 07:41 on 3 May 2011:
3 May 2011 on 07:41:
@Howard. You can swipe to any page you like
Posted: 17:29 on 5 May 2011:
5 May 2011 on 17:29:
I am super excited about this tool and have gotten everything set up in Fireworks but when I go to the Build screen and hit Build in the upper right corner and nothing happens. I’ve checked the permissions and it looks like everything is a go there, but literally hitting Build does nothing. Also, your instructional text refers to Saving but I didn’t see a way to do that…so am I missing something? I have tried it in all browsers on a PC and on a Mac. I’m happy to send you the URL of the build screen directly if you want to take a look yourself.
Posted: 14:12 on 6 May 2011:
6 May 2011 on 14:12:
Hi, When I try to run it after uploading and changing the permission, it returns Internal Server Error. I can access build/includes/indextemplate.shtml file but /build/index.php always return this 500 internal server error. Do you have any idea to fix this? Does this mean the php on the server is not good?
Posted: 14:36 on 6 May 2011:
6 May 2011 on 14:36:
Sorry for the last post. It got fixed… it was server end problem…
Posted: 14:08 on 9 May 2011:
9 May 2011 on 14:08:
Hi
I’m trying to create a global nav-bar at the bottom of the iphone screen while still being able to scroll and swipe to different pages. I think that Sergios previous post about splitting the screen up and swipe just a part of it will help but I can’t get it working, and Im not sure it will solve the scrolling issue.
Any ideas?
Thanks
Posted: 20:20 on 14 May 2011:
14 May 2011 on 20:20:
Is there any way to cancel a timer when the users clicks a link?
I have this timed sequence, all based on the same template with the same nav:
Page A1 (1500ms timer) -> page A2 (1500ms timer) -> page A3
If I click a hotspot in A1 (which links to B1), it shows the correct page (B1) for a moment and then redirects to A2 since the redirect timer was already started when A1loaded.
is there any way to cancel the timer if a link is clicked?
Again. Fantastic prototyping tool. Thanks!
Posted: 19:27 on 18 May 2011:
18 May 2011 on 19:27:
@Angelica We are working on this feature, but is not supported yet.
@Brian I am aware of the problem. I should change the code so a timeout is stopped when the user interacts with the screen. It is not possible with the latest build yet
Posted: 23:00 on 23 May 2011:
23 May 2011 on 23:00:
Is it okay to use iPhone 3 sizing/resolution on iPhone 4 for a lower-res lower weight experience?
Posted: 03:39 on 24 May 2011:
24 May 2011 on 03:39:
Matthijs,
TAP is excellent! It is easy to setup and works really well. I have two questions:
1. How can I get the device frame to show up online? I selected iPhone 3 in the build page, but it doesn’t show up in my browser.
2. Is there any way to change the cursor from an arrow to a clear/white disc?
Thanks.
Posted: 15:28 on 24 May 2011:
24 May 2011 on 15:28:
Ignore my previous post. When I turned off caching, I could see the device frame. And the cursor isn’t a big deal, so no worries.
Thanks again for a fantastic framework!!
Posted: 12:29 on 25 May 2011:
25 May 2011 on 12:29:
He matthijs, het werkt allemaal super! ziet er heel professioneel uit! dank daarvoor! om mijn protoytpe naar een hoger niveau te tillen zou ik graag een video’s en een .swf. toevoegen deze dienen ook gecashed te worden. is dit mogelijk, en hoe krijg ik het voor elkaar? ik haal dat niet uit de beschrijving
Posted: 13:05 on 25 May 2011:
25 May 2011 on 13:05:
Hi Matthijs, another thing, is there a way to ‘fix’ the app to the screen so that it will not move when draged up and down?
And yet one more thing;
i’ve created 2 swipe hotspots, they work super but they also preform an action when tapped (they go back to the previous screen with a ‘fade transition and i don’t want that.
Posted: 01:04 on 26 May 2011:
26 May 2011 on 01:04:
I am trying out the TAP but when I try to build, nothing happens. It seems the Build functionality is not working. I downloaded the 0.44 version.
Posted: 19:13 on 26 May 2011:
26 May 2011 on 19:13:
Hey, yeah, I am having trouble. I have checked my PHP5 settings in my cpanel on server, i have changed permissions to 777 and i keep getting 500 error. Looked at the error log but don’t know what any of that means.
advice? really looking forward to trying this…
thank you!!
Lisa Rose
Posted: 11:18 on 27 May 2011:
27 May 2011 on 11:18:
@rens. It is not possible to cache videos to iOS from a webapplication. I have searched for a solution for hours, cannot be done as far as I know. And swf? Isn’t that Flash :), on an iPhone?
@rens 2. It s nt possible at the moment to fix elements on the screen. We are working on it in version 0.45.
@rens 3. This must mean you also entered something in the “link” and the “alt” field. Just use “#” in the link field and it will not respond to a tap.
@gk and @lisa, can you send me the URL so I can check it out? matthijs@unitid.nl
Posted: 13:41 on 27 May 2011:
27 May 2011 on 13:41:
Matthijs, I could fix the build issue – it was on my end. The build works now – thanks.
@lisa I also got the error when I changed the permissions to 777, but permissions of 755 works just fine.
Posted: 15:03 on 28 May 2011:
28 May 2011 on 15:03:
@Matthijs!
thanks for your reply, they ll make sense!
I was just wondering, since you have the ‘back’ option, it would be great if there would be a ‘next’ button. it would save a lot of hassle in fireworks! something like:
swipeleft,next,flipleft,swiperight,back,flipright
Posted: 21:06 on 30 May 2011:
30 May 2011 on 21:06:
I’m just guessing here but can’t you hide the status bar if you load the web app in an alternate browser from the app store; one that has that option that is. Would that be a problem, though, as the web app may not have content caching? I’m planning a demo that really needs to hide the status bar. Thoughts?
Posted: 11:03 on 2 June 2011:
2 June 2011 on 11:03:
Just wanted to say thanks. This is a wonderful prototyping tool for me 🙂 Works great !!
Posted: 14:10 on 5 June 2011:
5 June 2011 on 14:10:
@rens That means we should be able to detect the page order in Fireworks. This could be achieved by keeping the alphabet in mind when naming your pages. I have been thinking about a method like we do with orientation (using the “_l” in a pagename. Maybe use something like _s1, _s2 and _s3 in page names to create a set of sliding pages.
@hudson That could be a good idea. I don’t know if there is an app that does this, but if you find (or make) one, let me know!
@yan thanks!
Posted: 17:56 on 6 June 2011:
6 June 2011 on 17:56:
What’s the right approach when you need to make changes to an existing prototype? Should you start fresh, or go to build screen and build again?
Posted: 18:54 on 6 June 2011:
6 June 2011 on 18:54:
@bob Just upload the new exported files (lbi and image folder) and hit build
Posted: 19:16 on 7 June 2011:
7 June 2011 on 19:16:
Bug in version 0.45 of TAP.
—
Line 473 in build/index.php
…
alert(“Try “)
…
have a critical error.
I comment this alert for correct work.
Thanks
Posted: 19:18 on 7 June 2011:
7 June 2011 on 19:18:
Also, I using error_reporting(0) in “build/index.php” script for hide php-notices.
Posted: 19:22 on 7 June 2011:
7 June 2011 on 19:22:
Oooh, I forgot to say thanks. You’re the best! :)))
Posted: 22:18 on 9 June 2011:
9 June 2011 on 22:18:
Fantastic work guys – much appreciated!
Is anyone else getting the following issue:
Whenever I use the transparent overlay, the overlay itself loads fine but the screen flashes for a split second after the transition plays. Almost as if the image that has been kept from the previous screen is reloading itself. Is there any way to avoid this?
Trying this on the iPad. Thanks!
Posted: 00:49 on 11 June 2011:
11 June 2011 on 00:49:
how can i create a loaded bar?
Posted: 15:08 on 12 June 2011:
12 June 2011 on 15:08:
Nice job! Thanks for a bunch of smart stuffs to learn!
Posted: 00:15 on 16 June 2011:
16 June 2011 on 00:15:
Matthijs/TAP team – any word on when the Android version is going to be released?
Posted: 13:26 on 17 June 2011:
17 June 2011 on 13:26:
Is there a way to run the prototype in mobile safari without hiding the browser bar and bottom browser navigation? I would like to simulate the mobile safari browsing experience instead of as an App. Sorry if this has been covered somewhere else
Posted: 13:48 on 17 June 2011:
17 June 2011 on 13:48:
Never mind found the answer in the example build file screenshot. Thanks
Posted: 20:14 on 20 June 2011:
20 June 2011 on 20:14:
I have the same issue as both stated below, build has no action or save features
app is at 28b.mobi works fine but cannot update icon
I assume 28b.mobi/build seems to run my build panel but no action at all please please please help.
gk zei om 01:04 op 26 mei 2011:
I am trying out the TAP but when I try to build, nothing happens. It seems the Build functionality is not working. I downloaded the 0.44 version.
Julie Stanford zei om 17:29 op 5 mei 2011:
I am super excited about this tool and have gotten everything set up in Fireworks but when I go to the Build screen and hit Build in the upper right corner and nothing happens. I’ve checked the permissions and it looks like everything is a go there, but literally hitting Build does nothing. Also, your instructional text refers to Saving but I didn’t see a way to do that…so am I missing something? I have tried it in all browsers on a PC and on a Mac. I’m happy to send you the URL of the build screen directly if you want to take a look yourself.
Posted: 14:36 on 7 July 2011:
7 July 2011 on 14:36:
Matthijs, This is indeed a great tool. I’m not exactly an HTML guru so I have some questions about creating the pages for the transparencies… would you be able to send me the .htm files for startup and the video page so I can reference them? When I create pages I am getting my demo off center and my images are not loading.
Regards,
Ty
tyrohne@gmail.com
Posted: 16:10 on 7 July 2011:
7 July 2011 on 16:10:
It looks like there’s a problem using $_SERVER[‘SCRIPT_NAME’] on a server running PHP as CGI instead of mod_PHP. This will corrupt the mail link. I fixed this using
$_SERVER[‘SCRIPT_NAME’] = $_SERVER[‘REQUEST_URI’];
But what I have not managed to fix is this line:
foreach(new RecursiveIteratorIterator(new RecursiveDirectoryIterator(“../Library/”)) as $file){
This will simply stop the build script on our server and only display a blank page. I’ve disabled the entire block of code for now, since it is only a size check, but I’ll let you know if I find a solution for it.
Posted: 13:34 on 8 July 2011:
8 July 2011 on 13:34:
Ah. I took another look. RecursiveIteratorIterator and RecursiveDirectoryIterator only work in PHP 5, our server is running PHP 4.4.9 :-/
Posted: 03:23 on 13 July 2011:
13 July 2011 on 03:23:
I have followed your directions and haven’t been able to get links to work on the iPad even though they work when I export HTML on my computer.
Also, can you post or send me the fireworks png that you based your demo on? I’d like to see how you have that file set up.
Posted: 06:58 on 13 July 2011:
13 July 2011 on 06:58:
@gk, hard to predict when we have something for Android as we working on it between projects, and we have a lot of projects at the moment 🙂
@Michel, yes, 5.0 works much better
@Mo G, the source files can be found on the right side of this blog.
Posted: 08:19 on 15 July 2011:
15 July 2011 on 08:19:
Hey guys, wat een geweldige tool !
ik ondervind alleen problemen in iOs 5 het prototype wordt niet getoond als ik het probeer te runnen. is dit bij jullie bekend ?
al vast bedankt,
Vince
Posted: 08:24 on 20 July 2011:
20 July 2011 on 08:24:
Hi guys, al wat testjes gedaan onder iOS 5? Mijn prototype komt helaas niet te voorschijn onder de laatste dev build van iOS5
Ik hoor het heel graag !
Vince
Posted: 20:23 on 23 July 2011:
23 July 2011 on 20:23:
@Vincent. We did notice some weird behaviour on iOS5. We are working on a new version!
Posted: 11:27 on 26 July 2011:
26 July 2011 on 11:27:
Hi unitid team,
I am not a php expert, how can i test that my TAP installation is properly working?
I have Apache/2.2.19 (Win32) PHP/5.3.6 installed, phpinfo is working, your build page loads (I had to modify the “error_reporting = E_ALL & ~E_NOTICE | E_STRICT” in php.ini not to see variable declaration warnings).
But when I click the “build” button, nothing happens.
What is the “build” expected behaviour? Which files are created , in which directory?
thanks you very much.
leo
Posted: 18:03 on 26 July 2011:
26 July 2011 on 18:03:
Solved.
A collegue of mine found it was a problem of “short_open_tag = on” in the php.ini file, because the build/index.php source code has both short and full php tags.
Thank you for this nice piece of software: it combines ease of use with the need for speed I have in most of my graphic user interface engagements.
Posted: 15:15 on 8 August 2011:
8 August 2011 on 15:15:
I’m having trouble trying to make a KEEP page that includes a layer at a high z-index so that other pages that come into view don’t hover over it. Thanks!
Posted: 15:41 on 8 August 2011:
8 August 2011 on 15:41:
Hi
I have been looking for this solution for a while.
Looks great!
But when I decided to test it, it seems not working.
I was able to display Build screen. Enter data into form but when I clicked on Build nothing happened no validation, no messages.
Can you help with that ? I do not code 🙁
Please.
Posted: 16:08 on 8 August 2011:
8 August 2011 on 16:08:
Actually got it to work, I think. I went into jqtouch.css and changed the keep class’ z-index from -1 to 9999. Thanks!
Posted: 11:11 on 13 August 2011:
13 August 2011 on 11:11:
@Gene, great, I will see if I can fix this is version 0.46, thanks
@Marcin, I found a javascript but that prevents the page to build. Just a very minor change, try downloading this build: http://www.unitid.nl/tap/tapv0.45.zip
Posted: 15:03 on 18 August 2011:
18 August 2011 on 15:03:
is it possible to give multiple targets in the target field?
I mean, I want “keep” and “m1” on the same hotspot. Is that possible?
Thanks in advance and thanks for the great TAP tool!!!
Posted: 03:26 on 25 August 2011:
25 August 2011 on 03:26:
Hi Matthijs,
I cannot get the video to load. I have created the .htm file and named it the same name as the page I want it to overlay. For example page “video” and in the addons folder I created video.htm (with the code snippet you provided). When I run the prototype it goes to the Fireworks page video, but nothing overlays on top (the video). I put in the Z index to go on top of the page. I am seriously stumped. Is there a sample .htm file I can use as a template?
Thank you
Chad
Posted: 07:04 on 31 August 2011:
31 August 2011 on 07:04:
Supernice!
Wish it would support buttons down states somehow 🙂
best,
Jaak
Posted: 12:52 on 12 October 2011:
12 October 2011 on 12:52:
Hi Mat!
Just came across your website. Really great tool for prototyping! I tried the message alert and it works fine except that the msg box doesn’t go to the center? How make it pop-up to the center?
Thanks!
Posted: 11:52 on 14 October 2011:
14 October 2011 on 11:52:
@Tanja, I am afraid that is not possible at the moment. We need this feature as well, so we try to incorporate it in the next version
@Chad It is hard to see what the error is. You can check the prototype HTML source code if the addon is added to the page. Is the video running by itself in the browser?
@Jaak. We haven’t found out how to effect the downstate of a image map area. I don’t think it is possible, but it would be a nice feature
@Carlo Mmm, haven’t seen that before. Are you using iOS5? We still have to get TAP ready for iOS5
Posted: 01:29 on 17 November 2011:
17 November 2011 on 01:29:
Guys, is it possible to set the “background color” attribute within the BUILD section as transparent?
Keep up the good work!
Posted: 04:25 on 30 November 2011:
30 November 2011 on 04:25:
Everything was going just fine until I clicked the “Build” button. The browser screen turns to white and nothing else happens. I have permissions set to 777.
Anyone else experience this issue?
thanks!
Posted: 17:16 on 16 December 2011:
16 December 2011 on 17:16:
Hey Brian, I think I have a solution.
As Leo stated earlier, the problem is with the “short_open_tag = off” on the server’s php.ini. Just set it to “on” and u’re good to go.
If you’re don’t have access to the server, a workaround is replacing every “<?" with "<?php" in "build/index.php"
Hope it works for you too.
Btw, AMAZING tool you got there, folks! 🙂
Posted: 23:09 on 20 December 2011:
20 December 2011 on 23:09:
@gene: The background color you set is the background of the body tag. So there is not much behind the body tag to show. What do you want to accomplish?
@Brian: We overlooked the issue as we did not get that problem. I will use
Posted: 17:56 on 24 December 2011:
24 December 2011 on 17:56:
Hey Matthijs, what I’m trying to do is have a portion of the screen stay fixed when transitioning to another page. For example, in the Facebook app, when you swipe up and down, the top navigation bar (with the three icons) stays fixed. Is there already a workaround to this? If not, do u see this being included in TAP’s future?
Posted: 18:06 on 24 December 2011:
24 December 2011 on 18:06:
Another example of what I’m trying to accomplish is the side swiping in the Twitter app. Side swiping a tweet from a list of tweets reveals additional options, e.g. forward tweet, favorite, etc. Ideally, through the lens of TAP, the panel that slides to the right would be one page whereas the panel that is revealed is another.
I’m trying to push TAP into our prototyping process at work and this was one of the minor obstacles/questions/whatever that came up.
Posted: 16:42 on 27 December 2011:
27 December 2011 on 16:42:
We are still working on the fixed areas. It is not as easy as you might think :). What you can do in the case of the second example, is using the “transparent overlay” function. Create a transparent page with only the state of the bar after the swipe. Then use “keep” to show the underlying page.
Posted: 17:23 on 27 January 2012:
27 January 2012 on 17:23:
Hi,
Is it possible to use Axure RR software instead of Adobe Fireworks?
Can action be integrated with Axure RP custom field in Widget properties in annotations field?
Posted: 21:58 on 2 February 2012:
2 February 2012 on 21:58:
@Marcin. I don’t know, we do not use Axure for mobile prototyping. If you find a way to make a link with TAP, be my guest
Posted: 09:36 on 12 February 2012:
12 February 2012 on 09:36:
I am having difficultings with DIV positioning. For example when I pin a DIV to the top of a page (position:fixed;) using the “addons” method, it still scrolls witht the page. Is there any way around this… ?
Many thanks! 🙂
Posted: 22:23 on 16 February 2012:
16 February 2012 on 22:23:
Is there currently any way to float an object above the others so the entire screen does not move? I have a UI at the bottom of the screen and only want a section of the mockup to scroll. Is this currently possible? Thanks in advance and thanks for the great mockup utility.
Posted: 21:06 on 18 February 2012:
18 February 2012 on 21:06:
Check out Fluid UI http://www.fluidui.com. A new iPhone and Android prototyping web app for designing mobile interfaces. It’s got iPhone and Android widget sets, image uploads, fully linked prototypes, touch gestures, animated transitions and on-device testing is a click away.
Cheers,
Ian
Posted: 16:39 on 19 February 2012:
19 February 2012 on 16:39:
Hey guys,
Still using this great tool !, Nothing else out there is beating this.
The fact that it is integrated in to a Fireworks Design Workflow is awesome.
I do have one question, we were doing some user testing a new App we’re working on and what people tend to miss is scrollable areas. Would this be hard to integrate ? That would require slicing an not just hotspots right ?
Cheers
Vince
Posted: 14:58 on 22 February 2012:
22 February 2012 on 14:58:
How come when I add a div with overflow set to auto, it flattens everything when building the prototype. Impossible to scroll content within a div for some reason.
A little help?
Posted: 23:05 on 23 February 2012:
23 February 2012 on 23:05:
@Jason, @ Matthew and @ Brian. You all talk about our most requested feature and yes, this is quite hard to accomplish as we use hotspots to navigate through the pages and not slices. We are still working on it, but do not have a lot of time at the moment, so if you figure out how to get it to work we love to hear it.
Posted: 19:51 on 16 March 2012:
16 March 2012 on 19:51:
TAP has really saved the day for me, and I now have a great prototype. I have one problem with addon video though. I get the video to play fine, but when I go page to the previous page, the video keeps playing Is there a way to kill the video/addon html page??
Posted: 21:50 on 22 May 2012:
22 May 2012 on 21:50:
Hey guys,
Is it possible to have the Target field contain both the swipe action, “next page,transition,” and the “keep” action?
Thanks,
Gene
Posted: 22:40 on 22 May 2012:
22 May 2012 on 22:40:
Hey guys,
Is it possible to have the Target field contain both the “swipe action, next page, transition” and the “keep” action, e.g. swipeleft,index,slideleft,keep.
Thanks,
Gene
Posted: 16:00 on 23 May 2012:
23 May 2012 on 16:00:
How do you link from an addon back into the main prototype?
thanks
-Brian
Posted: 18:19 on 30 May 2012:
30 May 2012 on 18:19:
In addition to the last question, I’m looking into adjusting the code so that we can have both the ‘timeout’ and ‘keep’ in the Target field. IF you guys have already done this or plan on doing it, let us know! 🙂
Posted: 00:44 on 23 June 2012:
23 June 2012 on 00:44:
Wow! This kicks ass. It’s a little difficult for me to understand how to use at first, but I just love this.
Posted: 14:13 on 23 June 2012:
23 June 2012 on 14:13:
Guys. Solid, awesome work. I’ve been using it from agency to agency for almost 2 years now. Thank you thank you thank you.
-Gord
Posted: 06:51 on 30 June 2012:
30 June 2012 on 06:51:
Great guide guys, really helpful, continues to draw me back to check specifics!
Posted: 14:15 on 9 July 2012:
9 July 2012 on 14:15:
Fluid UI is now launched and live. Try it here: https://www.fluidui.com/editor
We’d love to hear what you think.
Cheers,
Ian
Posted: 15:43 on 9 July 2012:
9 July 2012 on 15:43:
@Gene did you manage to amend the code to allow ‘timeout’ and ‘keep’ in the target field? I am really keen to implement this also.
Posted: 02:26 on 10 July 2012:
10 July 2012 on 02:26:
This is such an excellent tool. Thank you so much. Saved my product.
Posted: 01:23 on 11 July 2012:
11 July 2012 on 01:23:
Hi – Thank you very much for the tool. We love it and have used it for 3 prototypes already.
I’m doing iPad for the first time and I can’t get the startup screen to work in landscape orientation. I have tried uploading it as both 768×1004 and 1004×768 (this way generates an error during build).
Does it work for you? What should I try?
Thanks!
Posted: 22:25 on 11 July 2012:
11 July 2012 on 22:25:
@Hamish not yet, but will be taking a look at it this week. I’ll keep you guys posted.
Posted: 18:12 on 20 August 2012:
20 August 2012 on 18:12:
Great tool, however I need to know when I try to setup the build using the Device type as “other” and then setup the “device height” and “device width” I don’t see any significant changes.
Second thing is, does that Device Width & Device Height is about Viewport OR Resolution?
Posted: 05:12 on 21 August 2012:
21 August 2012 on 05:12:
@Mudassir You’re going to be waiting months for them to answer you
Posted: 12:05 on 17 September 2012:
17 September 2012 on 12:05:
Amazing job guys! Thanks for sharing 😉
Posted: 13:49 on 25 September 2012:
25 September 2012 on 13:49:
Is there a way to incorporate audio into my tappable prototype without creating an external link?
Thanks!
Posted: 04:14 on 26 September 2012:
26 September 2012 on 04:14:
“fadein,fadeout” should be replaced with “fade” within the instructions of this blog post (I don’t see fadein, fadeout declared in the jqtouch.js file).
Posted: 12:51 on 19 October 2012:
19 October 2012 on 12:51:
Great tool guys, thanks. Any idea on how to get it working for iOS6?
Posted: 16:59 on 2 November 2012:
2 November 2012 on 16:59:
Any updates for an iPhone5 option on the build screen? 🙂
Posted: 01:12 on 15 November 2012:
15 November 2012 on 01:12:
Enter comment here.
Posted: 00:12 on 10 December 2012:
10 December 2012 on 00:12:
We made a fix for the iPhone 5. It now runs full screen. We have to test some stuff before we officially release 0.48, but if you want a test run, with this the build folder that you can use: https://dl.dropbox.com/u/195937/build_0.48.zip
Posted: 06:22 on 12 December 2012:
12 December 2012 on 06:22:
Two things with the latest build:
1. I think you might have to explicitly set z-index to zero for #jqt .popdown.in in jqtouch.css. With this change, the popdown state renders properly in safari.
2. My iPhone4 locked up twice when I tried rotating the phone and calling on a landscape page. Right now, I can’t seem to recreate the locked state, but something to maybe look out for. No biggie.
Posted: 07:24 on 26 December 2012:
26 December 2012 on 07:24:
Dear Sergio and Matthijs,
I’ve just started exploring this really amazing tool for prototyping iPAD apps. I was wondering if its possible for your to share sample project files (fireworks, custom css) for the Slideleft interaction (sliding only a part of the screen)? I also need to figure out an interaction wherein only a part of the screen expands and collapses and rest of the page remains the same. Overall, in my ongoing iPAD project, I have a couple of interactions that don’t require switching to different pages.
If you can help, will be very thankful.
-Prashant
Posted: 22:35 on 27 December 2012:
27 December 2012 on 22:35:
Hi Prashant, we are currently still working on the new website so a sidebar with the information you request is missing at the moment. I added some extra links in the post to the Fireworks source files. It the moment, it is not possible to use fixed elements on a page, unless you get creative with the “keep” function and transparent pages.
Posted: 14:58 on 2 January 2013:
2 January 2013 on 14:58:
Dear Matthijs,
I kind of came close to the horizontal swiping interaction for one of gallery components in the UI. This is probably an extension of what Sergio mentioned earlier and you gave a good suggestion too. Here is what I did:
Wrote two new classes (SlideLeftKeep and SlideRightKeep):
/* Slide Left Keep */
#jqt .slideleftkeep.in {
z-index: 10;
-webkit-animation-name: slideLeftKeepIn;
}
@-webkit-keyframes slideLeftKeepIn {
0% {
-webkit-transform: translateX(100%);
}
100% {
-webkit-transform: translateX(0px);
}
}
/* Slide Right Keep */
#jqt .sliderightkeep.out {
z-index: 10;
-webkit-animation-name: slideRightKeepIn;
}
@-webkit-keyframes slideRightKeepIn {
0% {
-webkit-transform: translateX(0px);
}
100% {
-webkit-transform: translateX(100%);
}
}
This is on top of the keep/transparent overlay functionality.
However I would like this to be a slide behavior instead of a tap one. Any suggestions?
Thanks,
Prashant
Posted: 15:00 on 2 January 2013:
2 January 2013 on 15:00:
Matthijs,
Here is a word of sincere thanks for your support and great tool you’re created.
With BR,
Prashant
Posted: 15:49 on 18 January 2013:
18 January 2013 on 15:49:
Bedankt voor de cheatsheet en het mooie werk.
Thank you!
Posted: 10:52 on 20 January 2013:
20 January 2013 on 10:52:
Hi
I upload everything but I always get this message.
“Start page not found! (Good to know: filenames are case sensitive)”
Any ideas what I’m missing ?
Posted: 12:39 on 20 January 2013:
20 January 2013 on 12:39:
The prototype starts with one of the pages of your Fireworks pages. You have to fill in the page name on the “build” page. For example, the first page of your document in Fireworks is “home”. In the field “Start page” you enter “home”. This is case sensitive, so we recommend not to use capitals in your page names.
Posted: 15:54 on 20 January 2013:
20 January 2013 on 15:54:
Excellent…the mistake was that I changed the name in pages and then forgot to change it,in the build environment…thanks for the fast response Matthijs..TAP works like a charm now
Posted: 20:53 on 23 January 2013:
23 January 2013 on 20:53:
Ok, I’m at a bit of a loss, here. I upload the folder to my server and when I try to go to the build directory via Safari I get a 404 error. I feel like it may be a server setting but I have no idea where to start. My server is running PHP5.
Posted: 17:27 on 25 January 2013:
25 January 2013 on 17:27:
Hello… getting a “356” message and left with blank black screen when trying to view ipro.to/tap_iphone on my iPhone 4S with Safari iOS 6.0.1 . Aside from getting an iPhone 5, any thoughts on why this might be happening?
Thanks.
Posted: 17:47 on 28 January 2013:
28 January 2013 on 17:47:
Is it possible to link from an “add-on” layer back to other pages in the prototype?
Posted: 17:16 on 30 January 2013:
30 January 2013 on 17:16:
Thanks for this wunderful tool.
It works perfect, but: If you use a german Fireworks, like we, the “images” folder is called “bilder”, so you have to rename a lot of references …
Posted: 17:26 on 30 January 2013:
30 January 2013 on 17:26:
@Brian. Advanced stuff. Yes you can, but you have to mimic the HTML used on the other screens. Take a look at the source code of the generated index.html on the server and use the same HTML (image maps and href=”#linktothispage”.
@ Thorsten
I know. It sucks Fireworks does not remember the renamed folder. If you know a little bit of PHP you can make some changes in functions.php in the build folder to automatically find the correct path. Take a look at line 125
#Correct the path to the image folder
$html = str_replace(“src=\”images/”, “src=\”Library/images/”, $html);
Posted: 22:17 on 30 January 2013:
30 January 2013 on 22:17:
I absolutely love this tool! I have been looking for something like this for so long now.
Thank you for making this!
Posted: 16:22 on 1 February 2013:
1 February 2013 on 16:22:
This is absolutely brilliant, thank you very much.
I’m afraid I’m completely new to Fireworks so this is probably a very basic question. I want to be able to give buttons a pressed state so that they look different while the user’s finger is on them, before initiating a transition to another page. From what I can find on the web, this only only achievable using slices in combination with states. And TAP doesn’t support slices. Does that mean I can’t achieve pressed states with TAP?
Posted: 22:19 on 3 February 2013:
3 February 2013 on 22:19:
Quick question: Is it possible to create sticky elements? Thinking the top or left nav.
Posted: 15:56 on 6 February 2013:
6 February 2013 on 15:56:
Hey Guys – Firstly i want to say how awesome this tool is for the Fireworks design community!!!
I have been using this quite a bit over the last few days to get to grips with it and have already started a wishlist for you guys to develop.
Something I have noticed at the moment ( unless I am wrong ) is using a transparent background on a panel sliding in from the left ( so Alt: slideright Target: keep ). The transparency on the background doesnt seem to work on the ‘slideright’ or on the ‘back’. Instead we get the default screen colour ( black ) until the page loads. What I am trying to achieve is a Nav panel which slides from the left but doesnt cover the whole page. This same functionality works perfectly with a keyboard with a tansparent top section sliding up and ‘over’ the kept (keep) screen.
Do you have a suggestion what I can do or if this is a known bug?
Regards
Andrew
Posted: 22:02 on 10 February 2013:
10 February 2013 on 22:02:
@Ross Down states are not support as TAP uses Fireworks hotspots, which are translated to HTML image maps. We might add this in a future release
@Will. Most requested feature. Working on it. Not so easy.
@Andrew Check out the latest prototypes. We added four transitions that make it easier to achieve flyout menu’s.
Posted: 21:53 on 13 February 2013:
13 February 2013 on 21:53:
I see that you have added the ability to set pinch behaviour but I can’t figure out how to assign a pinch interaction to my prototype.
I can’t find any tutorial reference or other example of this in the download or on your site. Help!
😀
Posted: 21:56 on 13 February 2013:
13 February 2013 on 21:56:
The pinch is either on or off, it cannot be controlled by page. We might work on this in the feature,
Posted: 07:17 on 14 February 2013:
14 February 2013 on 07:17:
Just made my first prototype using TAP and I have to say: AWESOME.
Thanks for making such a great tool and I can’t wait to see what else you come up with.
Posted: 10:47 on 22 February 2013:
22 February 2013 on 10:47:
If you’d rather work with frames than pages, you can use this useful extension to distribute your frames to pages: http://johndunning.com/fireworks/about/PageCommands
Posted: 18:37 on 22 February 2013:
22 February 2013 on 18:37:
Great work guys.
Posted: 23:48 on 25 February 2013:
25 February 2013 on 23:48:
Very interesting solution. One could also check-out the JUMPSTART Platform! located at http://www.jumpstartyourcode.com.
Posted: 18:06 on 28 February 2013:
28 February 2013 on 18:06:
Hi guys,
I have a long page, that I scroll vertically. At the end of the page there is a region of the screen that I need to have horizontally scrollable, while maintaining the rest of the page fixed. I did the following: on the page I keep “behind”, I have:
in link: the page that I want to appear
in alt: moveinfromright (which is not exactly the transition I wanted, but still close)
in target: keep.
Problem is that on iPhone the overlapping page (which goes beyond the iPhone viewport, it’s a long page) makes the behind page go back at the top, so I miss the transition at the end of the page.
Any suggestion how I could solve this?
I basically need something like the horizontal scrolls in the BBC News iPhone app.
Cheers,
Marco
Posted: 18:10 on 28 February 2013:
28 February 2013 on 18:10:
One more thing: It should be on swipe, while for now it’s just on tap 🙁
Thanks in advance for the help!
Posted: 23:01 on 28 February 2013:
28 February 2013 on 23:01:
Marco,
Maybe you have to select another “scrolling behaviour”. It is in the build page. Select “Pages will not scroll”. Only available from version 0.48. Check out this demo http://ipro.to/tap/taptemp
Posted: 05:19 on 2 March 2013:
2 March 2013 on 05:19:
I am new to using this tool, but is working great so far except for one issue. I am trying to mock an iPhone tab bar that stays at the bottom of the page when the content scrolls. I was able to go into the index.html and add an image map of just the tab bar and used CSS to pin the tab bar to the bottom when the page scrolls, however I cannot figure out how to link the tab bar so it works with the rest of the prototype.
Is there an example or tutorial on how to make a functioning iPhone tab bar controller in Fireworks/TAP? I have to imagine this issue has occurred many times before and I am just missing something or do not know how to properly do this.
Thank you.
Posted: 17:28 on 3 March 2013:
3 March 2013 on 17:28:
Hello, this is really good stuff. Is there a any possible way to make scrollable interface using TAP. For example, the top toolbar and bottom tab bar stays constant, but you can scroll the content between these.
Posted: 14:08 on 12 March 2013:
12 March 2013 on 14:08:
Hi,
first of all; Great tool!
I am working on a gallery-app and was wondering (like many before me) whether there is any way to either:
1a) Make a menu-item stay put on top of a (horizontal) scrolling page?
1b) Make the horizontal scrolling page stay put when sliding up a menu using “keep”? I have no problems adding this menu itself, but as soon as I call upon it (swiping upwards), the horizontal scrolling page jumps back to start.
I am also trying to define custom points from where popup-pages appear (ie from clicked picture or tap instead of center of page). I looked in the code of the .lbi-file, but cannot figure out how to change this.
Thanks!
Sven
Posted: 15:50 on 12 March 2013:
12 March 2013 on 15:50:
Oh, one more thing I have been wondering about; Is it possible to add an anchor on a page that is larger than the screen itself, and then link to this rather than the page itself (from another page that is)?
Thanks again!
Sven
Posted: 18:25 on 14 March 2013:
14 March 2013 on 18:25:
This is great! I’m a designer and use Fireworks about 90% of the time. Can’t wait to use it for my first app prototype.
Posted: 04:50 on 15 March 2013:
15 March 2013 on 04:50:
I tried this and did not have good results. I couldn’t get any of the gesture behaviors to work. I couldn’t get the keep and clear options to work. The loader.gif didn’t work. All I was able to get going was the build process and see the design load on the iPAD. Everything was a click feature. I would have to click on a button that I setup for gesture slide and I would have to click on the button and then it would slide. This is not true the iPad gestures. I tried to find forums or videos and nothing was out there. Are their any plans on tutorial videos. The article in smashing magazine was ok..but still couldn’t get gestures to work or overlays. I followed all the advice on common problems and useful tips. Btw, it doesn’t seem like Fireworks like the default # as a link tag. HTML it would be fine.
Any help on all of this?
Posted: 05:07 on 15 March 2013:
15 March 2013 on 05:07:
Matthijs , Great answer on this!! Start page not found! I was getting that error all the time. Now, I know why.
Any advice on the gesture enabler. I basically tried to mockup a side menu like Facebook and it only work as a click , instead of touching, holding the button down and sliding it to the right with the page still visible. I tried combinations of slideright and slideleft. Moveinfromtheright, moveinfromtheleft combinations. I have two pages. One with menu visible and one menu with it not. I am trying to mimic the behavior of a full page moving a little bit to the right just enough to show the menu, and then close using the same button. Any advice?
Posted: 10:54 on 20 March 2013:
20 March 2013 on 10:54:
@Aaron, @Pratheep and @sven about the questions about the fixed areas. Like a fixed header and a tabbar. This cannot be done in TAP yet. As mentioned in the comments many times, this is the most requested feature but it is not easy to implement this.
@sven about the custom placing of popups. You can take a look at the jqtouch.css files where all transitions are defined.
As far as I know it is not possible to link to an anchor somewhere on a page.
@Keeya Did you open the source file of the demo prototype? (http://ipro.to/tap/iphone_retina/).
http://unitid.nl/tap/sources/source_iphoneretina_tap.fw.png.zip
This PNG has all hotspots and gestures to enable swiping and showing a facebook like menu.
Posted: 11:25 on 20 March 2013:
20 March 2013 on 11:25:
Great plugin. Finally i have a way of giving my design students the chance to mock up iOS apps, without having to try and teach them any coding.
A couple of thoughts:
1: Yet another vote for “fixed areas”. I really hope you can crack this one!
2: One thing that slightly bugs me about TAP [and Fireworks as well] is the defaulting to the use of “.htm” vs “.html” as file extension. Everyone knows that “real” web developers use “.html” and that “.htm” is yet another non-standard imposition by Microsoft on the rest of the industry.
Using the “Options” button in Fireworks export dialogue, I can change it so that FW uses the “.html” file extension by default when exporting [which I assume most people do] and this does not cause any problems with TAP –except for when I use the “addons” functionality, which breaks if I save files in there with an “.html” extension.
Looking at “build/includes/functions.php” I see that this is because the “.htm” extension is hard-wired in for the code that parses the “addons” folder. It would be nice if you could adapt this so that it could search for either “.html” or “.htm” extensions when looking in the addons folder. It just feels really clunky to have a web app containing a mixture of “.html” and “.htm” extensions.
In the meantime, if anyone else is bugged by this, here are three simple changes you need to make to “build/includes/functions.php” if you want to export/save all your files with the “.html” extension:
[Apologies in advance if this read properly, but there’s no way to preview the comment to see if it renders code OK]
““
Line 16 [Change “htm” to “html” in this function]:
#add extra html function
function extrahtml($page,$filename){
$sourcefile = “../addons/”.$page.”.html”;
if ($filename == $page.”.lbi”){
$extracontent = file_get_contents($sourcefile);
$html = $html . $extracontent;
return $html;
}
}
unset ($filename);
Line 58 [change “-4” to “-5” in this function]:
# get all .htm files in directory “addons”
if (file_exists(“../addons”)) {
$handle = opendir (“../addons”);
while ($filename = readdir ($handle)) if (substr ($filename, -5) == “.html”) $htmFiles[] = $filename;
closedir ($handle);
}
Line 156 [Change “htm” to “html” in this function]:
#add addons stuff to files with the same name
if (is_array ($htmFiles)) foreach ($htmFiles as $htmFile) $html = $html . extrahtml(str_replace (“.html”, “”, $htmFile), $filename);
““
Posted: 22:18 on 20 March 2013:
20 March 2013 on 22:18:
Whoops! –Sorry. Although I showed it in the code snippet, I forgot to write that there were two changes needed to line 58 in the above tweak to functions.php. As well as changing “-4” to “-5”, you also need to change the “.htm” just after it to “.html”:
# get all .htm files in directory “addons”
if (file_exists(“../addons”)) {
$handle = opendir (“../addons”);
while ($filename = readdir ($handle)) if (substr ($filename, -5) == “.html”) $htmFiles[] = $filename;
closedir ($handle);
}
Posted: 07:24 on 22 March 2013:
22 March 2013 on 07:24:
This looks really cool. I am trying to test it out for my year 10 ICT students, we are creating some designs/prototypes for IPads. When I click on the index file in the build folder using safari, all I get is a page of text. Not the nice TAP build page that you refer to earlier in the article. If I open it in chrome I get the build page but also a heap of text. The build button doesnt seem to do anything, the text tells me that the page is read only. I have all of the write permissions.
Can anyone tell me if I am doing something ridiculously silly please.
I have pasted the first part of the Safari Page which appears in safari
I actually have no control over the server side of things, we have an IT manager who has this as locked up as the crown jewels
<?php
$tapversion = "0.48";
error_reporting(0);
—–
Posted: 17:06 on 22 March 2013:
22 March 2013 on 17:06:
Andrew, it looks like your server does not execute PHP. If you cannot control the server I suggest you try another domain/server.
Posted: 21:16 on 28 March 2013:
28 March 2013 on 21:16:
We’re excited about Tap and trying to set it up! Seem to be almost there. Everything is set except it shows up black on mobile devices. It comes out fine on the browser, but going to the address on mobile connects and is all black.
Has anyone encountered this and know a solution? We looked into the page names mention in the common problems, but that doesn’t seem to be a solve.
Would love help!
Posted: 04:35 on 5 April 2013:
5 April 2013 on 04:35:
So I built my first prototype! When I used the build command from my desktop the process went flawlessly. Now in switching to my phone it went to the generic iphone 4 loading image and did nothing. So I tried making a generic loading screen in the build menu and loaded that. Now my phone has a blank page with an image box. What did i miss?
Posted: 13:23 on 12 April 2013:
12 April 2013 on 13:23:
How do I choose whether the native iOS status bar is overlaying the prototype or if the prototype is pushed down by the status bar? I can’t find a setting anywhere but I have prototypes with both behaviors.
Posted: 15:35 on 16 April 2013:
16 April 2013 on 15:35:
Could you put in a option to change the apple-mobile-web-app-status-bar-style between black, black-translucent and default?
(and the demo links in the cheatsheet aren’t correct anymore 😉 )
Posted: 00:14 on 25 April 2013:
25 April 2013 on 00:14:
Any update on when pressed states will be introduced? Absolutely love this tool!
Posted: 21:21 on 7 May 2013:
7 May 2013 on 21:21:
I’m having some trouble getting transitions to work correctly in conjunction with the memory system. It seems like no matter what transition I specify it always just does a hard cut to the location called from memory. Is anyone else seeing something similar?
Posted: 08:58 on 21 May 2013:
21 May 2013 on 08:58:
This tool is great for designers. Thanks a lot for building this framework.
Greetings,
Ramsés Cabello.
Posted: 07:47 on 5 June 2013:
5 June 2013 on 07:47:
How does the combine feature work?
Posted: 11:32 on 6 June 2013:
6 June 2013 on 11:32:
Please release a new version with more features and animation functions.
Posted: 21:26 on 21 August 2013:
21 August 2013 on 21:26:
Hey Pratheep, you can find more animation functions at tapotype.com. It builds off of the latest version of TAP.
Posted: 06:12 on 15 June 2013:
15 June 2013 on 06:12:
Yeah, definitely looking forward to getting a release with slices and states support. Those buttons aren’t gonna push themselves 😉
Posted: 00:23 on 18 June 2013:
18 June 2013 on 00:23:
How can I have a link map over an addon gif or a link on an addon graphic itself?
Posted: 11:13 on 20 August 2013:
20 August 2013 on 11:13:
Yes. Take a look at the source code of the prototype and copy-paste the links and styles that you find in the area map tags.
Posted: 17:58 on 19 August 2013:
19 August 2013 on 17:58:
Gesters,
I have been trying to get the jesters to work with no luck.
Link: Audio.html
Alt: slideleft, photos
Target: swipeleft, audio, slideleft
Any help is appreciated
Posted: 11:11 on 20 August 2013:
20 August 2013 on 11:11:
Please check your capitals! Your page is called Audio, but you used “audio” in the target field. I recommend not using capitals in your pages to avoid these typos
Posted: 16:42 on 21 August 2013:
21 August 2013 on 16:42:
Does anyone know why full screen prototypes show up as blank screen in iOS7?
I understand iOS7 is not officially supported yet, but thought there might be a quick fix I could do until then.
Posted: 17:35 on 21 August 2013:
21 August 2013 on 17:35:
looks like it has something to do with security settings on my server. If i move any of my prototypes to a public area they seem to work ok. Problem solved for now.
Posted: 17:46 on 6 November 2013:
6 November 2013 on 17:46:
Looks like this has been fixed with the latest iOS7 update. W00T! TAP lives on!
Posted: 21:23 on 21 August 2013:
21 August 2013 on 21:23:
@Brian, thanks for the clearing that up. I was having the same problem with the white screen of death. Cheers!
Posted: 22:19 on 21 August 2013:
21 August 2013 on 22:19:
Page_1 contains a “keep.” Tap on it and it goes to Page_2. Page_2 contains a “slideleft.” Tap on it and it goes to Page_3. Page_3 contains a “slideright.” Tap on it and the “slideright” transition never happens.
Is anyone else having this problem?
Only the transition from Page_1 to Page_2 occurs. I tweaked the transition in “slideright” so that the opacity goes from 0 to 1 for slideright .in and from 1 to 0 for slideright .out. After making these adjustments in the jqtouch.css file, the transitions started working again. Weird.
Posted: 17:28 on 26 September 2013:
26 September 2013 on 17:28:
I have the same issue on iOS7. Strange thing is that the behaviour is not consistent. When adding Gene Lu’s fix it does always fade, but it still does not always slide. Some other transitions still worked and that made me think. What I found:
It seems that iOS7 cannot handle percentages for the translateX and translateY transform.
To fix this I changed in jqtouch.css all the appearances of translateX(100%) to translateX(320px), translateY(100%) to translateY(480px), translateX(-100%) to translateX(-320px), translateY(-100%) to translateY(-480px).
Posted: 20:09 on 21 October 2013:
21 October 2013 on 20:09:
Hi Matthijs, thanks a lot for this great tool! It saved me a lot of time. I was just wondering if and when we can except iOS 7 support? Cheers Stefan
Posted: 23:20 on 4 November 2013:
4 November 2013 on 23:20:
Tjeerd, thanks for that. I was wondering what the hell was going on. 🙂 Going to give that a try. Cheers!
Posted: 00:12 on 5 November 2013:
5 November 2013 on 00:12:
Here’s a quick fix for iPhone4/5 devices only. Let me know if you guys run into any problems using this. Cheers! http://t.co/hiS4nhE7f8
Posted: 00:13 on 5 November 2013:
5 November 2013 on 00:13:
Here’s a quick fix for iPhone4/5 devices only. Let me know if you guys run into any problems using this. Cheers! http://t.co/hiS4nhE7f8 #tapotype
Posted: 23:53 on 17 November 2013:
17 November 2013 on 23:53:
I made some updates to the Tapotype library. The core of it is still the same as what UNITiD has beautifully done for us. What’s different are the transitions and their names. Also, the Tapotype library is available only for iPhone4/5. As mentioned earlier, iOS7 was mishandling the percentages defined in the CSS and I’ve decided to keep this build somewhat lean. A solution for other devices, e.g. iPad are still up in the air. If you’re feeling experimental, check it out here: http://tapotype.com. Cheers!
Posted: 14:25 on 16 July 2014:
16 July 2014 on 14:25:
Hi! Thank you so much for this! I am excited to start working on a prototype app after reading about all the great things you can do for one.
I was just wondering if you could provide any insight on how to put a live date/time stamp onto a prototype page using Fireworks or another tool? Part of the website I am designing requires rendering of reports with live dates/times, so if there was an html function that could pull the date/time from the browser and present it in a particular text that would be really helpful.
Also is it possible to present scrambled data? Ex. a number between 10,000-20,000 that changes based on a certain time period?
I am completely new to Fireworks so if neither of these are possible I think I understand why. Just thought I would try to reach out for some help to know Fireworks full potential with this. Thanks!
Posted: 08:16 on 17 July 2014:
17 July 2014 on 08:16:
Hi guys
I know this tutorial is about using Fireworks for prototyping your mobile Apps, but there are easier tools. I’m responsible for UI/UX (for Apps) in my team and I use a cloud based solution. Do yourselves a favour and check out http://www.invisionapp.com. This solution is a hell of a lot easier and supports iOS an Android.
Posted: 20:43 on 26 August 2014:
26 August 2014 on 20:43:
Pretty great post. I just stumbled upon your weblog and wished to mention that I’ve really enjoyed surfing around your weblog posts. After all I will be subscribing for your feed and I am hoping you write again very soon!
Posted: 16:58 on 12 March 2015:
12 March 2015 on 16:58:
Using TAP again for a project and it’s such an under-rated tool. It’s sad to see it not being continued but I just wanted to say thanks for leaving the download links and docs live.
Yes, there are newer Apps out there and I’ve tried Briefs (199 USD) but being able to create screens natively and export artwork from FW beats all the other solutions IMHO.