Login
It works like this:

A login procedure is applied when an app gives access to large amounts of personal data that needs to be secured. To be able to log in, the user had to register first.
-
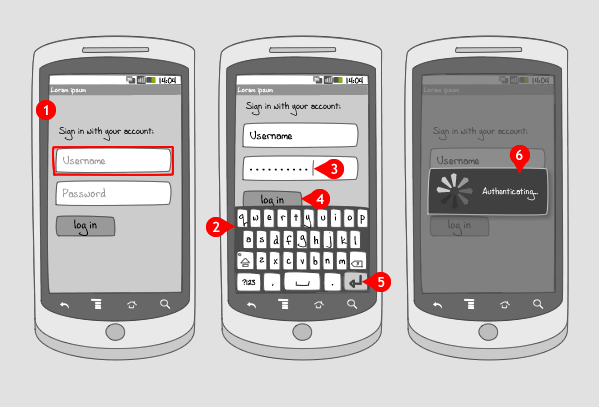
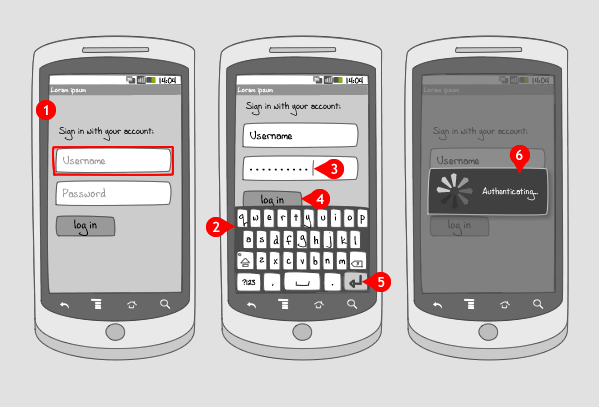
The log in screen displays two fields, one for username or email address and one for password, along with a dedicated button for logging in. When one of the text fields is tapped…
-
…the soft keyboard slides into the screen and users can enter their information.
-
The password is displayed in dots.
-
The log in button is visible, although only for a part. The user can choose to log in by tapping on the button, or…
-
he can tap the enter button, making the keyboard slide out of screen. The login button is now fully available to tap on.
-
By tapping on the login button a progress wheel dialog appears to notify the user their username and password are being authenticated. If the combination is correct, the user is logged in.
Use when
Your app handles large amounts of personal data such as name, email address, messages, preferences, billing information, credit card numbers etc. The login can be platform independent, sharing the associated data between pc, web and smartphone.
The login form can provide a link for registering an account in case the user doesn't have one. In addition, it can also display a checkbox for remembering the user, when the user is likely to log out again. Possible and convenient would be to let the user only log in once, and keep him logged in on further visits. This saves the hassle of logging in every time they open the app.
The Good
- Log in process is practically always the same, so the user knows what to do
The Bad
- When the user forgets his password, he has to arrange retrieving it on the app's website
Examples
Gmail

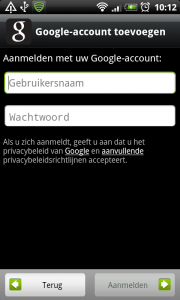
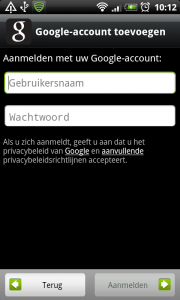
1 In the Gmail app, when a user wants to add an account, they have to log in, in order to access their account data. Two fields are provided to enter username and password.

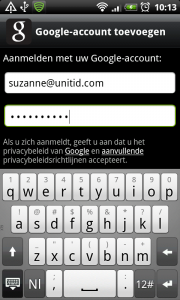
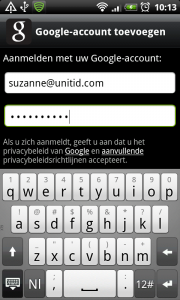
2 On tapping the text field, the soft keyboard appears, so the account details can be entered. In this case, the username is an email address. The password is displayed in dots.

3 As an extra security measure, Gmail provides a capcha the user has to fill in before their account data is stored.
Last.fm

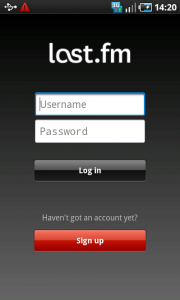
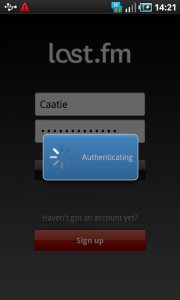
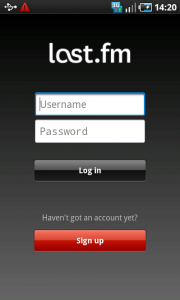
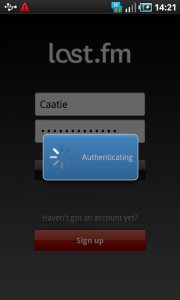
1 In Last.fm, the user has to log in to access their preferences and personal data. A field for username and one for password is provided, along with a login action button. As an extra, a sing up button is displayed, for users who don nott have an account.

2 When a field is tapped, the user can input their account details using the soft keyboard. Again, the password is displayed in dots for privacy reasons. Notice that the Enter key on the keyboard has 'done' written on it, instead of an arrow. Tapping on the Done key makes the keyboard slide out of screen again.

3 After tapping Login, the app displays a dialog, informing the user that their account is being authenticated.
Twidroyd

1 In order to use the Twidroyd app, the user first has to set up their account

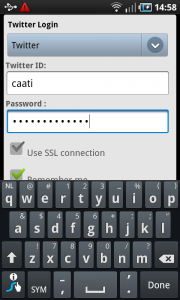
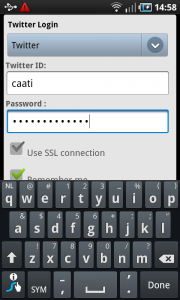
2 A user can login to different accounts, selected by the spinner at the top of the screen. They then enter their account details with the soft keyboard. Here the Enter key on the keyboard is also replaced by a Done key. Tapping on it, and the keyboard slides out of screen.

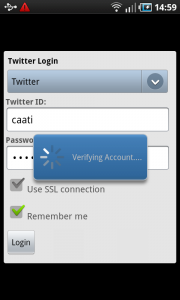
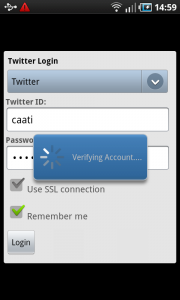
3 When the keyboard is out of screen you get a better overview over the input areas. Two checkboxes can be selected, one for connection type, and one to remember the account details. When pressing the Login button, a dialog is displayed, informing the user that their account is being authenticated.










4 Responses to Login
It might be useful to add to this page some examples of how to handle “login failed” conditions.
Hi, thanks for all these awesome resources!
You have the login features, but I’m currently looking for logout user patterns. So far on the apps, I’ve found you have to really find your way through a maze of UI to get to the logout, and would love a “good practise” example for Android.
Thanks
awesome dude!
Hi! I agree with Paul, it will be better with some examples of wrong login