Create account
It works like this:

-
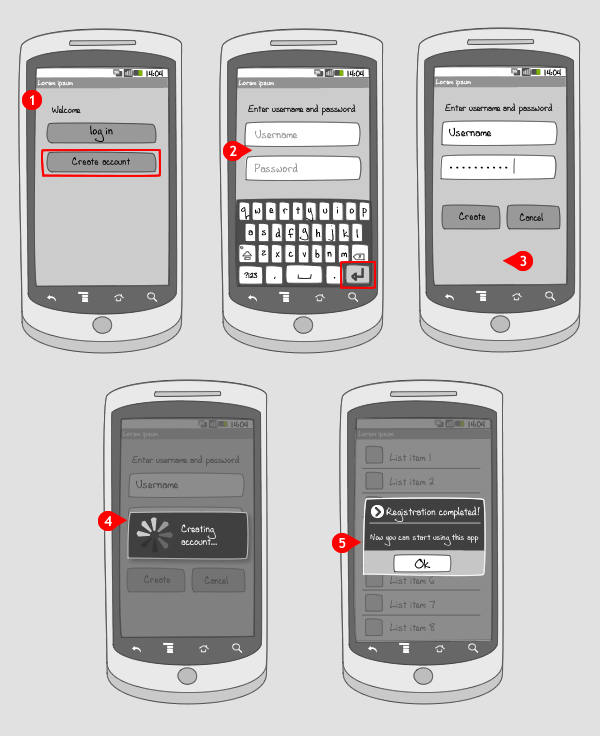
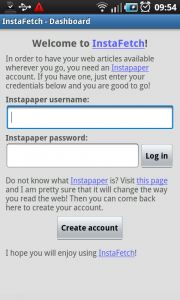
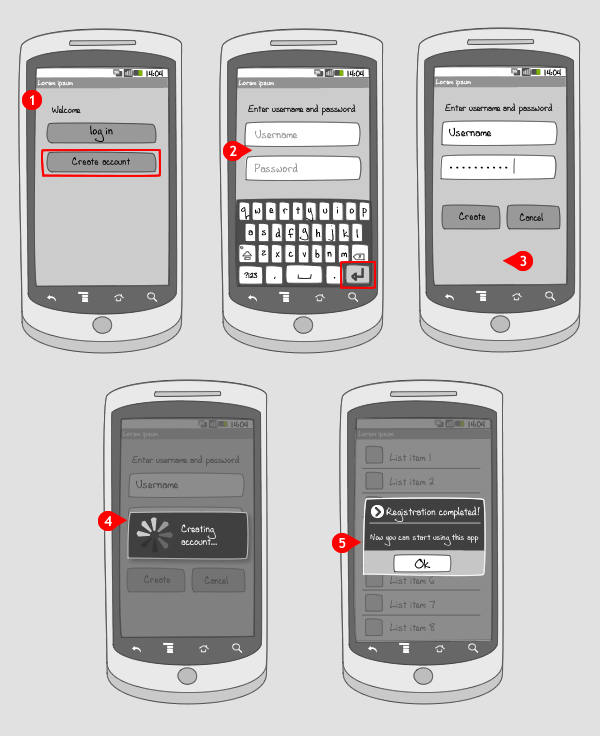
Upon launching the app for the first time, the user enters on the welcoming page. There he can choose to log in or create an account, the latter being the option to choose when he has never registered for this application.
-
The user is asked to give in an username and a password. When he is done, he taps the enter key, which might display the text ‘Done’, making the keyboard slide out of the screen…
-
… and making the ‘create account’, and ‘cancel’ button appear. The user taps the first…
-
… and a progress dialog appears, saying the account is being created.
-
When this is finished, a second dialog shows that the registration is completed.
Use when
Your app handles large amounts of personal data such as name, email address, messages, preferences, billing information, credit card numbers etc. To let the user start working with your app, he needs to register first, entering a secured environment where only he can get to, and edit his personal information. The process of registering can take place only once per username. Registering can be platform independent, sharing the associated data between pc, web and smartphone.
By registering through your app, the user is also logged in. In addition, you can display a checkbox for remembering the user, when the user is likely to log out again.
The Good
The registering process is practically always the same, so users know what to do
The Bad
By registering to many apps and services, the user has to manage all usernames and passwords, which can get difficult.
Examples
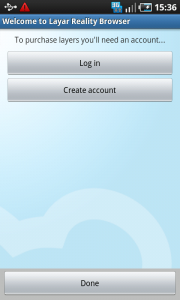
Layar

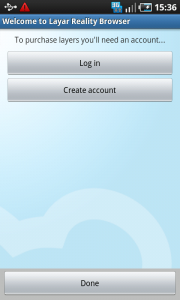
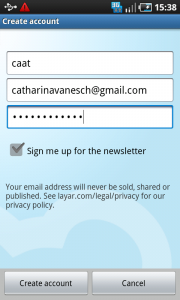
1 In Layar, to be able to buy layers, you need an account. If you don't have one yet, you can create one by tapping the button 'create account'.

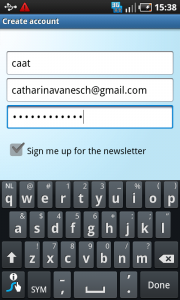
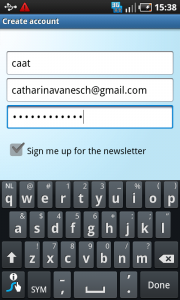
2 A username, email and password can be filled in, and when ready the user can tap 'done' in the keyboard.

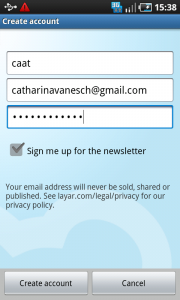
3 Than in the button bar, the user can choose 'create account'.

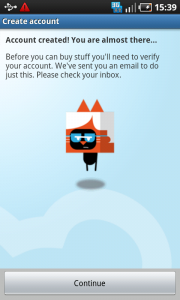
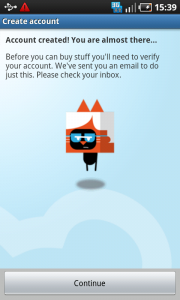
4 The account has been created, but needs to be verified. This view tells the user he can check his email to do so.

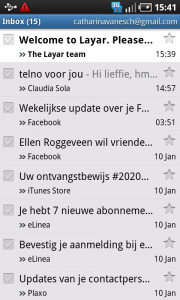
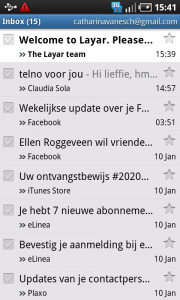
5 The email has been sent. It contains a link, that by clicking...

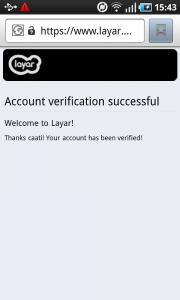
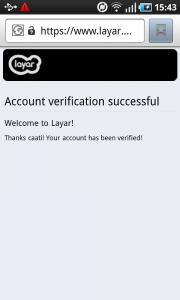
6 ... opens a webpage that confirms that the account has been made.
Sportypal

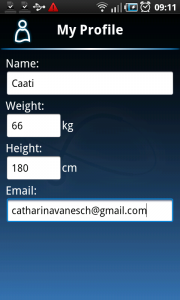
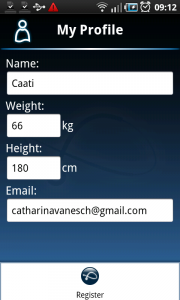
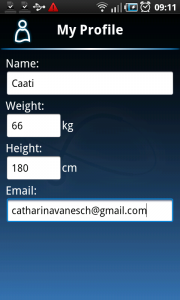
1 In Sportypal you can make an account to upload all your workouts to the web. This account can be made via the 'my profile' option on the home screen.

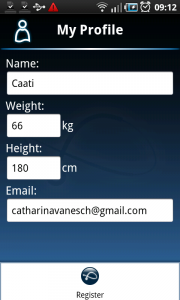
2 When everything is filled in, and the keyboard has been closed, there is no button to actually register.

3 To register, the user has to press the menu button. It slides up with one option available: register. It would have been better when a button to register was placed under the last input field.

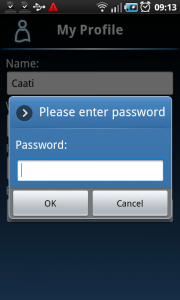
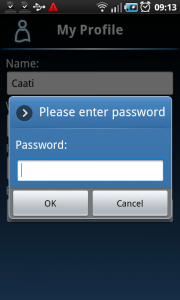
4 Upon tapping the register option in the options menu, a dialog appears asking to enter a password.

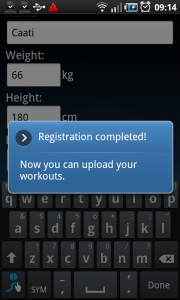
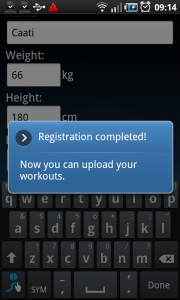
5 And a new dialog tells us that the registration is completed.

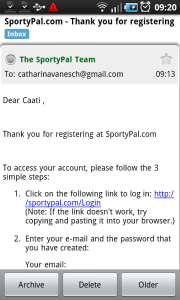
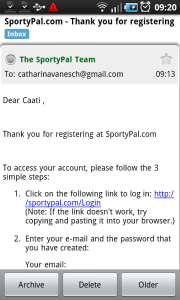
6 An email that is sent after finishing the registration, tells us we can access sportypal.com after follwing a link and logging in using the email address and password that we just created.
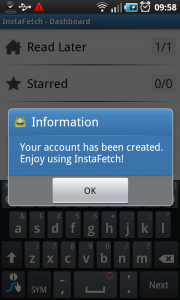
InstaFetch

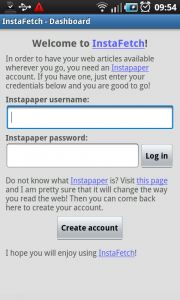
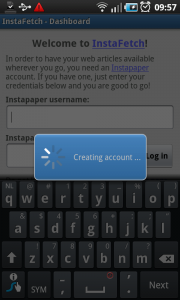
1 With InstaFetch we can read the articles that we saved on the web using Instapaper. When you don't have an instapaper account yet, you can make one here, by tapping on the 'create account' button.

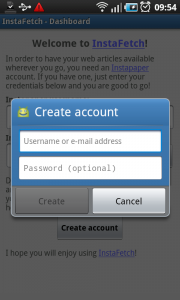
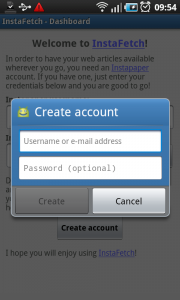
2 Upon tapping the 'create account' button, a dialog appears where username or emailaddress and password can be filled in. Remarkable is that choosing a password is optional in Instapaper.

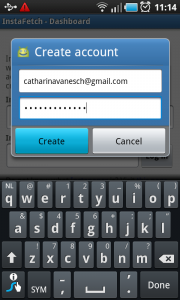
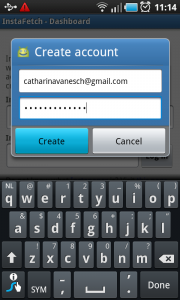
3 Tapping on the field for entering the username, makes the keyboard slide into the screen. When the requirements are filled in (for securing your account it is recommended to choose a password), tapping 'create'...

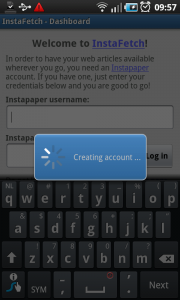
4 ... a progress dialog tells us the account is being created...

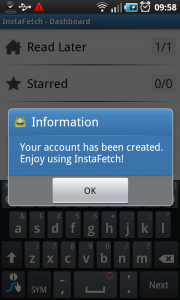
5 ... after which a second dialog confirms the account has been created.


















5 Responses to Create account
good job…
android is the best.
only use for id
this is is a very good thing
Any links to code examples for implementing this design?