Het is een warme zomerse dag in Brabant. Handige Harry – de klusjesman van WonenBreburg – wordt om de haverklap gebeld omdat koelkasten van huurders het begeven of airco’s niet meer werken. Harry wil iedereen helpen, maar hoe handig hij ook is: de telefoon opnemen, reparaties inplannen én tegelijkertijd klussen uitvoeren gaat gewoon niet zo lekker samen. Met het zweet op zijn voorhoofd komt hij tot de conclusie dat het te veel voor hem is. Wat zou het fijn zijn als klanten zelf een reparatie kunnen inplannen…
Dit is het moment waarop WonenBreburg bij UNITiD aanklopt. De woningcorporatie in Breda, Tilburg en omstreken wil een nieuwe website waarmee klanten zelf allerlei zaken kunnen regelen. Denk aan het aanvragen van een reparatie (wat nu nog via Handige Harry loopt), de huur online betalen of een gepaste huurwoning vinden.

In 8 weken tijd leverden we hiervoor een gedetailleerd responsive ontwerp op. Dit zijn de 6 highlights:
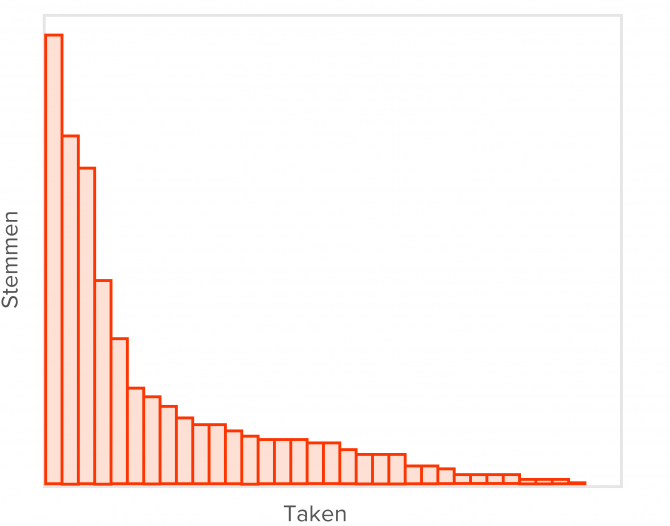
WonenBreburg is een goed voorbeeld van een website waar mensen komen met gerichte taken. Die taken kun je in volgorde plaatsen. Zo wordt duidelijk wat de toptaken zijn. De toptaken waren een belangrijk uitgangspunt in ons ontwerp: 80% van de bezoekers komt voor deze toptaken, waardoor je het grootste gedeelte van je bezoekers bedient. Dit wordt ook wel de 80/20 regel genoemd. Het is een goed startpunt voor een taakgerichte website. Later werk je in volgorde van belang de andere taken uit.

Tip: wil je te weten komen wat de toptaken van je website zijn? Schrijf een 100-tal taken uit. Deel ze met je gebruikers en laat ze hun 5 toptaken selecteren. Het blijkt dat gebruikers eenvoudig in staat zijn om uit 100 taken de belangrijkste te selecteren.
Even een situatieschets: Je sleutels liggen nog binnen, maar jij staat al buiten. Je hebt jezelf buiten gesloten. Wat nu? Op zo’n moment wil je op je telefoon via de site van WonenBreburg hier snel info over kunnen vinden. Maar soms wil je ook ‘gewoon even’ met je tablet huurwoningen kunnen bekijken als je in de trein zit. De nieuwe website is geoptimaliseerd voor elk scherm. Daarnaast is ‘ie supersnel en licht, zodat je de site ook met het kleinste internetabonnement kunt raadplegen.
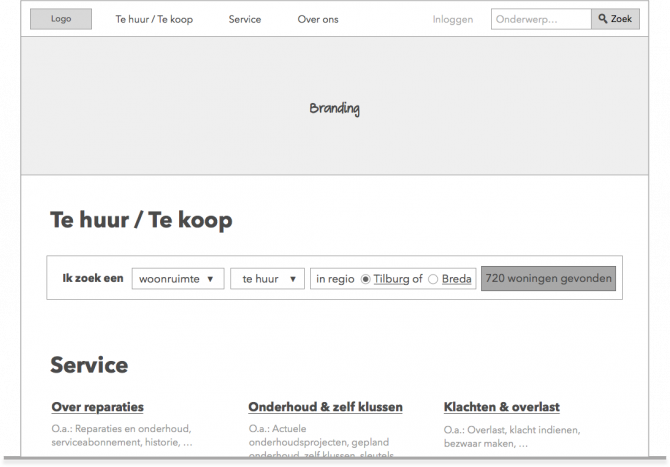
We ontdekten dat WonenBreburg bestaat uit twee belangrijke pijlers:
- Product: het aanbod van huur- en koopwoningen
- Service: alle info en zelfregel-mogelijkheden rondom je eigen huur- of koopwoning
Deze pijlers zie je op de website terug op meerdere plekken. In de navigatie en op de homepage bijvoorbeeld. Je ziet zo direct waar WonenBreburg om draait.

We zien een grote diversiteit aan mensen in het klantenbestand van WonenBreburg. Van laag- tot hoogopgeleiden, van laag- tot hooggeletterden en verschillende culturen. Functie en eenvoud was daarom een van de speerpunten. We hebben zowel de interactie als de visuele stijl zo simpel mogelijk gemaakt. Geen poespas dus, maar wel witruimte en duidelijke taal. Voor dit laatste leverden we een schrijfwijzer op, zodat de contentmakers van WonenBreburg een goede leidraad hebben.
We kozen voor een frisse, neutrale uitstraling die voor alle doelgroepen goed werkt. Voldoende contrast, grote letters en toch passend bij Wonenbreburg. Het gebruikte font Lato zorgt voor een elegante en goed leesbare letter. Het is een serieus font, maar de semi-ronde vormen in de letters zorgen toch voor warmte en vriendelijkheid. Door een duidelijke hiërarchie aan te brengen in de typografie kunnen bezoekers makkelijk hun weg vinden op de website.

In de header van de homepage is aardig wat liefde gestopt. Er worden een aantal gebouwen afgebeeld die kenmerkend zijn voor de steden waarin WonenBreburg werkzaam is. De header past zich aan de grote van het scherm aan. Op je telefoon zie je de gebouwen net iets anders dan op je computer.

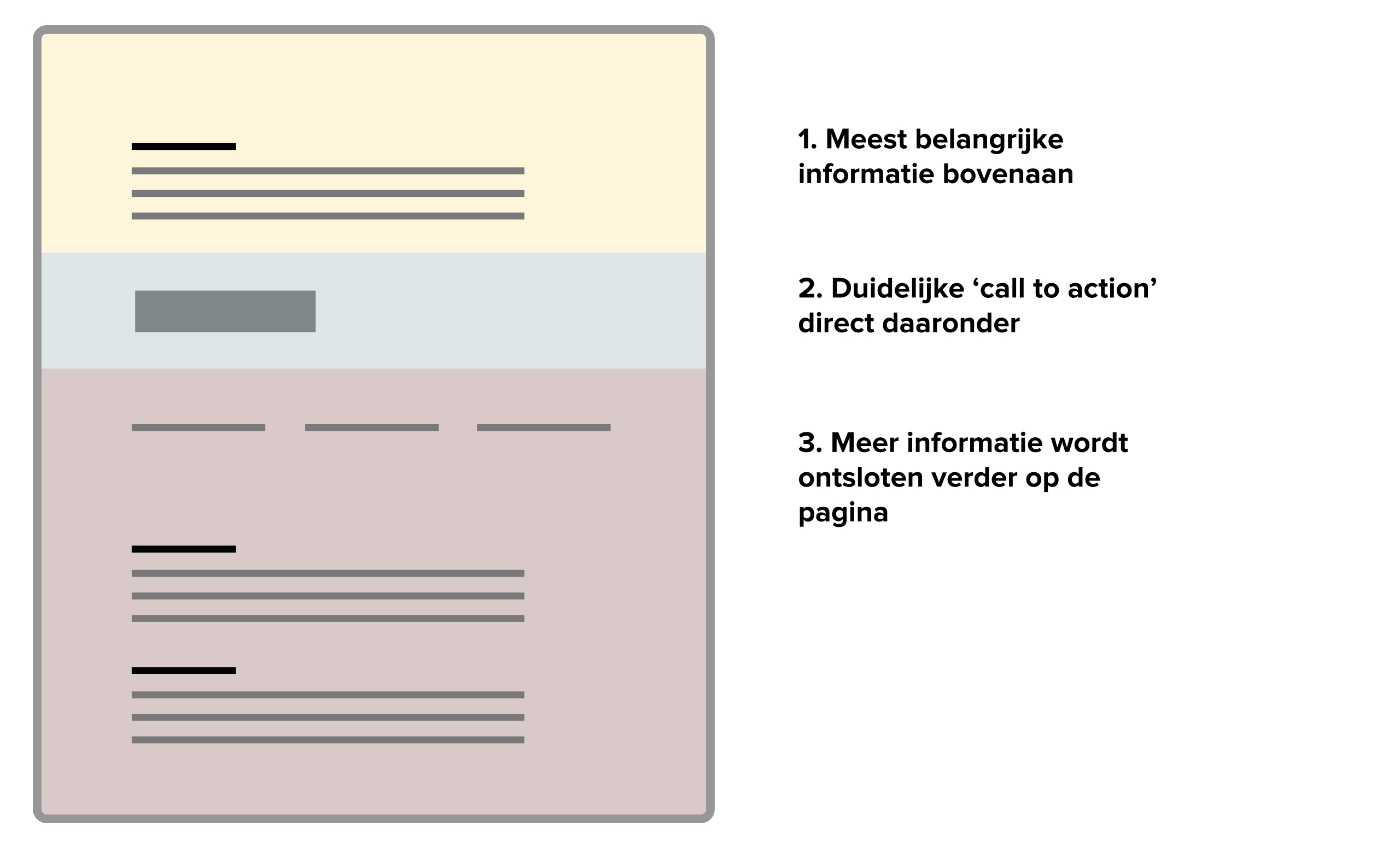
Veel aspecten in het ontwerp van de site draaien om actie. Alles om je zo snel mogelijk bij je doel te brengen. De pagina waar je uiteindelijk je antwoord vindt is zo opgedeeld dat je direct iets kunt doen. Meer informatie vind je op het onderste deel van de pagina.

Na de ontwerpfase: Bèta testen
Na onze ontwerpfase ging WonenBreburg zelf aan de slag met de bouw van de website. Voor de livegang vroeg WonenBreburg ons om een kwalitatieve usability test te doen met de ‘Bèta versie’. Aan de hand van wederom een aantal toptaken interviewden we 5 respondenten. De respondenten waren onverdeeld positief over de website, waardoor we WonenBreburg enkel wat praktische tips hoefden te geven waarmee ze de website nóg beter konden maken.

Usability test tip: Zet 3 test devices (laptop, tablet, smartphone) klaar en laat de gebruiker zelf kiezen waar ze op willen testen. Zo past de test het beste bij hun persoonlijk scenario.
En Harry?
De vernieuwde website van WonenBreburg staat sinds september live. Sindsdien fluit Harry de bewoners weer tegemoet en kan hij zich volledig focussen op zijn klussen. Bewoners vragen nu online een reparatie aan en maken een account aan om hun zaken zelf te regelen. Wil je zelf ook kunnen focussen op de belangrijkste zaken van je business en je klanten (weer) fluitend tegemoet komen? Stuur ons een mailtje!








Geplaatst om: 12:48 op 30 October 2017 :
30 October 2017 op 12:48:
visitatie september 2017