
Van kabelleverancier
tot mediabedrijf
UNITiD helpt Ziggo met de laatste stap van de grote metamorfose: Ziggo.nl
Briefing
Het rebranding project in 2012 was het startschot voor Ziggo om al hun touchpoints te rebranden en uniform te maken. Na eerder gewerkt te hebben aan Ziggo’s interactieve TV interface, de TV Apps en Ziggo.com was het nu de beurt voor UNITiD om Ziggo.nl opnieuw te ontwerpen. Dit is hét gezicht van het mediabedrijf, dé plek waar bestaande en potentiële klanten bediend worden én een ingang naar het uitgestrekte digitale landschap van Ziggo.
Define
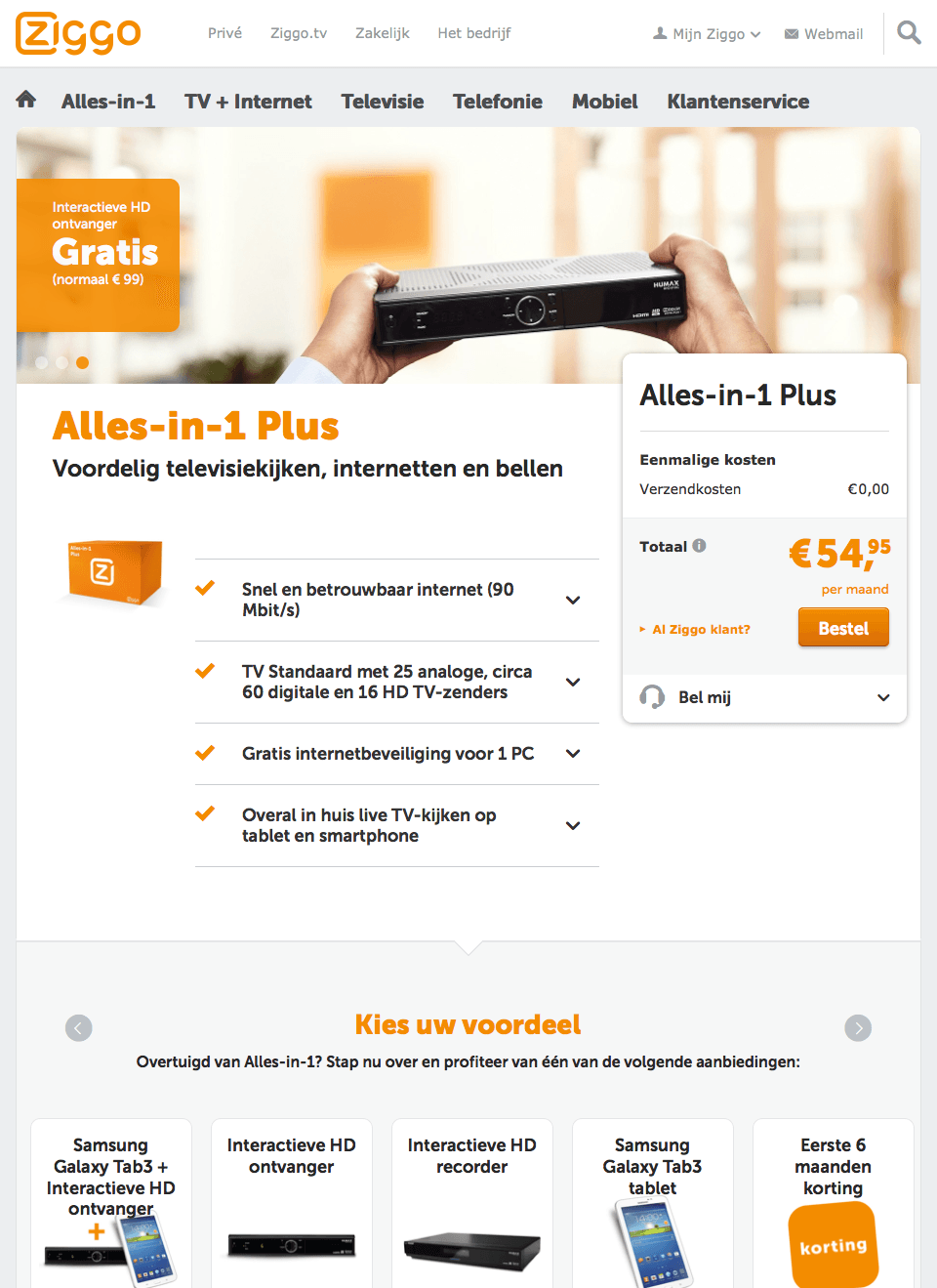
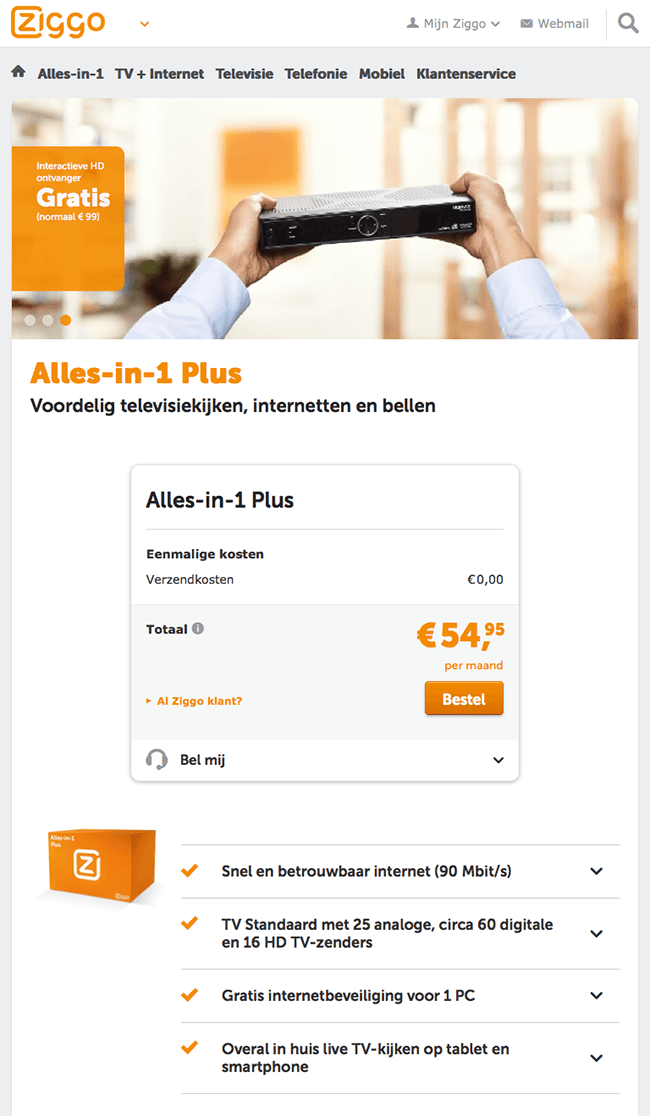
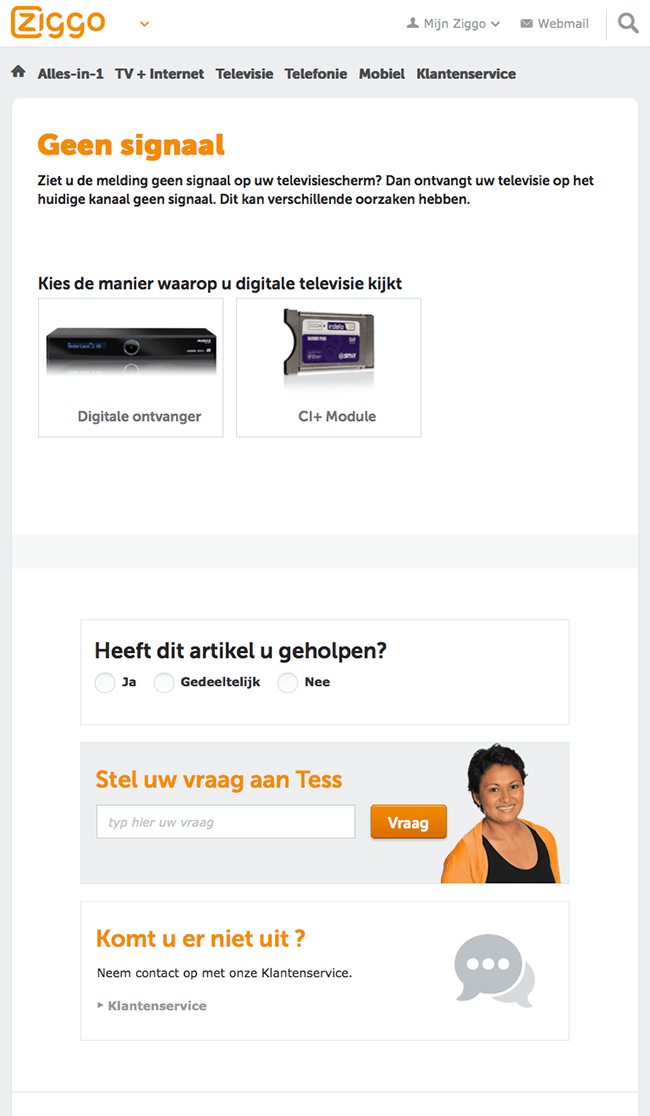
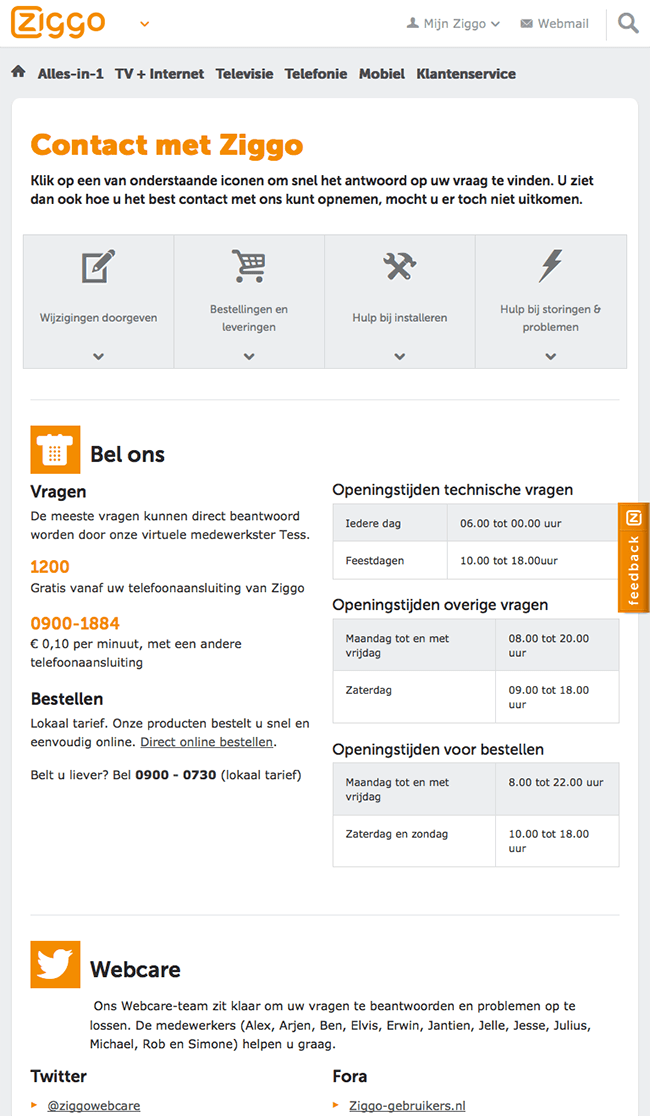
Tijdens de vorige ontwerptrajecten was er een duidelijk ontwerp neergezet voor Ziggo.com en de Ziggo TV Apps. Voor Ziggo.nl was er een uitbreiding nodig, omdat zowel de toon als de inhoud van Ziggo.nl anders is dan bij de eerdere platformen. Met name de product- en servicepagina’s vroegen om aanvullende ontwerpoplossingen. Bij de productpagina’s moest de focus liggen op een duidelijke opbouw, transparante productinformatie en effectieve verkoop. Voor de servicepagina’s gold simpel, helder en altijd behulpzaam.
Inventariseren









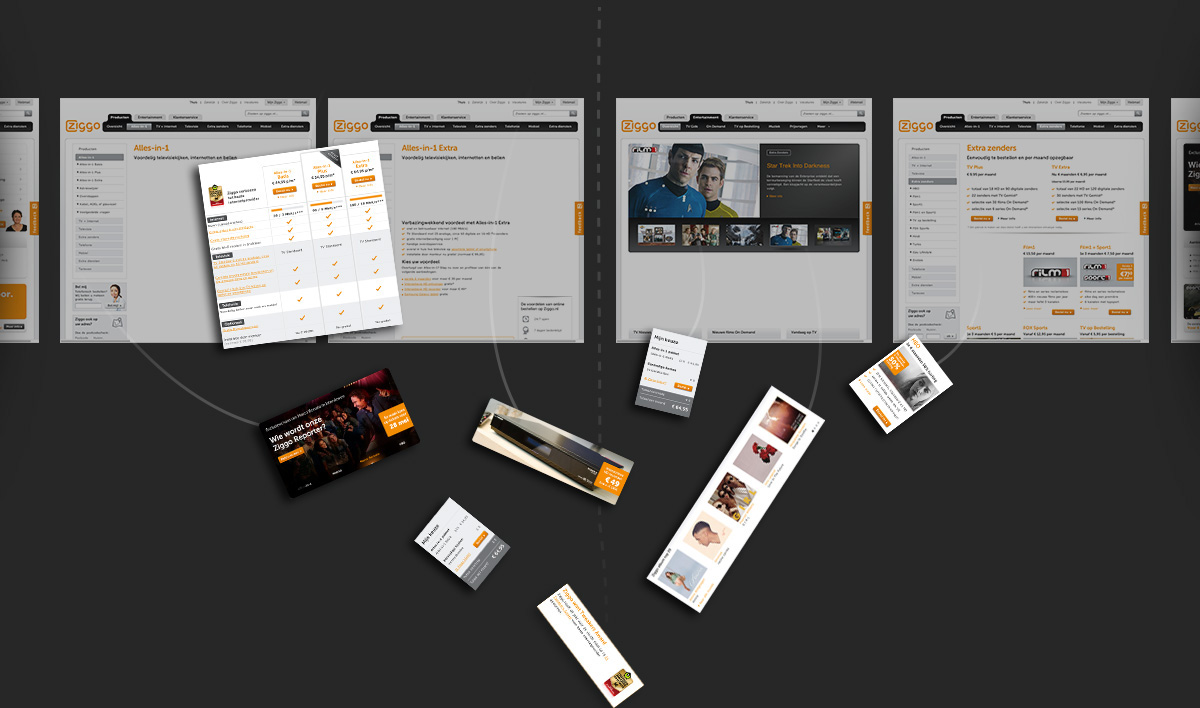
Een grote hoeveelheid bestaande componenten terugbrengen tot een overzichtelijk aantal.
Het verzamelen van componenten
Bij de start van het project zijn alle bestaande componenten geïnventariseerd. Vanuit dit overzicht hebben we componenten samengevoegd, vereenvoudigd, vernieuwd en waar nodig nieuwe componenten toegevoegd. Het doel hiervan was om voor de gebruiker een vaste set herkenbare componenten te creëren voor een consistente gebruikersbeleving. Bovendien hebben de contentredacteuren nu een vereenvoudigde set aan componenten ter beschikking die makkelijker op verschillende plekken inzetbaar zijn.
Stijl definiëren
Met twee nieuwe grote onderdelen binnen de stijl (de product- en servicepagina’s) was het noodzakelijk om hier direct aandacht aan te besteden. Om een beeld te krijgen van de benodigde componenten hebben we eerst de concepten van deze pagina's uitgewerkt. In een later stadium werd ieder component tot in detail uitgewerkt.








Bestaande stijlgids opgeschoond en aangescherpt
Vernieuwde stijlgids
De stijlgids voor Ziggo zag het licht tijdens het rebranding project in 2012. Zo'n stijlgids is een levend document, waarin we alle elementen inventariseren en waar nodig documenteren. Naar aanleiding van het nieuwe ontwerp voor Ziggo.nl hebben we de bestaande stijlgids opgeschoond, aangevuld en waar nodig aangescherpt. Hiermee heeft Ziggo, ook na dit traject, handvatten om consistent verder te ontwerpen in nieuwe projecten.
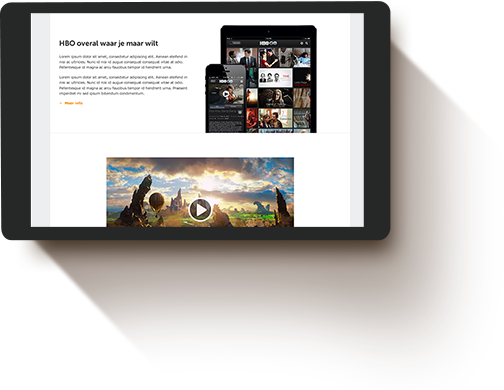
Ontwerpen voor de context
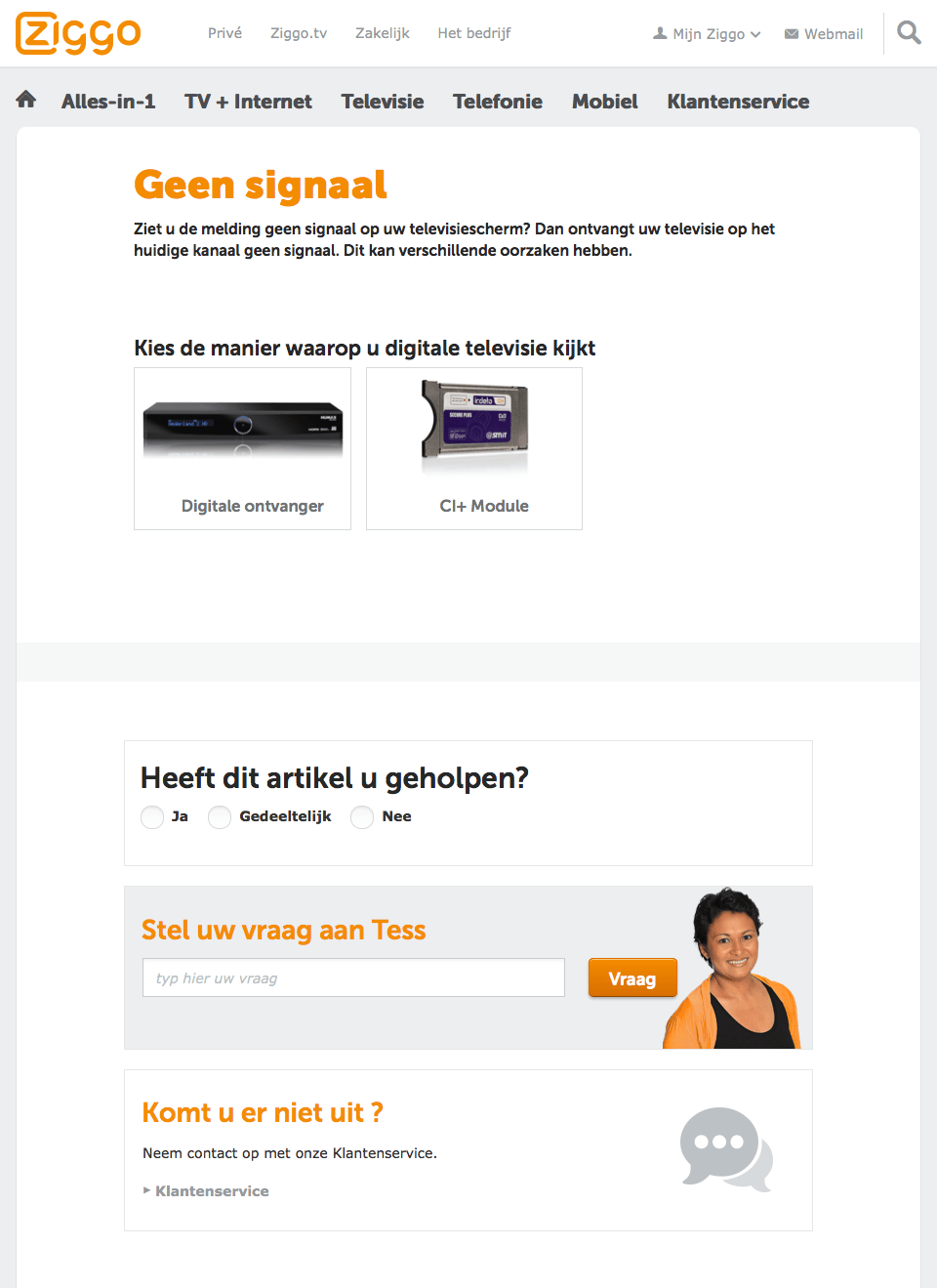
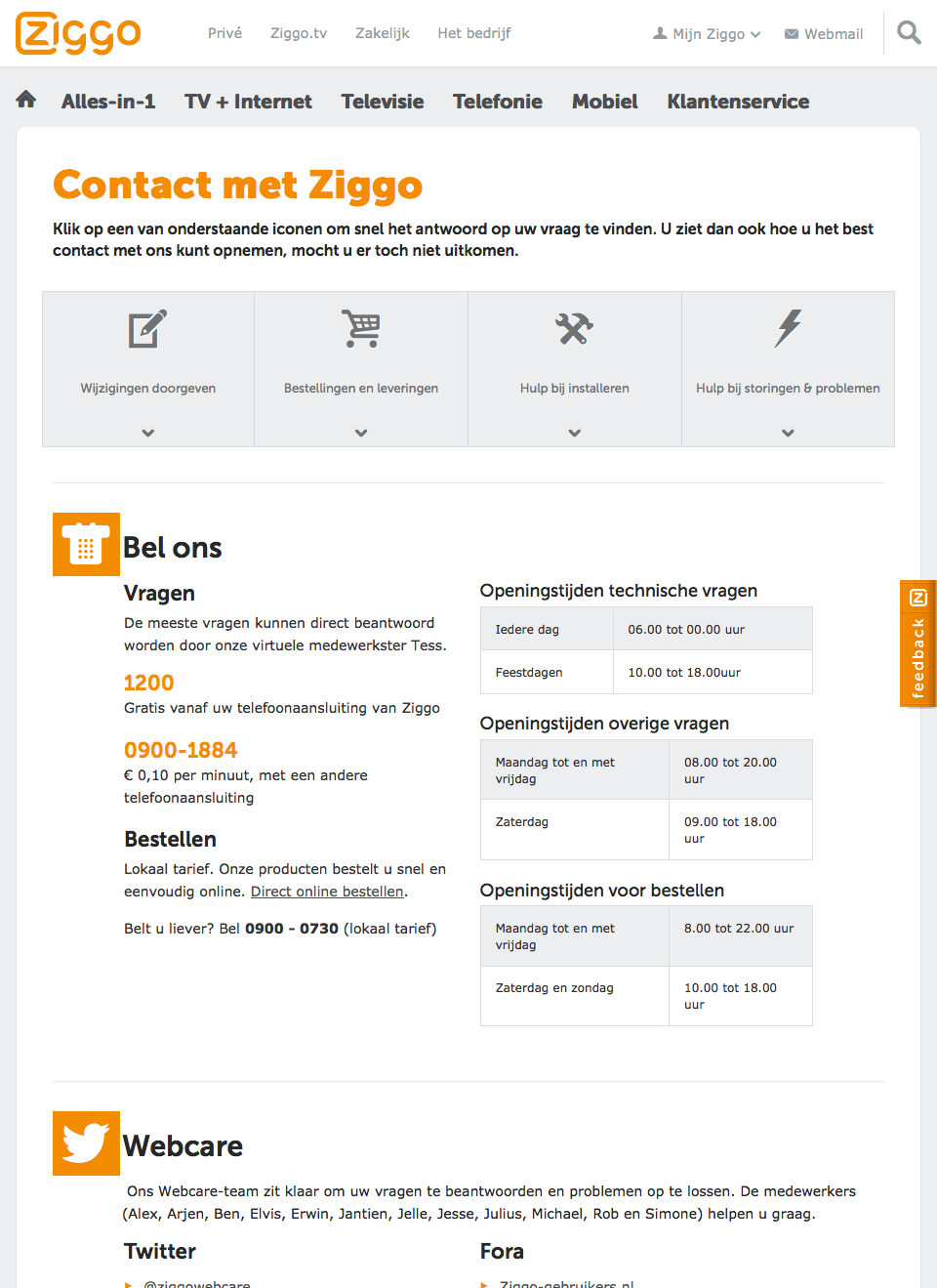
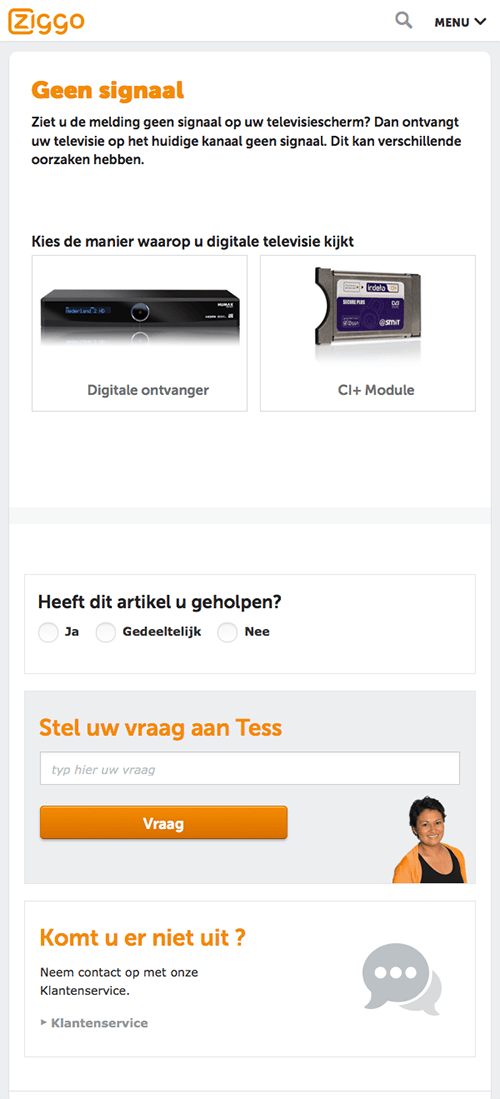
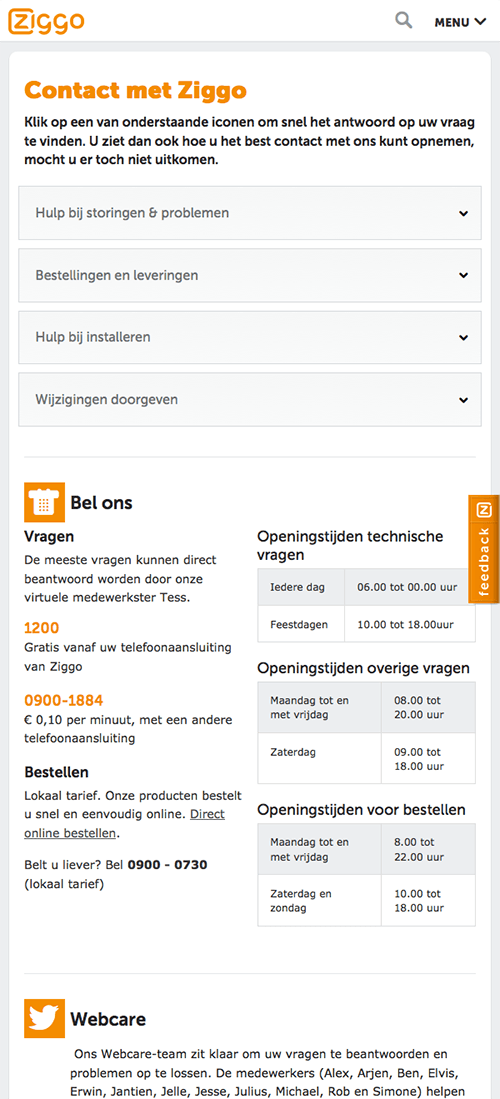
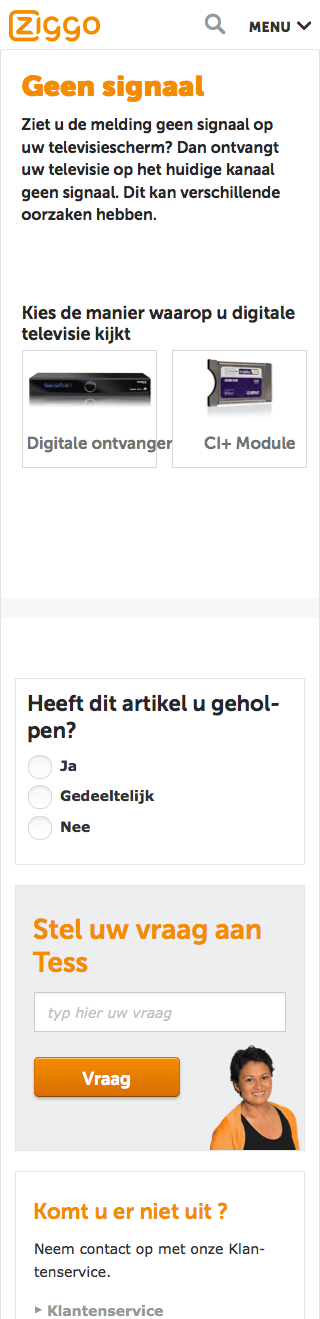
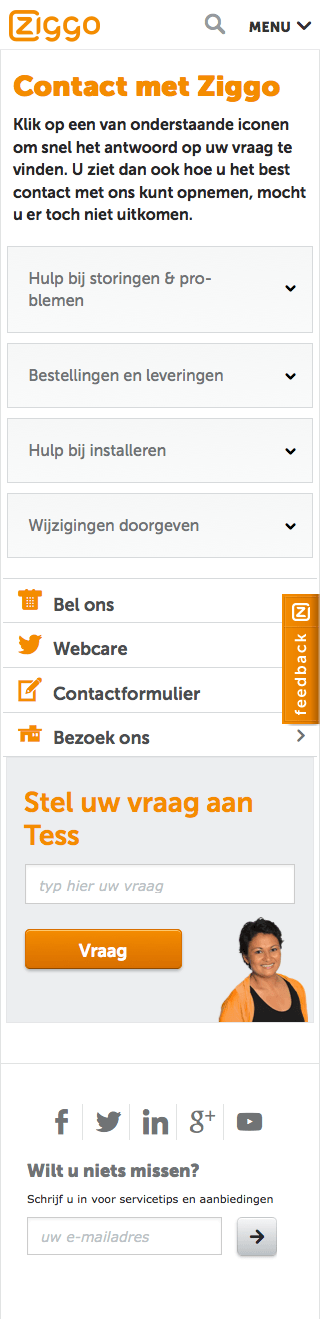
In 2013 heeft UNITiD de klantenservice-pagina’s al onder handen genomen. Hierbij zijn de tekstpagina’s aangevuld met probleemoplossers en stappenplannen. De probleemoplossers en stappenplannen zijn met name handig om technische problemen van de gebruikers op te lossen. Content die je dus letterlijk bij de hand wil hebben. Denk bijvoorbeeld aan het aansluiten van je internet in een donkere meterkast. Dan neem je toch liever een smartphone mee dan een laptop. We hadden nu de kans om deze probleemoplossers en stappenplannen toegankelijk te maken voor de gebruiker binnen de juiste context, namelijk de meterkast!


Op je kop hangend aan de achterkant van je TV gebruik je alleen je mobiel nog
Learnings
In het laatste ontwerptraject voor Ziggo werkten we nog in de traditionele watervalmethode. Dit betekende dat het ontwerp helemaal af moest zijn voordat het development team ermee aan de slag kon gaan. Voor Ziggo.nl hebben we dit proces veranderd door samen met de developers te gaan scrummen. Hierbij werkten de ontwerpers telkens hooguit twee versies uit, waarmee veel tijd is bespaard. De rest werd vervolgens samen met de ontwikkelaars uitgedacht. Resultaat: een leuker en sneller proces.

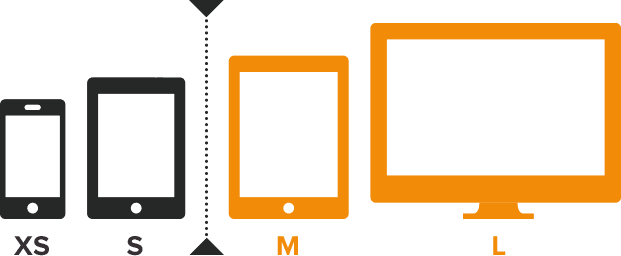
Eén 'major breakpoint',
twee designs
Design
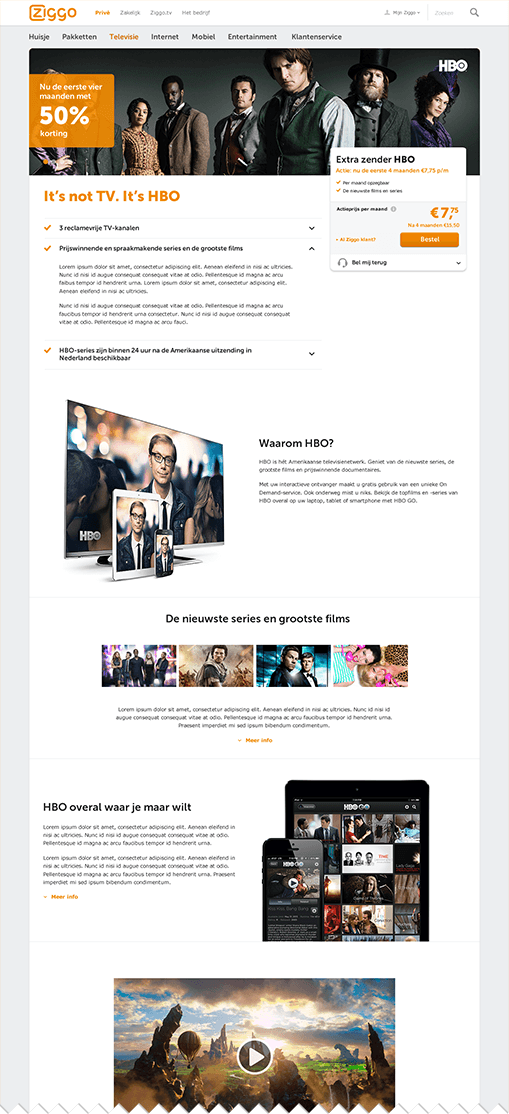
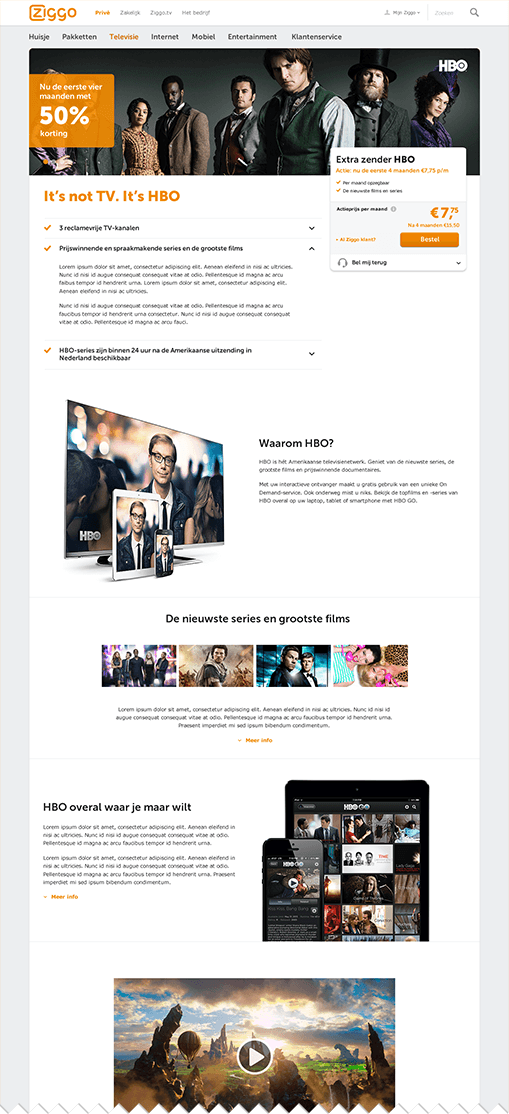
Component based design
Tijdens de designfase hebben we de nieuwe set componenten uitgewerkt. Per component is gekeken hoe deze het beste tot zijn recht komt op de verschillende formaten. De componenten zijn daarnaast zo ontworpen dat ze op verschillende plekken op diverse soorten pagina's kunnen voorkomen.


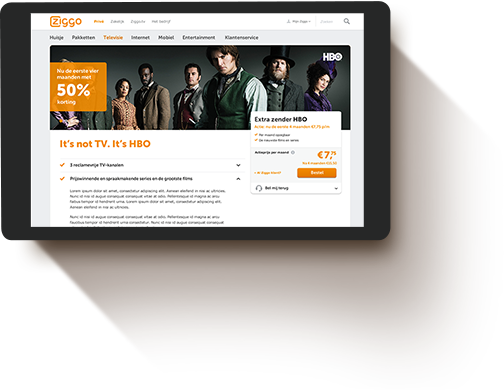
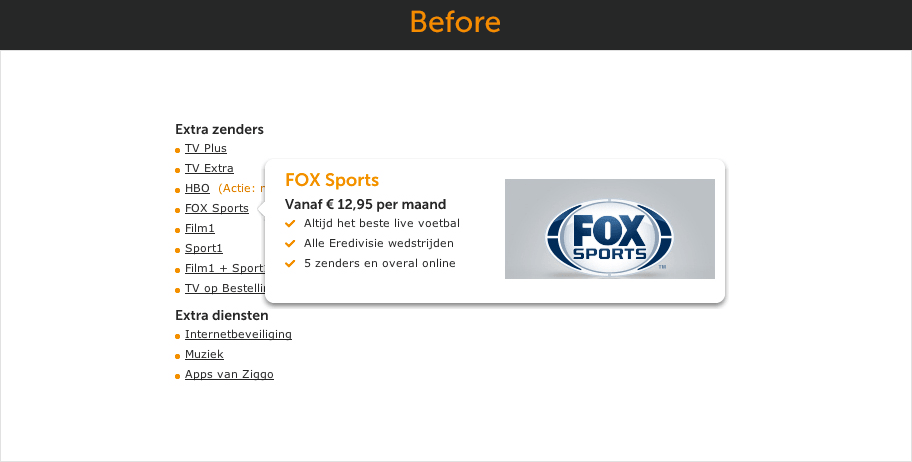
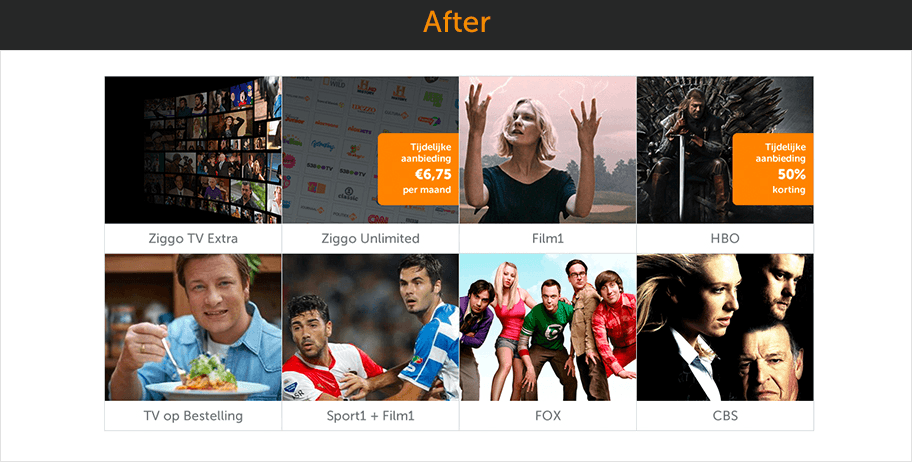
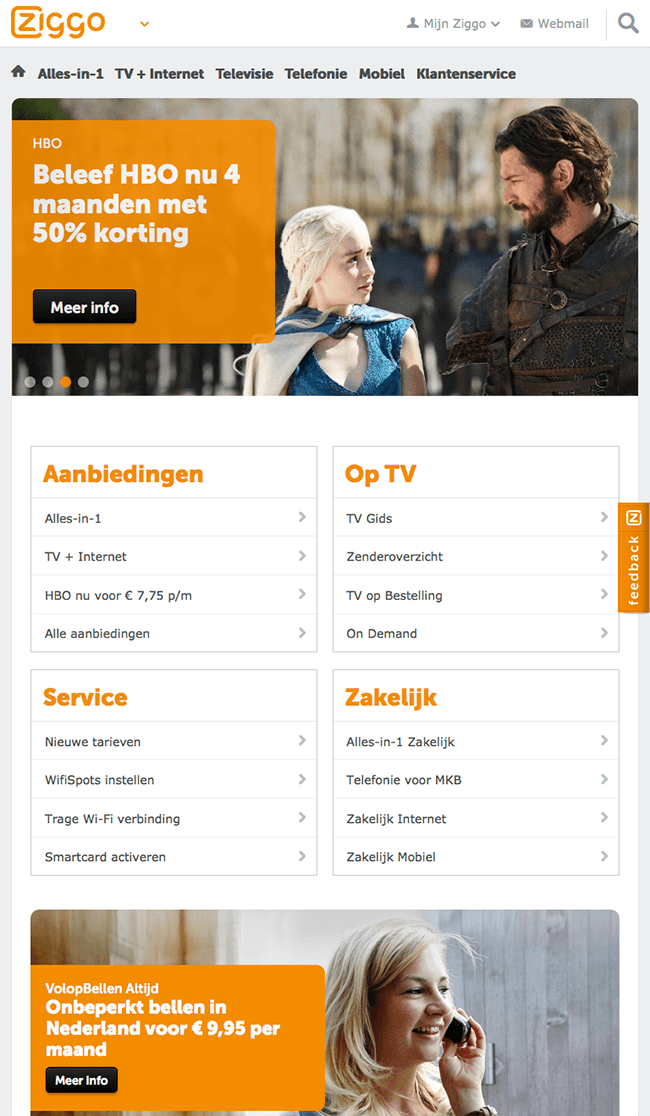
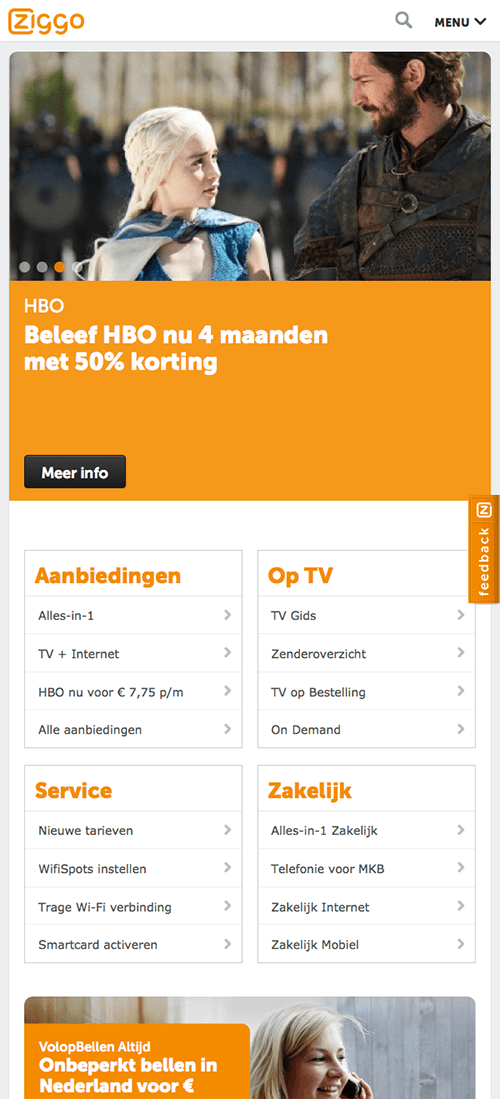
Van saaie lijstjes naar een pakkend overzicht
De nieuwe weergave van de extra zenders en diensten geeft ruimte voor inspirerende beelden met aanbiedingen. Natuurlijk wel met dynamische prijzen uit het nieuwe CMS, zodat deze maar op één plek aangepast hoeven te worden.


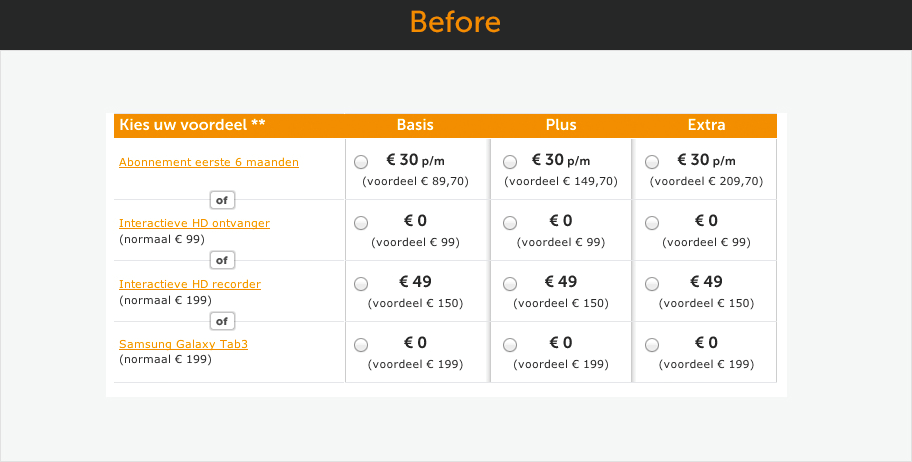
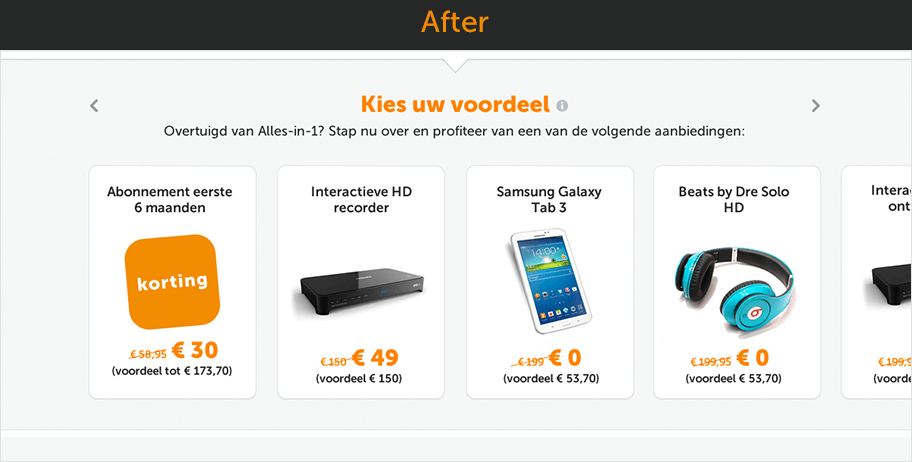
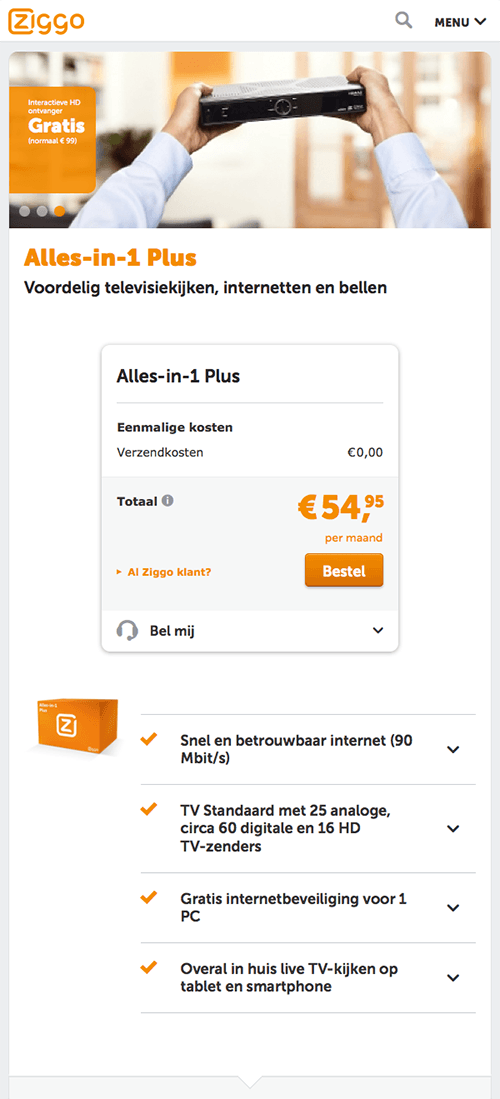
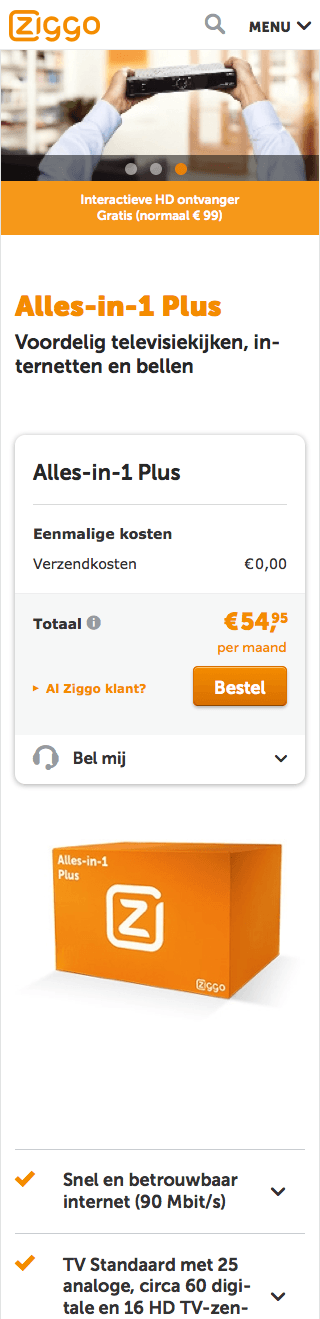
Voordeelkiezer
Ziggo heeft vaak leuke aanbiedingen. Om deze beter naar voren te laten komen hebben we ze visueel gemaakt en tegelijkertijd de aanbiedingsprijs en besparing behouden - we blijven tenslotte Nederlanders. De uitgebreide informatie hebben we achter een klik geplaatst. Dit geeft een beter beeld, zonder extra ruimte in te nemen.


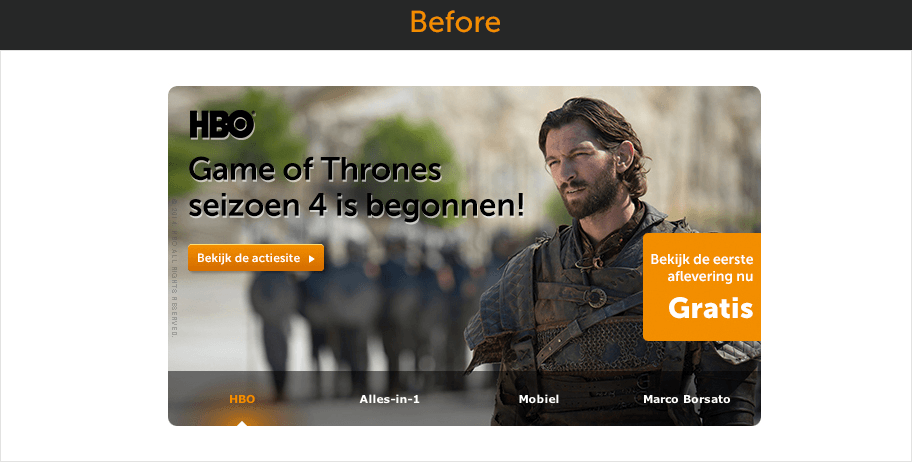
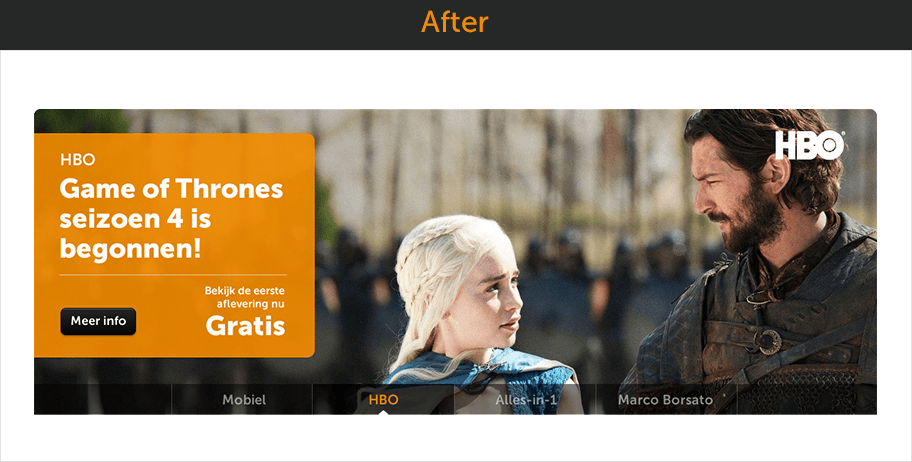
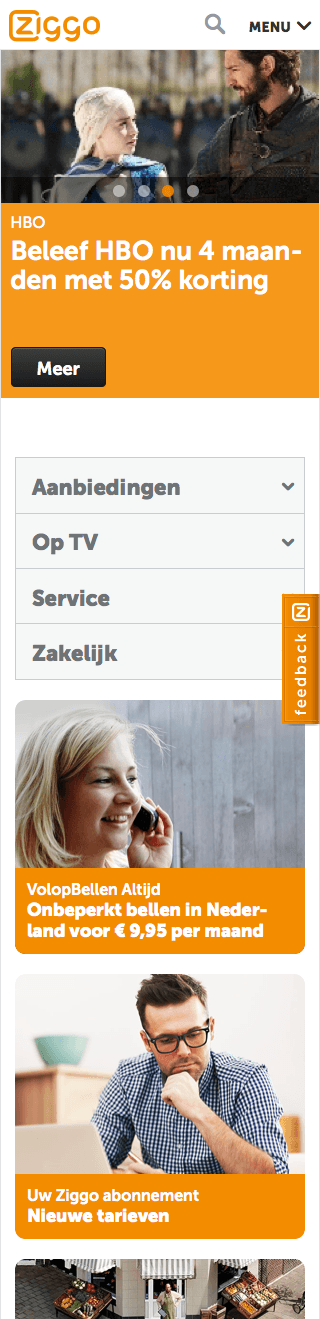
Homepage banner
Alle informatie in de banners komt nu uit het CMS. Dit was even puzzelen met complexe front-end regels, maar scheelt uiteindelijk een hoop werk. Contentredacteuren zijn voor hun banners niet langer afhankelijk van designers, waardoor acties sneller online gezet kunnen worden. De designers hoeven niet meer acht verschillende formaten banners te maken om ervoor te zorgen dat deze op ieder apparaat goed worden weergegeven!
s
Ziggo icon font
Bijna onmisbaar in een responsive ontwerp: een custom icon font. Uiteraard volgens de nieuwe visuele stijl. En een font, dus schaalbaar, makkelijk te implementeren en ook nog eens zeer snel. Zelf ook een icon font maken? We schreven in ons blog al eens een handleiding.
Develop
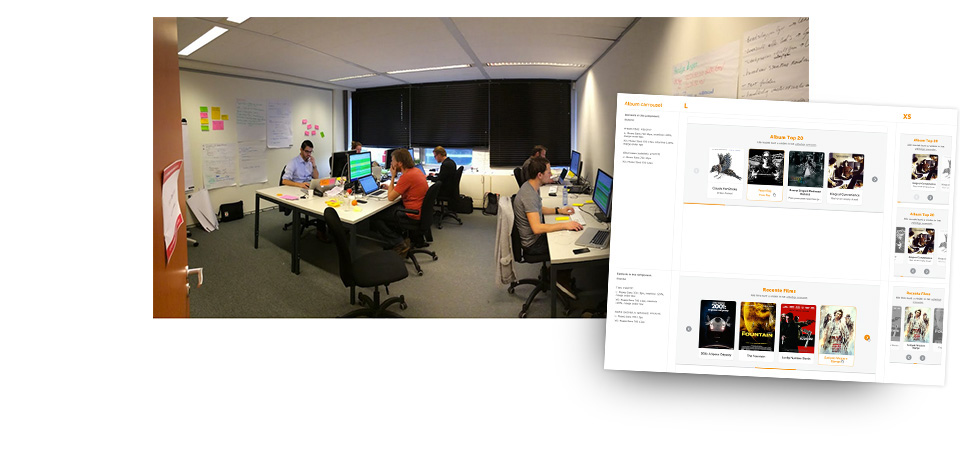
Behalve een nieuw ontwerp, werd er tijdens het project ook een nieuw CMS en backend-systeem geïmplementeerd. Door deze complexiteit ontstond er veel afhankelijkheid en waren er veel mensen tegelijk aan het werk (op het hoogtepunt meer dan 40 mensen in 3 aangrenzende kamers). Om deze complexiteit goed op te kunnen vangen werd er gekozen voor de scrum-methodiek. Alle betrokkenen werkten nauw samen en ook nog eens allemaal op ons UNITiD kantoor. Hierdoor konden mensen snel even iets aan elkaar navragen en bleven misverstanden tot een minimum beperkt.

Component gebaseerd design document maakt de developers erg blij bij onze overdracht.
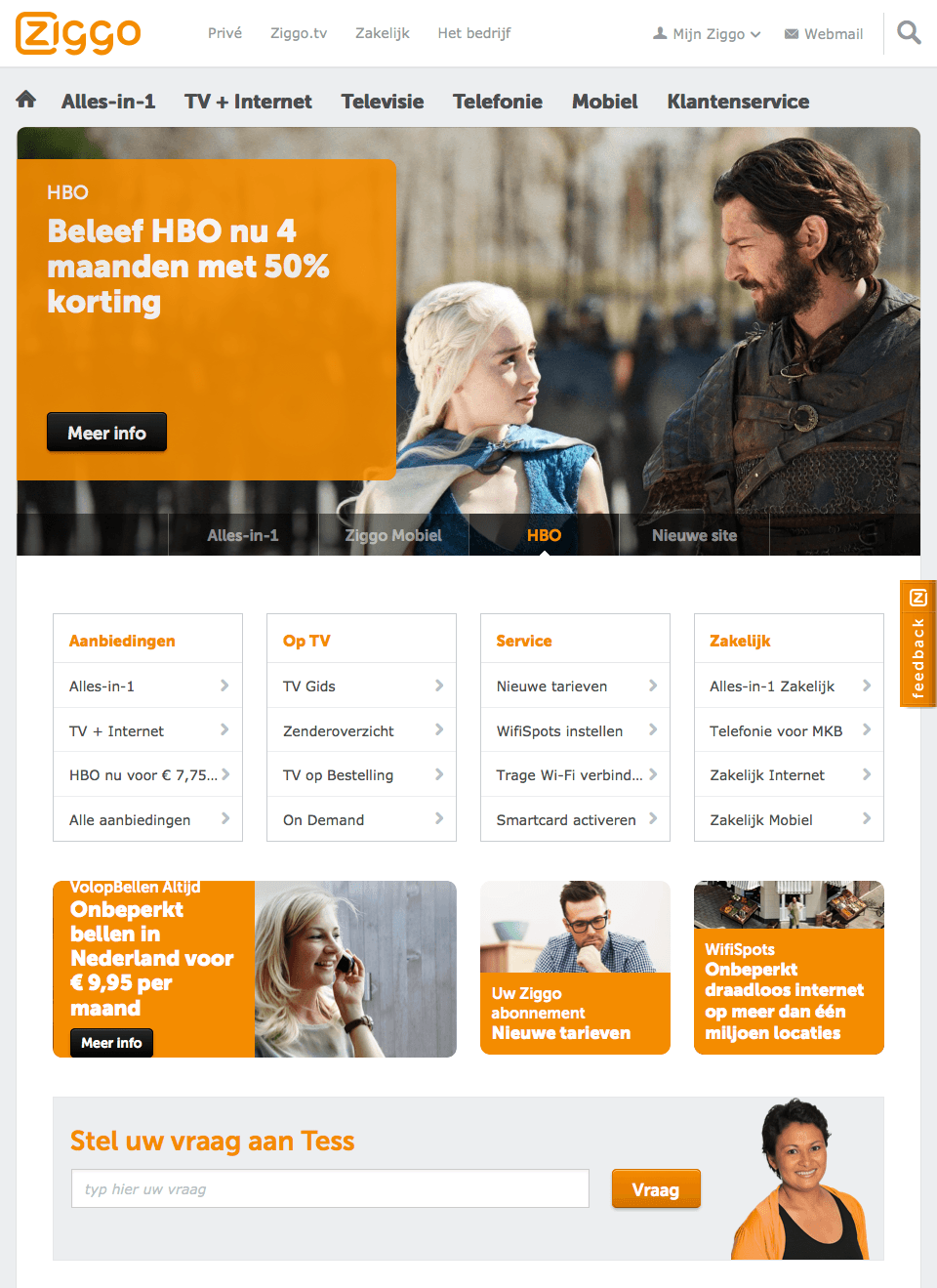
Ziggo.nl
Voor iedereen, overal en altijd!
Bekijk project






















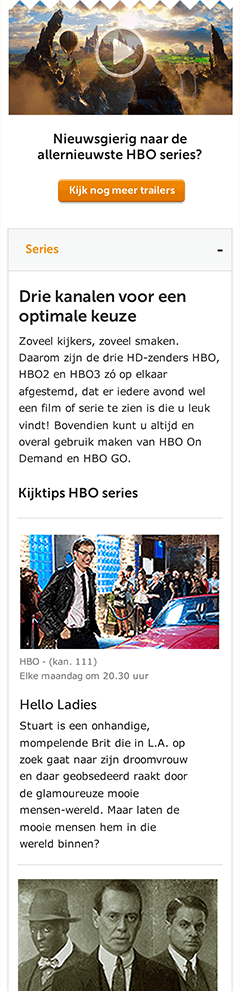
Leuk die grote schermen maar werkt het ook op mobiel?