Toon is de slimme thermostaat van Eneco waarmee je inzicht krijgt in je energieverbruik. Sinds afgelopen week bestaat Toon op tablet. Een mooie aanvulling op dit product. De gebruiker heeft nu toegang tot alle data vanaf elke plek in huis maar het biedt ook nieuwe functionaliteiten voor nog meer bewustwording van je energieverbruik!
De opdracht
Van Quby kregen we de opdracht om een tabletapplicatie te maken voor Eneco Toon. Het doel was om de gebruiker meer inzicht én meer vrijheid te kunnen geven in wat voor hem interessant is.
- De app moet een toegevoegde waarde hebben bovenop de al bestaande apps Toon op afstand, Mijn Eneco en de Toon thermostaat.
- De functionaliteiten moeten later uitgebreid kunnen worden, met bijv. domotica.
- Energie moet toegankelijk zijn voor zowel gebruikers met nog weinig begrip van energie maar ook de gebruiker die behoefte heeft aan dieper inzicht in het verbruik.
De gebruiker centraal
Voordat we begonnen zijn met ontwerpen hebben we een workshop “Scenario Based Design” georganiseerd waarin wij twee persona’s hebben gedefinieerd.

Aan de hand van deze twee persona’s hebben we verschillende scenarios in kaart gebracht waarin de app gebruikt kan worden. Zit de gebruiker op de bank? Heeft hij of zij zowel de tabletapp als de thermostaat aan de muur nodig? Moet de gebruiker door het huis lopen met de tablet om iets te controleren? Op welke momenten heeft de gebruiker behoefte om te besparen?
Uit deze sessie zijn een aantal toptaken naar voren gekomen. Deze toptaken en persona’s vormden het uitgangspunt voor het ontwerpproces.
Relevant voor mij
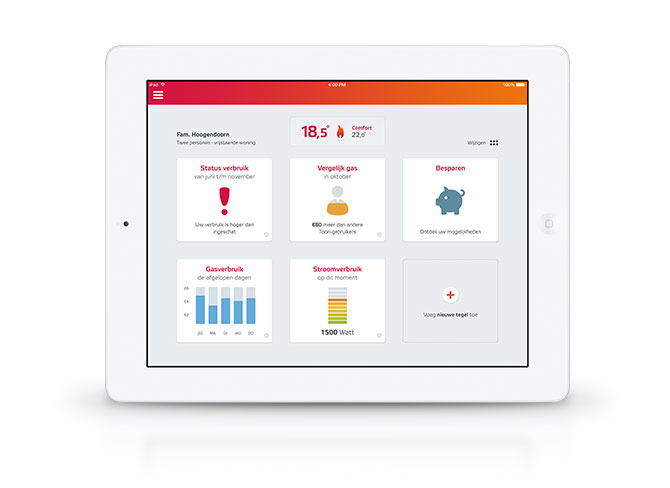
Om de gebruiker de toptaken te kunnen laten uitvoeren hebben we gekozen voor een ontwerp dat bestaat uit een dashboard met tegels. Elke tegel vertegenwoordigt een onderwerp, bijv. bijbetalen, gasverbruik, stroomverbruik, of besparen. Deze tegels kunnen toegevoegd, verwijderd of worden verplaatst afhankelijk van de wens van de gebruiker. Op deze manier kan de gebruiker zijn dashboard personaliseren en wordt het dashboard relevanter voor hem of haar.

Meer inzicht krijgen
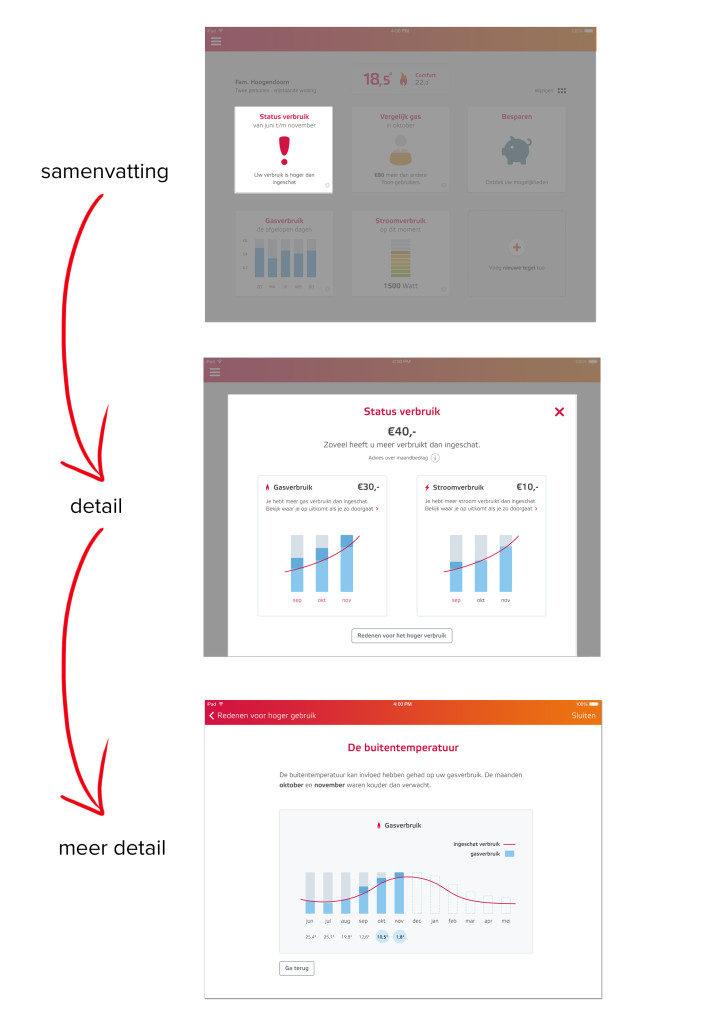
Elke tegel toont een samenvatting van de data. Als een gebruiker meer detail wil, kan hij op de tegel tappen waarbij deze wordt uitvergroot. Soms kan een gebruiker nog een stap dieper gaan voor nog meer detail om de oorzaak van het verbruik te verklaren .

Een ecosysteem creëren
Eerst was er alleen de Toon aan de muur. En deze is uitgevoerd met een interface die specifiek gemaakt is voor dit apparaat. Maar nu er een tabletapplicatie bij gekomen is ontstaat er een ecosysteem waarmee de gebruiker interacteert vanuit een overkoepelende functionaliteit. Belangrijk is dan om consistentie na te streven in zowel identiteit, functionaliteit als interactie.
We hebben gekeken naar wat er minimaal nodig is om een merk beleving neer te kunnen zetten. Een die herkenbaar, vriendelijk en toegankelijk is, zonder de interactie in de weg te staan. Ook moet het een schaalbare en flexibele stijl zijn die makkelijk toe te passen is op verschillende scherm formaten. Verder was het belangrijk dat het een Eneco gevoel uitstraalde, maar wel de eigen Toon identiteit behoudt.

Meer weten?
Samen met Valsplat is dit concept meerdere malen getest met Toon gebruikers in meerdere iteratie rondes. Er is zowel getest met wireframes als met visueel ontwerp. Wil je meer weten over scenario based design, usability testen of het ontwerpen van digitale ecosystemen? Neem dan contact met ons op.
Download de app in de Apple App Store of Google Play.