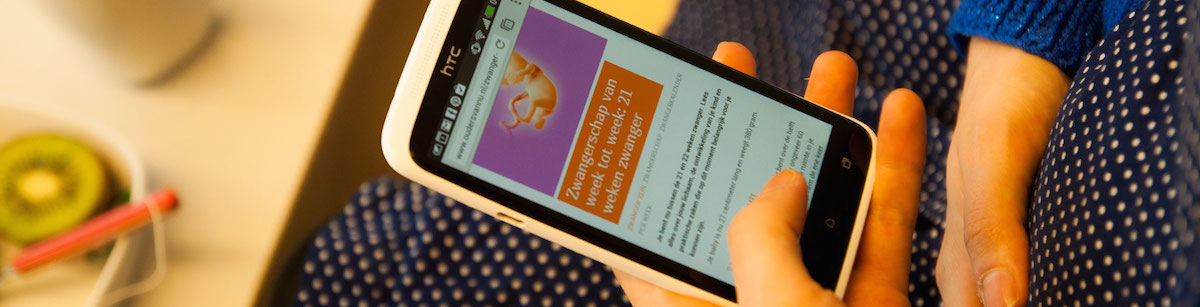
De informatie behoefte als aankomend ouder, maar ook als reeds gelukkige ouder van een of meerdere kinderen, is aanzienlijk groot. Hoe groot is mijn kindje in mijn buik nu? Hoeveel dagen verlof krijgt een vader? Hoeveel kinderbijslag krijg ik? Hoe kies ik de juiste basisschool uit voor mijn zoon of dochter? Het is maar een greep uit de vele vragen die het ouderschap treft. En iedereen weet, tijd voor deze hardwerkende multitaskers is schaars. Hoe zorg je ervoor dat deze gebruikers de vragen beantwoord krijgen waar zij juist nu mee zitten?

Reorganisatie van de structuur
Het organiseren van de content binnen Ouders van Nu is de afgelopen jaren steeds moeilijker geworden. Niet zo vreemd, er wordt steeds meer content aan de website toegevoegd. Hierdoor werden nieuwe categorieën het leven in geblazen en het aantal tags werd steeds groter. Het was duidelijk tijd voor een herstructurering. We organiseerden een aantal workshops met de klant om kritisch te kijken naar de indeling van de content.

Content first design
Met zo’n grote hoeveelheid content kan het niet anders dan dat de content leidend moet zijn voor het ontwerp. We hebben voor Ouders van Nu alle soorten content geïnventariseerd en logisch gestructureerd. Het fungeerde als leidraad van het concept.
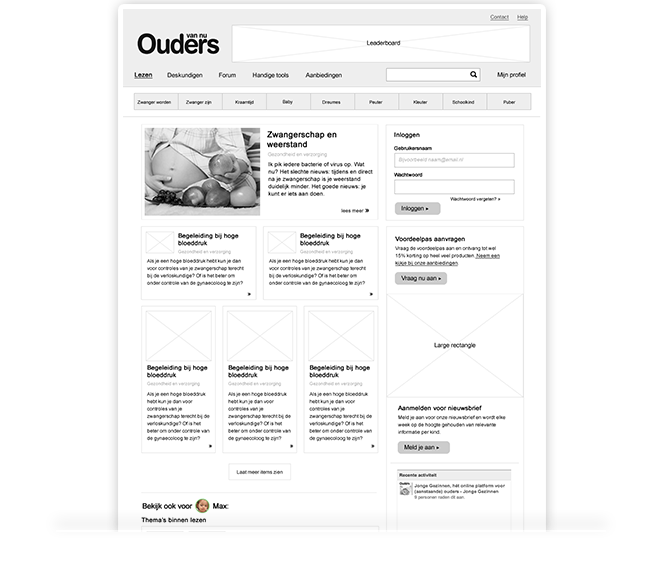
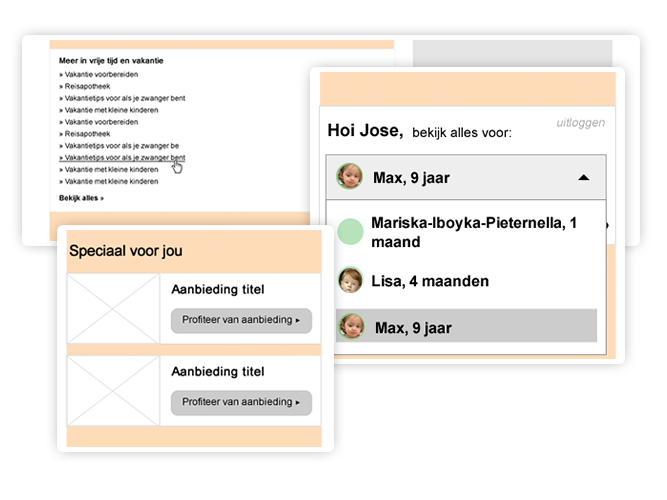
 Voor het neerzetten van het concept was het daarnaast cruciaal om gebruik te maken van realistische content. Je voorkomt hiermee dat je belangrijke content vergeet of later voor verrassingen komt te staan (omdat het simpelweg niet past binnen de layout). Tevens kan iedere stakeholder zich beter inleven in het eindresultaat. Ook al zijn het in deze fase ‘nog maar’ draadmodellen. Van de belangrijkste pagina’s maakten we (high fidelity) wireframes om het concept neer te zetten, alvorens we met de details aan de slag gingen.
Voor het neerzetten van het concept was het daarnaast cruciaal om gebruik te maken van realistische content. Je voorkomt hiermee dat je belangrijke content vergeet of later voor verrassingen komt te staan (omdat het simpelweg niet past binnen de layout). Tevens kan iedere stakeholder zich beter inleven in het eindresultaat. Ook al zijn het in deze fase ‘nog maar’ draadmodellen. Van de belangrijkste pagina’s maakten we (high fidelity) wireframes om het concept neer te zetten, alvorens we met de details aan de slag gingen.

Informatie op het juiste moment
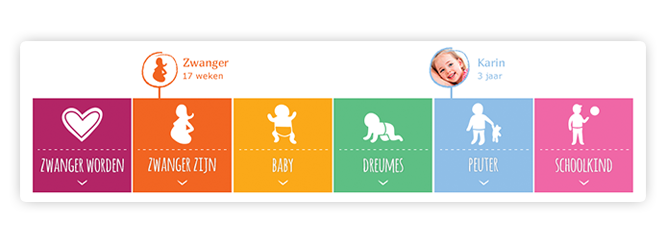
Een grote behoefte van de gebruiker was: “Ik wil alleen informatie zien die voor mij interessant is”. Door de enorme hoeveelheid content moesten de gebruikers goed zoeken om interessante artikelen te vinden. Een moeder van een kind van 3 wil op het juiste moment interessante content over haar zoon of dochter lezen. Het liefste aangereikt, want tijd om lang door websites struinen is er niet. Gepersonaliseerde content dus. Dat hebben we gecreëerd met een speciale tijdlijn en gepersonaliseerde content blokken verspreid door de website. Op de site kun je een profiel aanmaken om je kinderen toe te voegen. Vanaf dat moment wordt de content gefilterd en krijg je content die alleen interessant voor jou en je kind is.
 Niet alleen artikelen zijn op dat moment interessant. Ook speciaal geselecteerde artikelen waarop je voordeel krijgt. Zoals een zwangerschapskussen als je een paar maanden zwanger bent of een kinder autostoel als je kindje 7 maanden is. Dit is een van de reden dat er een integratie met producten van voordeelpas.nl gekomen is. Heb je een profiel op Ouders van Nu? Dan krijg je aanbiedingen die speciaal voor jou zijn geselecteerd.
Niet alleen artikelen zijn op dat moment interessant. Ook speciaal geselecteerde artikelen waarop je voordeel krijgt. Zoals een zwangerschapskussen als je een paar maanden zwanger bent of een kinder autostoel als je kindje 7 maanden is. Dit is een van de reden dat er een integratie met producten van voordeelpas.nl gekomen is. Heb je een profiel op Ouders van Nu? Dan krijg je aanbiedingen die speciaal voor jou zijn geselecteerd.
Er kwam niet alleen een integratie met Voordeelpas. Voordeelpas.nl zelf, ook een product van ‘jonge gezinnen’, kreeg een herontwerp, gebaseerd op dezelfde pagina layouts en content blokken van Ouders van Nu.

Speels uiterlijk
De art-director van Ouders van Nu had al een moodboard gemaakt met hierin een fel kleurenpalet, knip-en-plak elementen, handschrift en broderie textuur. Speels, vrolijk en met een knipoog naar handwerk. Het idee was om eerst een ontwerp voor de website te maken en dit daarna toe te passen op het magazine. Hier hebben we rekening mee gehouden door de basis wit te houden -als papier- en te kiezen voor platte vormelementen die er op zowel web als papier mooi uit zien.
Nadat de stijl van Ouders van Nu stond maakten we op hetzelfde grid een ontwerp voor Voordeelpas.nl. Deze website bevat hetzelfde grid en responsive gedrag als Ouders van Nu. Ook de fonts zijn gelijk. Door de kleur geel, zwarte buttons en vrijstaande fotografie valt een Voordeelpas aanbieding toch goed op binnen Ouders van Nu. Omdat Voordeelpas.nl een verzameling is van al deze aanbiedingen krijg je, ondanks de overeenkomsten onder water, een andere website.
Voor elk scherm
Nadat de stijl bepaald was moest deze toegepast gaan worden op alle templates in vier formaten: XS (320 px), S (480 px), M (768 px) en L (1024 px). Voor ons was Ouders van Nu toentertijd een van de eerste grote websites die responsive ging (naast Den Haag, Rabobank en Ziggo (en onze eigen website natuurlijk :)). We hebben hetzelfde principe gevolgd, maar waren nog steeds zoekende naar een efficient en ‘best practice’ ontwerp proces.
De website is ‘content first design’ ontworpen en werd component based aangeleverd. Door de templates te ontwerpen kom je automatisch de verschillende component formaten tegen. Soms lijkt het responsive gedrag van een component heel logisch. Het is echter geen overbodige luxe alle varianten een keer uit te werken in visual design. Zo kun je goed bepalen of de verhouding op een pagina goed blijft wanneer je deze schaalt.
Uiteindelijk leverden we een uitgebreide documentatie aan waarin alle details over templates, responsive gedrag en functionaliteiten per component werden beschreven. Zowel het interaction- als visual design. Op deze manier hadden de ontwikkelaars een helder overzicht met maten, kleuren en font groottes per component. Het interaction design werd daarnaast nog ingezet om een concept neer te zetten en een prototype te maken.
Learnings
We zijn altijd op zoek naar efficiënte manieren en oplossingen om ons werk zo gestructureerd en overzichtelijk voor klant en onszelf te houden (met uiteraard wel ruimte voor flexibiliteit en vrijheid voor ontwerpen, er kunnen altijd andere wegen ingeslagen worden). Het is een interessant vraagstuk wat ons regelmatig bezig houdt. Wat zou nu precies het werk moeten zijn van een interaction designer en wat van een visual designer binnen het ontwerpen van een responsive website? Voor nu kunnen we de volgende learnings uit dit project halen:
-
Sessies met de klant zijn niet alleen leuk, maar ook heel leerzaam!
Je leert elkaar beter kennen, pikt belangrijke informatie op en het draagt bij aan een co creatie. -
Maak de klant bewust van de consequenties van een reorganisatie in structuur en content.
De redactie speelt hierin een belangrijke rol! - Zorg voor een overzichtelijke plek om componenten te delen en feedback te geven.
Tijdens het proces leerden we atomic design patterns kennen. We hebben dit niet gebruikt, maar het lijkt een interessante en overzichtelijke manier van responsive ontwerpen. Sterker nog, we proberen deze methode op dit moment uit bij een aantal projecten.
- Met het maken van prototypes krijg je een veel betere ‘feeling’ van de werking van je concept.
Zeker als je er een beetje doorheen kunt lopen. Het helpt je in het maken van keuzes en de klant kan zich beter inleven in het eindresultaat. Denk hierbij ook aan realistische content. Waar content zo belangrijk is, kun je het beste zo’n realistisch mogelijke situatie neerzetten voor je concept.
- Een ‘watervalmethode’, zoals met dit project gebeurde, is niet de meest ideale situatie voor een responsive design.
We geloven dat we veel tijd kunnen winnen door bijvoorbeeld te scrummen. Met scrummen kun je de aandacht ook meer leggen op de details. Verwachtingen zijn hier beter te managen. Waar trek je de grens van de ‘fidelity of details’? Is scenario based ontwerpen misschien te combineren met responsive ontwerp? Toch is er met een 148 pagina tellende documentatie een heel mooi ontwerp uit gekomen waar we trots op mogen zijn. De developers van OudersvanNU.nl hebben in ieder geval goed begrepen wat we voor ogen hadden.
- Maak afspraken over visuele uitwerking
Het woord ‘responsive’ maakt klanten vaak enthousiast maar weet wel je zeker dat je klant voldoende is ingelicht? Het kan zijn dat een klant het uiteindelijk toch prettig vindt van elke pagina een mock-up te zien terwijl dit jou juist overbodig en tijdrovend lijkt. Je bent immers component based aan het ontwerpen! Zorg dat je dit van tevoren goed afstemt. Misschien kun je een stoomcursus ‘responsive design’ aanbieden?
- Efficiëntie
Ook bij een responsive website wil je dat beeld en typografie altijd in balans zijn. Vaak wil je voor jezelf, en voor de ontwikkelaars, visueel maken hoe een component zich gedraagt. Bij een project als dit, kan dat betekenen dat je alle vijftien componenten in wel twintig formaten uit moet werken en ze daarna nog moet beschrijven de documentatie. Misschien is het in zo’n geval wel beter om direct in de browser te ontwerpen.
Het resultaat
Het was een lang en intensief project, maar ook heel erg leuk en leerzaam. Het resultaat is verrassend mooi, en daar mogen we best trots op zijn! De websites van Ouders van Nu en VoordeelPas werden in samenwerking met Hoppinger ontwikkeld in WordPress. Met een boekwerk aan design specs pakte Hoppinger deze uitdagende klus goed op.
Nieuwsgierig geworden naar het resultaat? Oudersvannu.nl staat sinds begin maart live! Hier kun je Voordeelpas.nl bekijken. Wil je nog meer weten over de speerpunten van ons ontwerp? Bekijk dan onze portfolio item van Ouders van nu.