At UNITiD we use different design methods and tools. One of those methods, we’ve experimented with lately, is scenario based design. Scenario based design starts with telling stories. Since the basics of product usage is tied to narratives, telling stories is of great importance for designers.
We recently used scenario based design at the beginning of a project with the comics as a visualization technique. For this specific project we thought it would work pretty well because there was not a clear idea of how the product – a tablet app, should function and look like. Moreover, only a few of the app’s requirements had been defined, so we organized a workshop to clear things up.
Our setting

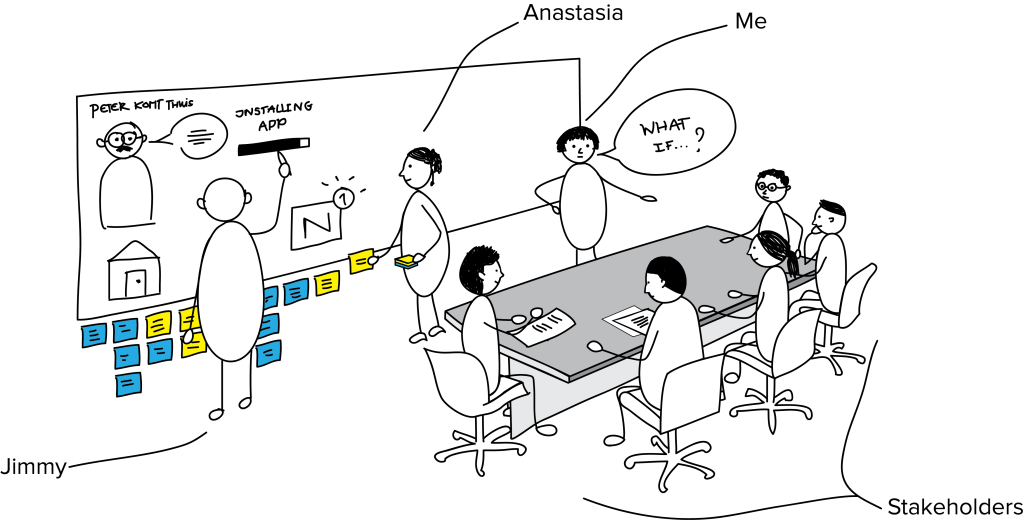
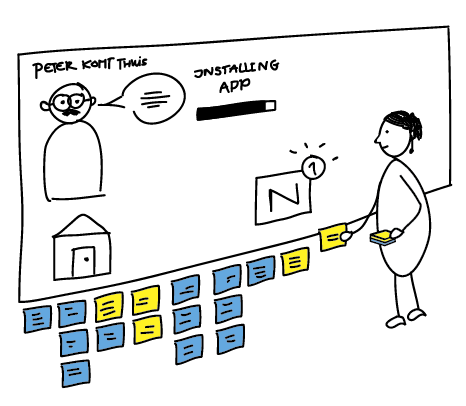
Our setting was as follow: I engaged the five stakeholders around the table by talking and telling stories about the users using the product. Jimmy, a visual designer, illustrated the stories in storyboard sketches on the wall. Anastasia, an interaction designer, translated input into functional and nonfunctional requirements and sticked the post-its below the storyboard.
But first of all, before starting telling stories, we defined a main character – persona. There is no story without a character. After the persona was illustrated, we divided the scenarios in three parts:
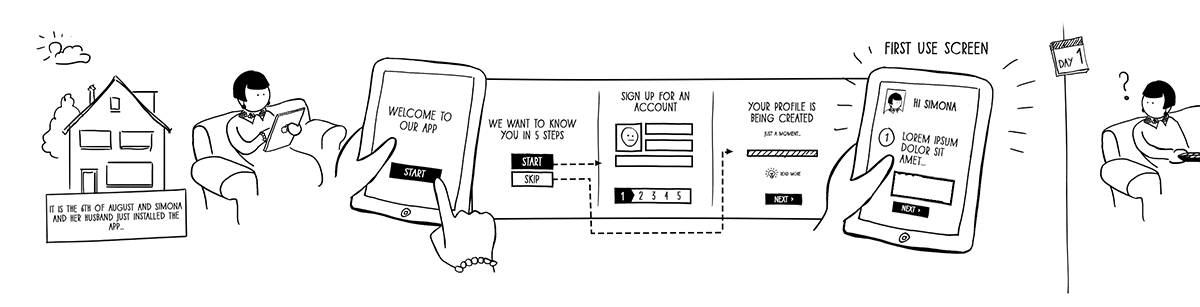
- First user flow, on-boarding
- Use of tablet app after two weeks
- Use of tablet app after a couple of months
These parts depend on the product or service you are going to design. In general the following similar pattern can be used to cover all key elements:
- Start (how do you get there)
- Plot (what is the impact of the product?)
- End (where is it going?)
How did scenario based design help us?
We extract context from storytelling
Before creating the scenarios there was not a clear idea of what the product had to do and how it fit the life of the customers. The scenarios made the product and the user interacting with it a lot more tangible. The team developed this shared understanding together.
Starting point from user’s perspective
The scenarios provided a good first impression of what is important from the perspective of users. It did take effort sometimes to prevent stakeholders from thinking: “But I want to do this and that”. Pointing to the scenarios we were sketching helped to pull them back into the user’s perspective.
It keeps you focussed on the vision
Instead of only thinking of constraints and features, by using scenarios you have a view of the general flow which keeps you focussed on what you want to envision as a company. It helps reminding the group of participants where they want to go with their product.
Added value of the product became much clearer
The app we wanted to design was a companion app. Therefore it was important to make clear why the app was needed. The app should have an added value to the other products of the company. By defining scenarios we could really grasp the situation, even though fictional, and discuss what we wanted would be an added value or not. It was more easily to judge a situation. “Is situation X going to bring us to where want to be? Or is situation Y more suitable and interesting?” We were able to see what were interesting parts about using the app and which parts were less interesting.
New requirements were generated
While Jimmy was sketching the scenarios, more and more requirements to the scenarios were added by Anastasia. A lot more than we all had expected to appear! Requirements which nobody had even thought of before. It showed how much there was to consider. The few requirements that were defined, were written on a yellow post- it. The new ones written down instantly by Anastasia were blue.

It provides a shared reference point
Everybody can relate to stories. Stakeholders with different backgrounds and different interests can relate to stories. The scenarios provided a common ground and it engaged all participants. When we were talking about a specific task or subject everybody knew what we were talking about.
Scenarios are sequential, they fill the gaps
What was really helpful in designing with scenarios was that the user experience had a clear beginning, middle, and “end” of use. This “line” connected the different parts of the use of the app together easily. If a project starts with only loose requirements, later on the designer has to search for these connections.
I presented the learnings of our workshop at UNITiD and some of my colleagues had questions that I will discuss here in the Q&A:
Q & A
Q: Designing with scenarios seems very insightful, but also very time consuming, because of all the sketching you have done. Do you think it’s feasible for every project?
A: We had three rounds of elaborating the drawings. The first round was for the sketches by Jimmy that we did during the workshop. This took us half a day. The two followings iterations were to make the scenarios more detailed. Three rounds are not necessary; the first round could be enough. There are other ways to describe scenarios, for example by scripting or by drawing stick figures.
Q: Will this also work for information websites?
A: For brochure or information websites it is less useful because the context plays a less important role. For functional websites and personalized websites scenarios are very useful.
Q: But it would be great for designing for Google Glass for example right? Because Google Glass is all about context!
A: Yes for Google Glass it would be great!
Q: How do you convince clients to design scenario based, when they’re not familiar with it and just want to start drawing the screens?
A: That’s a good question. Of course it depends on the client and on the product, but when the product is used in context, and when the project seems to be influenced by many political discussions and it’s not about the user experience anymore, it’s good to take a step back and start making scenarios to at least come to a shared product vision.
Q: You mentioned that scenario based design really fitted this project, because there wasn’t a clear idea of what the product should do. But on the other hand a lot of clients know exactly what they want and they already have figured out all the requirements. Do you think it’s useful for them to design scenario based?
A: Yes, I do think so. Even in projects where everybody thinks everything is already decided and the requirements are already set, scenarios can still help to fill the gaps, to show what they might have missed the bigger picture. But not only that, a lot of people think that what they have come up with is the only way something will work, but when they use scenarios they see new possibilities they haven’t even thought about; possibilities that actually might work better.
Q: You did the workshop with the three of you, can you do it with less people or do you need more?
A: No, we’ve experienced that three was a minimum and an optimum number. Jimmy, who was doing the drawings had his back towards the stakeholders, he was purely concentrating on sketching and visualizing the stories told by everyone. Anastasia was focussing on writing down requirements on her post-its, also with her back sometimes to the stakeholders. I was constantly focussing on talking and had to have eye to eye contact with the stakeholders to keep them engaged and motivated. Losing one of those roles: sketcher, requirements writer and group facilitator will damage the effectiveness. If you only have two people, combine roles of the artist and the requirements writer, but always have a separate facilitator who will keep the energy and maintains the participation of the team.
Q: You said you used designing with scenarios at the start of the project. In which other parts of the design process would it be useful to implement scenario based design?
A: I found it very useful to do it at the beginning of a process, and this was at the moment we had to make the different scenarios we envisioned work and also to define the added value of the product. And not to forget: Defining requirements. But it is also useful in the phase after this, when it’s necessary to scope and the concept is getting more shape. For this project for example when scoping we defined four top tasks which we also designed with scenarios. So when things were getting more and more specific. But also much later, when the design is more detailed and it needs iteration you can always use scenarios to take away disagreements and insecurities. Evaluating types of scenarios will be also needed for usability testing.
Q: How did Jimmy do the sketching? Did he sketch every element of the scenario?
A: No, not every element. Jimmy as a visual designer had the best skills in our team to sketch the scenarios. Instead of trying to sketch a whole detailed scenario he purely focused on key elements of that scenario, combining pieces of environment, user’s poses and elements of the user interface. These key elements were enough to evoke a whole setting and user experience. You don’t need to be an artist to be an effective “visualizator” – you need to have a visual vocabulary that allows fast and clear communication. See for example the book “The back of the napkin” by Dan Roam.
Q: For a next time what would you do differently?
A: I would give the stakeholders homework before the workshop. I would ask them to gather information and data about the user and the user experience with the product. During our workshop we had difficulties with defining a persona, because everybody had a different opinion about who they thought the persona should be. If we prepared data about the user, we could base our conclusions on those researches instead of thinking what we personally would prefer.
Further inspirational readings about scenario- based design & storytelling:
http://www.momentnyc.com/blog/just-tell-damn-good-story#.UuYp32Q1hGF
http://rtsnance.com/ui15/pdfs/day-one/goodwin-wksp.pdf
http://www.uie.com/brainsparks/2011/08/05/kim-goodwin-developing-effective-scenarios/