Afgelopen donderdag was de ‘NU.nl Google Glass Development Day’. Nu.nl ging als eerste nieuwspartij van Nederland voor Google Glass bouwen. Tijdens deze hackaton ben ik samen met developers en designers aan de slag gegaan met de nieuwe wearable van Google. Het was een ontzettend leuke dag waarvan we veel geleerd hebben.
Google Glass concepten
De hackaton werd begeleid door Brechtje de Leij (Nu.nl) en Glass expert Raimo van der Klein (oprichter van Glasseffect). Raimo startte de dag met informatieve presentaties over Google Glass. Hierover heeft Remy Steijger een samenvatting geblogd. Vervolgens hebben we in drie teams onderstaande concepten ontwikkeld:
NUfoto
Nadat je een foto met Glass gemaakt heb kan je deze via de share optie meteen insturen naar het NUfoto platform. Het is de developers aan het eind van de dag gelukt om de NUfoto op Glass werkend te maken. Binnenkort is deze share optie voor de bril beschikbaar.
NUalert
Op basis van je locatie (zowel de locatie waar je bent, als locaties waar je wat mee hebt, zoals rond je huis, of je werk) krijg je alerts als er groot nieuws rond die locatie plaatsvindt, met optie het op de voet te volgen. De NUalert toepassing behoeft nog wat werk, maar ook deze gaat NU.nl realiseren.
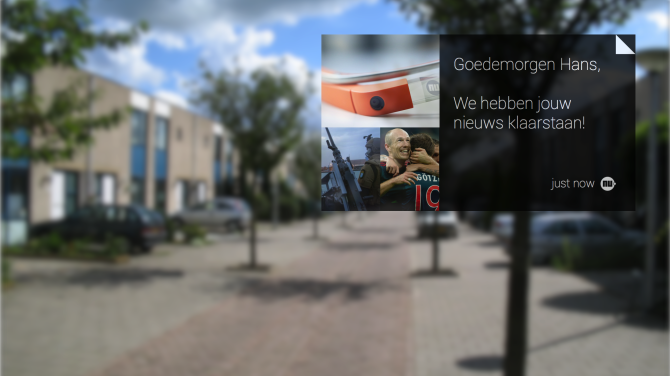
NUagenda
Op het moment dat je de deur uitstapt en de dag begint zet Glass jouw nieuws van de dag voor je klaar dat je vervolgens kan volgen (op basis van locatie, interesses en eerder gekozen nieuws). De Glass toepassing zal nieuwsvoorkeuren opslaan en in de loop van de dag persoonlijk nieuws sturen op basis van je interesses. Het nieuws kan je vervolgens delen, opslaan in MijnNu.nl of kan voorgelezen worden door Glass. NUagenda is conceptueel uitgewerkt en zal in de toekomst verder opgepakt worden door de developers.

Ontwerpen voor Glass
Ik heb gewerkt aan het concept NUagenda. Voordat we überhaupt over de schermen en content gingen nadenken hebben we ons eerst gericht op de gebruiker.
> Wie is de gebruiker? Hoe ziet zijn dag eruit? Wat kunnen triggers zijn? Wanneer is content relevant?
Deze informatie hebben we in kaart gebracht met een customer journey. Dit is een tijdlijn van de gebruiker met o.a. gebeurtenissen, gevoelens en touchpoints. Vanuit deze inzichten hebben we het concept aangescherpt en zijn we over de schermen en content na gaan denken.
> Hoeveel content laat je zien? Welke content laat je zien? Hoe vaak laat je iets zien? Hoe gaat de gebruiker interacteren? Hoeveel tijd kost het? En misschien nog wel belangrijker, welke informatie gaan we van de gebruiker opslaan zodat we van ze kunnen leren?
Onze ideeën hebben we vervolgens geschetst op zwarte kaarten. Dit gaf een echte Glass beleving, want de schermen hebben als basis een zwarte achtergrond met witte tekst. Het schetsen gaf ons niet alleen een goed beeld van de getoonde content maar ook van de flows die er mogelijk waren. We konden heel snel veranderingen aanbrengen tot het gewenste resultaat er was. Dan was het eindelijk tijd om het concept te visualiseren en met de techniek aan de slag te gaan.
De schermen heb ik vervolgens uitgewerkt in Sketch, waar we bij UNITiD de laatste tijd mee aan het experimenteren zijn, en dat is me goed bevallen. Door het grote canvas kan je de verschillende flows en interacties bij elkaar zien en kan je snel verschillende versies naast elkaar zetten. Wanneer je ontwerpt voor Glass moet je verschillende richtlijnen volgen. Op de Google Glass developers pagina zijn de guidelines, patterns, templates, fonts, kleuren en andere belangrijke informatie te vinden die je moet volgen als je ontwerpt voor Glass.
Aan het einde van de dag is het ons gelukt om het concept scherp te maken en te visualiseren. Het resultaat blijft nog even achter de schermen, maar hier zal NU.nl nog hard aan gaan werken. Ook de developers hebben hun goal van de dag gehaald en zijn er in geslaagd het concept NUfoto voor Glass werkend te krijgen. Via de share optie kan een foto ook gedeeld worden met NU.nl. Daar konden we met z’n alle zeker trots op zijn!
Live hangout met experts
De concepten zijn via een live hangout gepresenteerd in het bijzijn van meer dan 100 kijkers. Vijf Glass experts (Arvid Bux, Ben van den Burg, Roeland Stekelenburg, Marc Schreuder en Raimo van der Klein) namen deel aan de hangout om de concepten te beoordelen en de discussie over de voor- en nadelen en de mogelijkeden van Glass aan te gaan. Nieuwsgierig? Remy heeft ook hierover een samenvatting geblogd en is er een korte wrapup gemaakt van de hele dag.
Lessen van vandaag
In die korte tijd dat ik ontworpen heb voor Glass heb ik ontzettend veel geleerd. Het belangrijkste is dat we moeten beseffen hoe dicht we bij de gebruiker komen. Met de service die je ontwerpt ga je een intieme relatie aan. Om een fijne ervaring te ontwerpen moet je de context van de gebruiker begrijpen zodat je relevante content kan bieden. Hieronder wat take aways voor het ontwerpen voor Google Glass:
Begrijp je gebruiker
Ga op zoek naar wensen, pijnpunten en behoeften waarop je kunt inspelen. Kijk welke informatie je kan gebruiken om relevant te kunnen zijn; waar is hij, met wie is hij, wat doet hij, wat vindt hij belangrijk, hoe voelt hij zich, wat heeft hij nodig etc. Met behulp van een customer journey kan de context goed in kaart gebracht worden en triggers gevonden worden waarop je service kan reageren.
Data geeft magie
‘Wanneer gebruikers data geven, krijgen ze er ‘magie’ voor terug’. Om de context van de gebruiker te begrijpen heb je persoonlijke data nodig. Zorg dat je data over en van je gebruikers opslaat zodat je gepersonaliseerde content kunt leveren. Denk maar aan data als activiteiten, locaties, met wie hij is, wanneer hij ergens is, interesses etc. Doordat gebruikers deze triggers vrijgeven kan de service hierop inspelen en relevante content bieden die de gebruiker zal ervaren als magie.
Wees relevant
Met Google Glass kom je ontzettend dicht bij je gebruiker waardoor je een intieme relatie aangaat. Op dit niveau wil je de gebruiker niet overspoelen met content waar ze niet op zitten te wachten. Content moet relevant zijn, als magie aanvoelen. Bepaal op basis van de context en persoonlijke data de juiste content die de gebruiker nodig heeft. Begin dus altijd met je gebruiker voordat je schermen en interacties gaat ontwerpen voor Glass.
Stel regels vast
Om een goede dienst te ontwerpen moeten er regels vastgesteld worden; hoevaak stuur je content, wanneer stuur je content, welke data ga je gebruiken, wat kan de gebruiker wel en niet doen, hoe meet je of een gebruiker iets interessant vindt etc. Omdat Google Glass zo dicht bij de zintuigen van de gebruiker komt moet er goed nagedacht worden hoe een service zich gedraagt. Een mobiele telefoon kan je wegstoppen in je broekzak en later de berichten lezen. Op Glass komt het direct in het gezichtsveld en je wilt de gebruiker niet overspoelen met meldingen.
Geef feedback
Zorg dat gebruiker weet wat hij aan het doen is, waar hij is en of iets wel of niet gelukt is. Het scherm van Glass is relatief klein waardoor je erg beperkt bent in het tonen van informatie. Ook is de interactie via het touchpad en met spraak vrij nieuw. Help ze bij elke stap en vertel de gebruiker hoe het gaat. Geef van begint tot het eind feedback met behulp van processbars, notificaties, geluiden, time stamps, kleuren etc. Om er achter te komen of de gebruiker je product fijn vind en begrijpt moet je tijdens de ontwikkeling van je dienst gebruikerstesten uitvoeren.
Kortom, Google Glass draait om context en relevantie met de gebruiker als middelpunt van de experience.
Google Glass en UNITiD
De laatste tijd hebben we ons achter de schermen flink verdiept in Google Glass. Hij was pas nog bij ons op bezoek en binnenkort krijgen we er zelf (eindelijk) ook één! We kunnen niet wachten om er echt mee aan de slag gegaan en we zullen de komende tijd meer gaan vertellen over dit nieuwe device.
Interesse in Google Glass?
Bent u geïnteresseerd in ontwerpoplossingen voor Glass? Of wilt u samen met ons nadenken over diensten voor Glass. Neem dan gerust contact met ons op.