Weer eens iets anders in ons portfolio: een cool retailproject! Extra leuk omdat de meesten van ons – ja we zijn ooit nog jonger geweest – warme herinneringen bewaren aan events in de kleding van CoolCat. Meer dan genoeg collega’s dus die graag op dit project wilden werken.
CoolCat kwam bij UNITiD met de vraag of we mee wilden helpen om hun webshop een opfrisbeurt te geven. Een praktisch en snel uitvoerbaar redesign van de homepagina, van de reviews en ratings, de one-step-checkout en de producten-sectie. Verder hebben we gezorgd voor consistentie in het gebruik van typografie, visuele stijlen en UI.
Mooi merk
CoolCat is een mooi merk dat al jaren erg populair is in de doelgroep van tieners en jong volwassenen. Dat is geen kleine prestatie. Terwijl we met zijn allen iedere dag weer ouder worden, weet CoolCat zijn stoere en jeugdige uitstraling te behouden. Dat wil niet zeggen dat alles hetzelfde blijft. Ook voor tieners en jong volwassenen wordt shoppen via de CoolCat-webshop steeds meer de gewoonste zaak van de wereld.
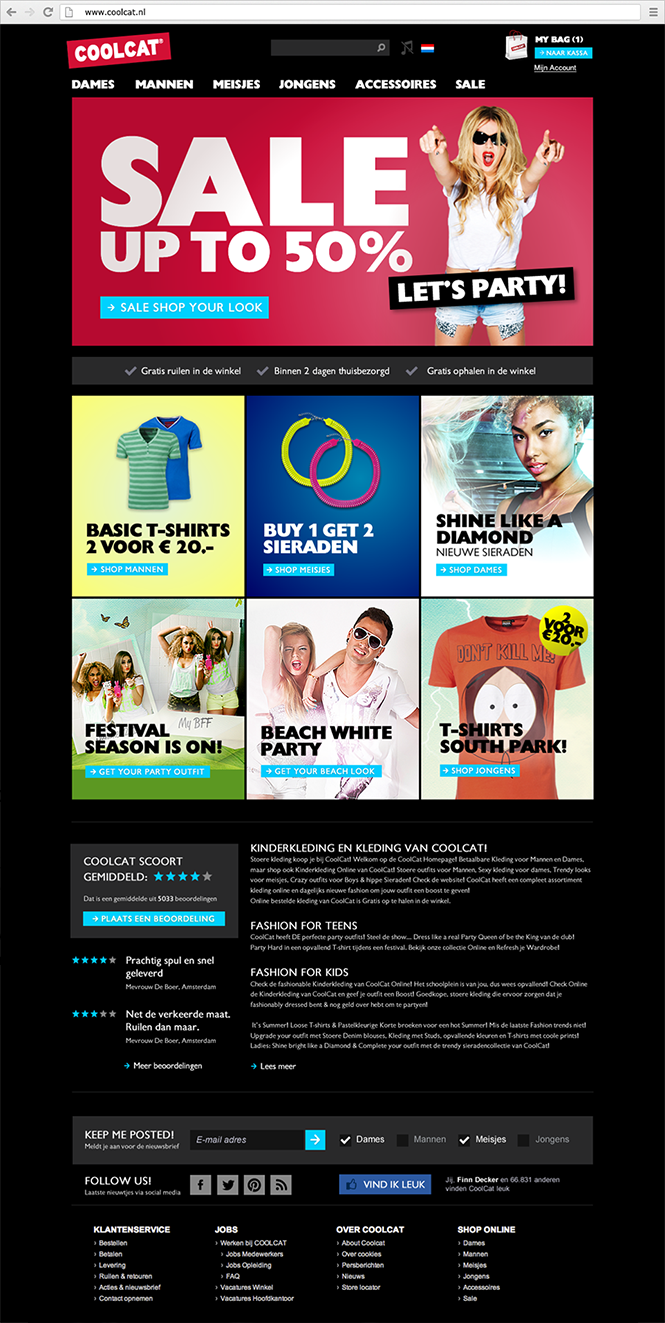
Onze eerste opdracht was om de homepage aantrekkelijker, communicatiever en meer van deze tijd te maken. Dit hebben we gedaan door een grid toe te passen waarin veel ruimte is voor aantrekkelijke visuals. De gridvorm helpt ook om in de toekomst snel de stap naar responsive design te kunnen zetten.

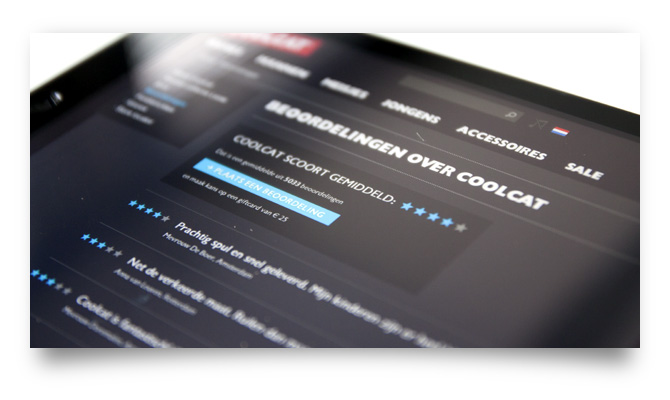
Reviews en ratings
CoolCat vroeg UNITiD ook om haar merk- en productbeoordelingen te ontwerpen. Erg belangrijk voor de doelgroep van CoolCat, die veel waarde hecht aan de mening van anderen: Wat vinden mijn vrienden van deze broek?
We brachten een duidelijke hiërarchie aan in de pagina met call-to-actions die je aandacht trekken. Nu het eenvoudiger en sneller is om je beoordeling te plaatsen, worden mensen ook sneller getriggerd om hun ervaringen met CoolCat achter te laten.
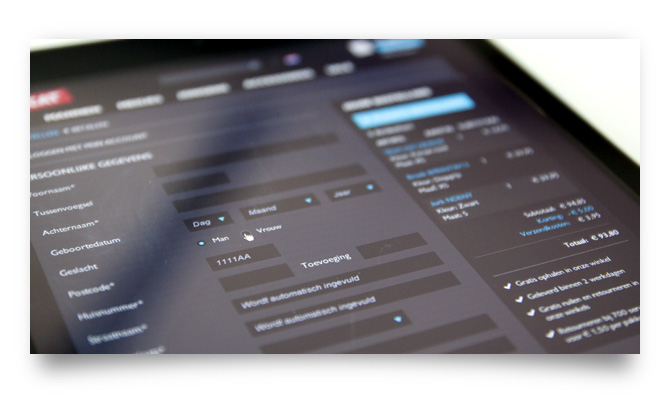
Niemand houdt van wachten
Lekker snel afrekenen zonder een hele hoop pagina’s te hoeven doorlopen, dat kan met de one step checkout. Wij ontwierpen één pagina waar je in een keer je adresgegevens, bezorgmethode en betaalmethode kan invullen. Je bestelling is rechts duidelijk te overzien in de ‘kassabon’. Ook deze pagina is door de heldere structuur makkelijk te doorlopen. En ook de formulierelementen zijn natuurlijk responsive ready.
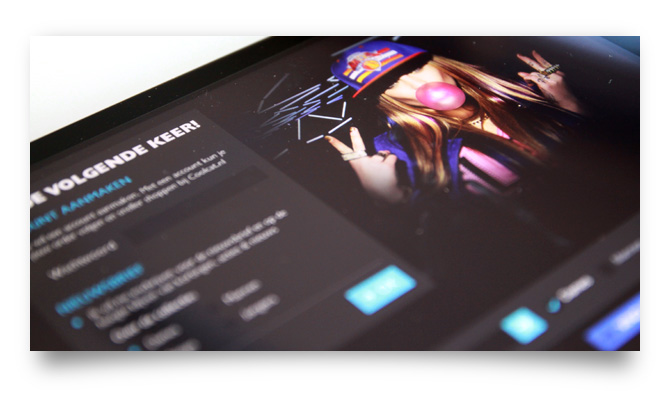
Interesse in de nieuwsbrief?
Een kleine feature in de website, maar wel een die de merkwaarden van CoolCat duidelijk naar voren brengt. De stoere fotografie is een echte eye-catcher, en na een positieve koopervaring is dit een overtuigendere opt-in functie dan alleen een checkbox onder aan een formulier.
Een frisse look voor de producten-sectie
Ook de productensectie mocht er aan geloven en kreeg meer aandacht voor productfotografie. Dit maakt het makkelijk om de producten visueel met elkaar te vergelijken. Ook maakten we plek voor beoordelingen en suggesties voor andere producten. De grote blokken met fotografie sluiten goed aan bij de homepage. Verder dachten we na over hoe we de navigatie en filters slimmer konden indelen, zodat het shoppen nog gemakkelijker wordt en je snel vindt wat je zoekt!

Een gestructureerde workflow
Om consistentie in het visual design proces te kunnen waarborgen, binnen het project en in de toekomst, werken we graag met style-tiles. Een verzameling van primaire visuele stijlen, fonts en interactieve elementen die samen de bouwstenen van het ontwerp zijn.