UNITiD heeft de afgelopen tijd veel responsive websites mogen ontwerpen. Hierdoor hebben we al veel ervaring opgedaan en handigheden ontwikkeld om websites op een effectieve wijze responsive uit te voeren. Het blijft ons uitdagen; een tijdje terug hebben we gekeken naar oplossingen voor responsive banners en hoe typografie zich responsive zou moeten gedragen. Recent zijn we begonnen aan een website, waar veel data gecommuniceerd moest worden met behulp van tabellen. Ook deze situatie hebben we aangegrepen; want hoe ga je om met verschillende tabellen en content die altijd leesbaar moeten zijn op alle schermformaten?
Beperkingen
Kolommen worden smaller naarmate het formaat van het scherm kleiner wordt. Hierdoor krijgt de content steeds minder ruimte en komt er een moment dat het niet meer goed past. Om te voorkomen dat tabellen onleesbaar worden hebben we naar slimme manieren gezocht om deze beperkingen van kleinere schermen te omzeilen.
Tijdens het ontwerpen van de tabellen kwamen we twee obstakels tegen die de leesbaarheid beïnvloedde. De tabellen waren op verschillende manieren opgebouwd; labels kunnen boven en/of links staan en het aantal rijen en kolommen kunnen variëren. Daarnaast zagen we dit probleem ook bij de content: het aantal karakters verschilde enorm en in de toekomst zou er zomaar een kolom bij kunnen komen. Ons doel: Flexibele responsive oplossingen bedenken die alle tabellen zouden afvangen.
Met drie typen responsive tabellen is ons dat gelukt.
Regels afbreken content
Voordat ik de drie typen ga onthullen zal ik eerst vertellen hoe we flexibiliteit in de tabellen hebben gebracht. Want hoe kan het responsive gedrag van de tabel afhankelijk worden van de content zelf? Met regels. Als je een tabel goed leesbaar wilt houden zal hij zich aan de volgende ‘content afbreek regels’ moeten houden:
- Woorden, waarden en data mogen niet worden afgebroken
- Waarden mogen niet gesplitst worden van speciale tekens (bv. %)
- Email mag alleen afgebroken worden na het @
We hebben drie manieren bedacht waarop een tabel zich kan gedragen. Hier komen ze dan: de drie typen responsive tabellen.
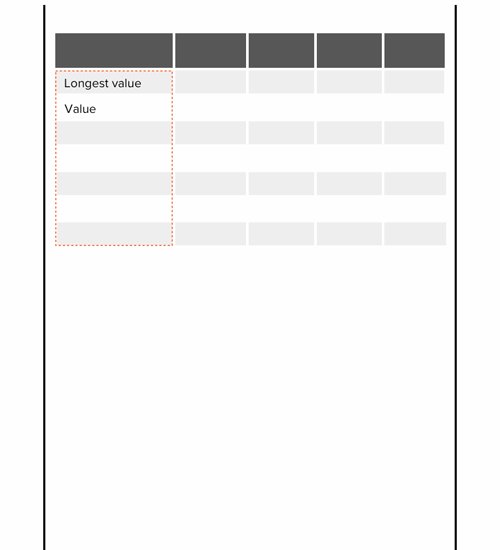
Type 01 – Basic
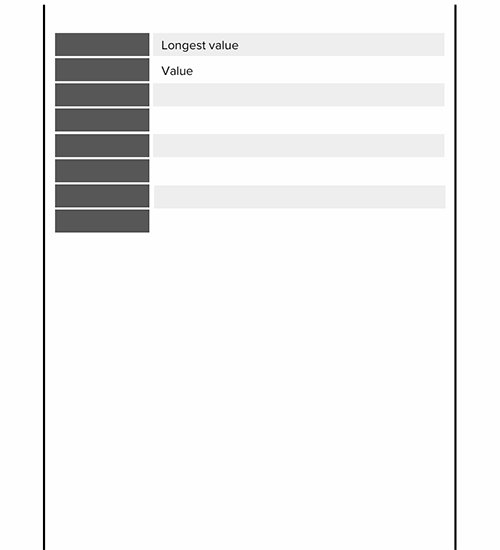
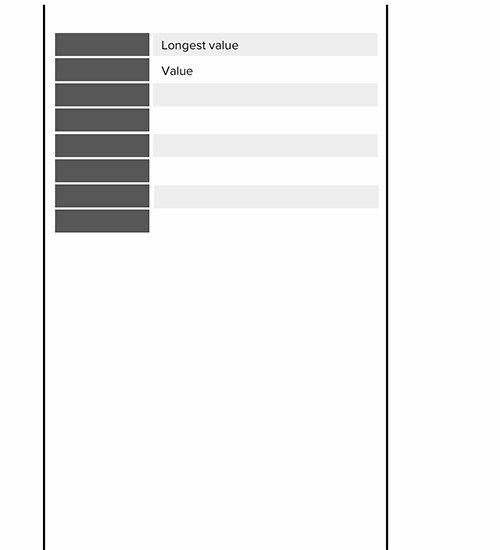
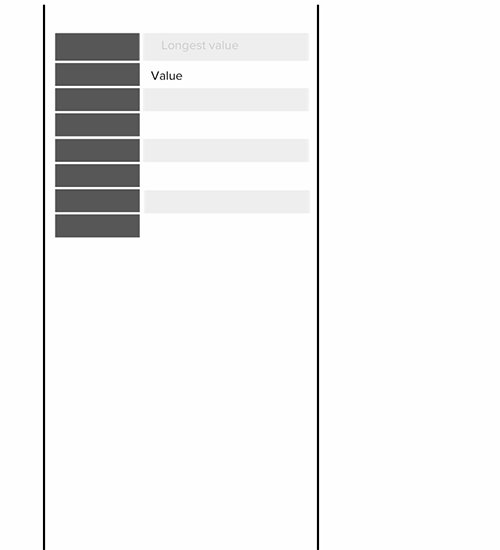
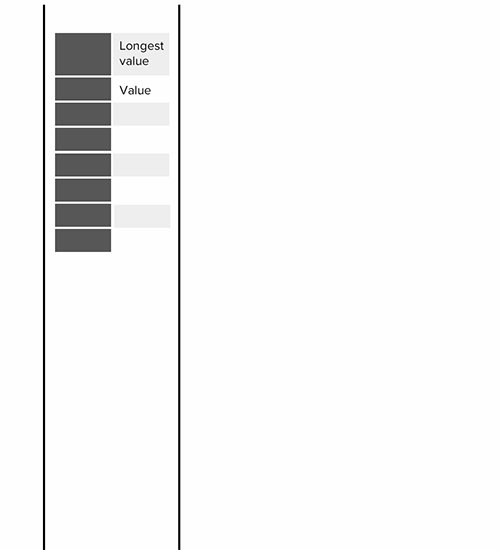
Dit type tabel heeft 2 kolommen; links een kolom met labels en rechts een kolom met waarden. Bij het schalen naar kleinere formaten worden de kolommen smaller maar de layout blijft gelijk. Bij het smaller maken van de kolommen worden bovenstaande regels in acht genomen zodat de content goed leesbaar blijft.

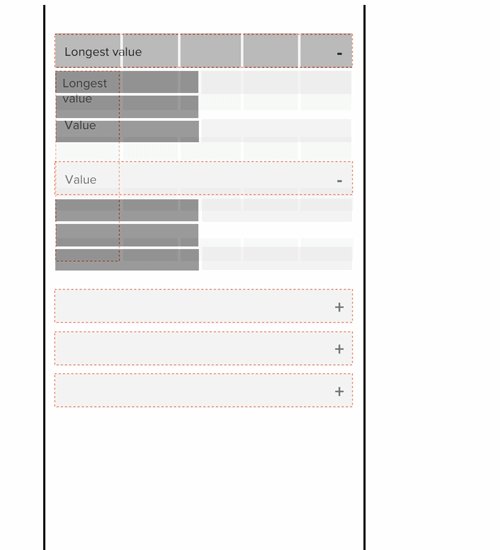
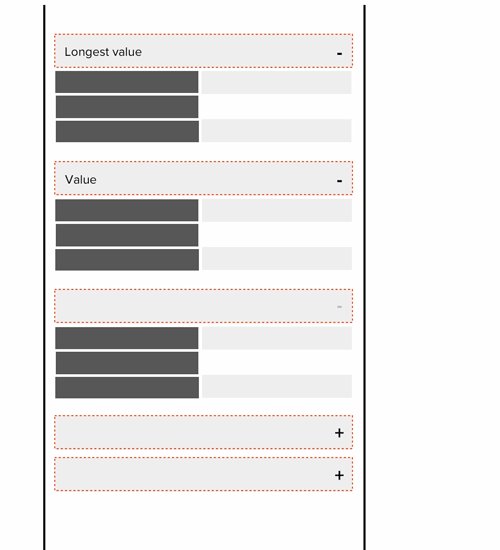
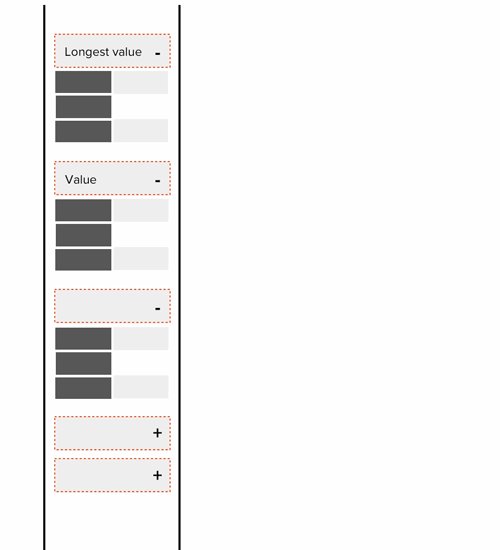
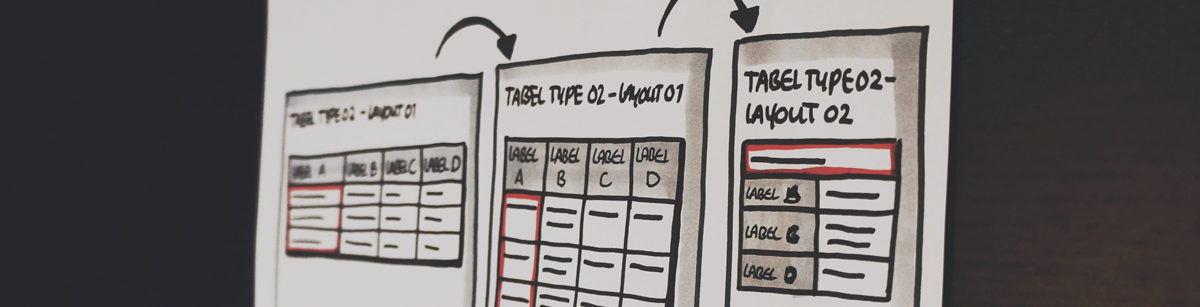
Type 02 – Switch
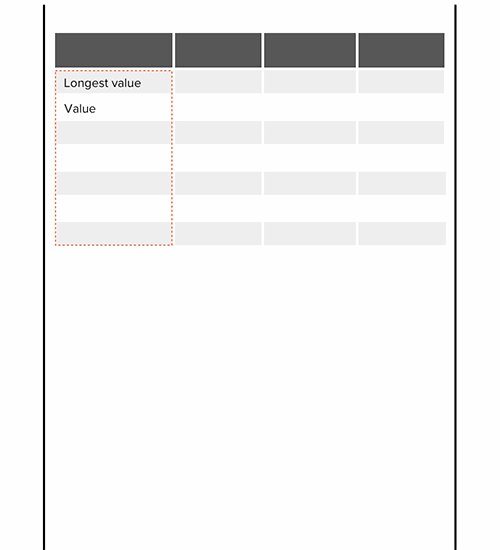
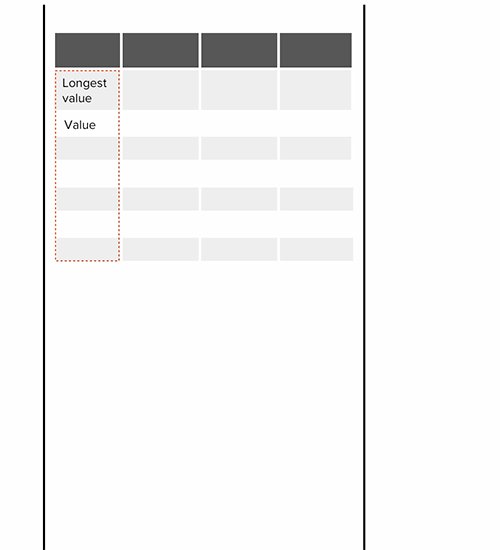
Dit type tabel bevat een variabel aantal rijen en kolommen. Bij deze tabel staan de labels bovenaan met daaronder een variabel aantal rijen. Bij het schalen naar kleinere formaten worden de kolommen smaller. Als de tabel niet meer aan de regels kan voldoen zal de tabel moeten overgaan naar een andere layout.
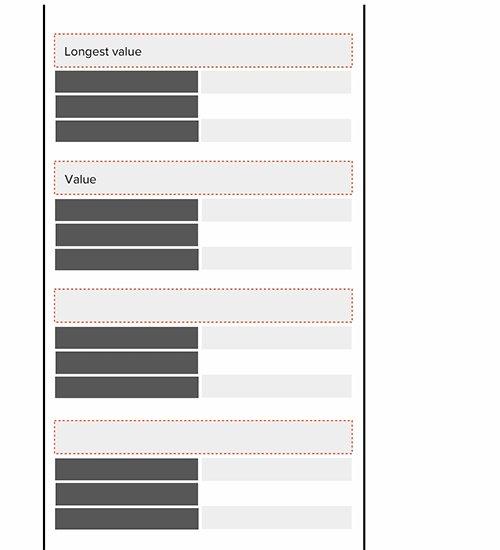
In deze tweede layout verandert de opzet van de tabel; de items die in de 1e kolom stonden worden labels (zie de kolom met de rode stippellijn) en de labels worden de eerste kolom (zie de donkergrijze kolom). Wat er eigenlijk gebeurt is dat elke rij een losse tabel vormt.

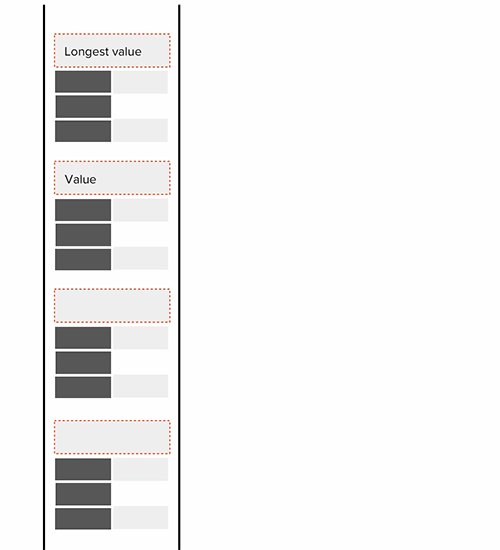
En wat als een tabel in de tweede layout nu heel veel labels krijgt? Dan wordt het een lange pagina met losse tabellen en dat willen we op klein formaat voorkomen. Om dit op te lossen zou je, wanneer de tabel in deze tweede layout boven een bepaald aantal rijen uitkomt, ervoor kunnen kiezen de labels als accordeon weer te geven; je laat dan alleen de waarden van de eerste paar labels zien en sluit de waarden van de labels eronder.

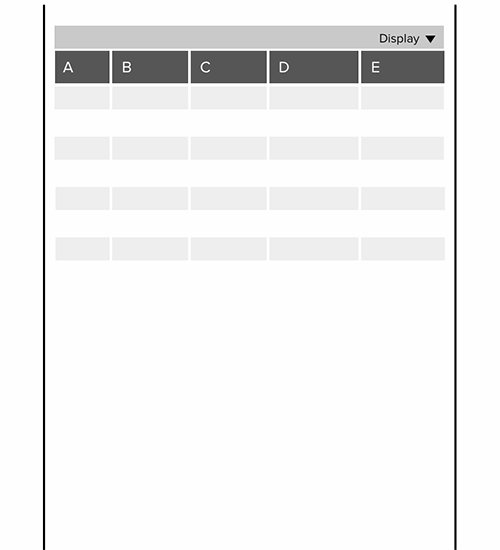
Type 03 – Display
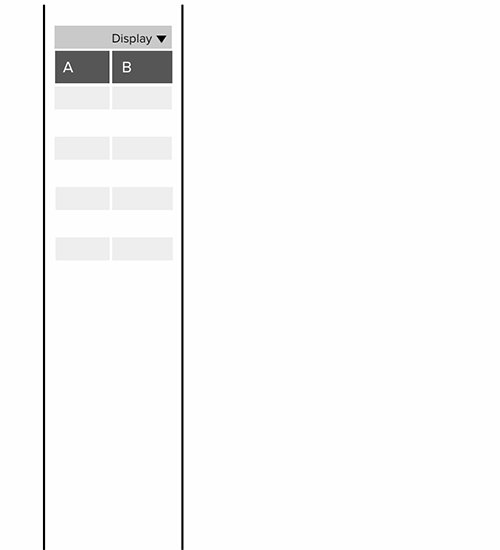
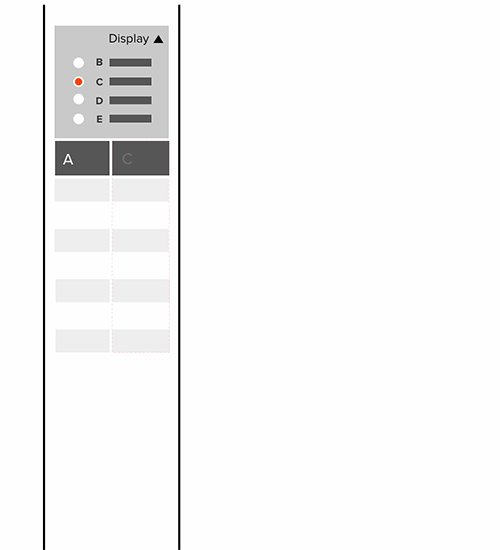
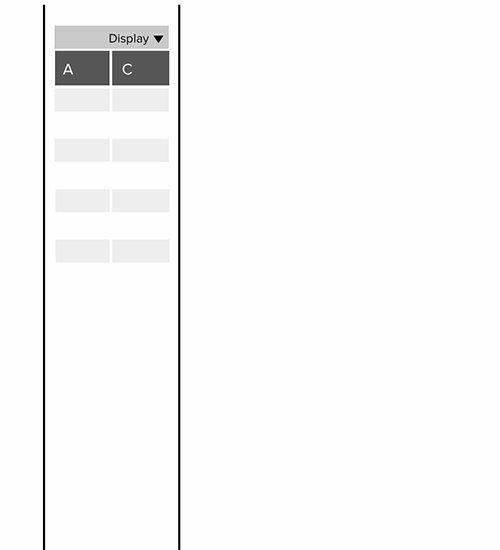
Dit laatste type tabel lijkt erg op type 02, maar gedraagt zich anders wanneer hij op een smaller scherm wordt getoond; op het moment dat deze tabel niet meer aan de regels kan voldoen wordt steeds de meest rechtse kolom verborgen. Boven de tabel staat een dropdown menu waarmee de kolommen beheert kunnen worden; je kunt ze hiermee tonen of verbergen. Alleen de meest linker kolom wordt altijd getoond en kan niet verborgen worden.
En hoe zit het dan met de kleine formaten? Op een bepaald moment passen er niet meer dan twee kolommen. Aangezien de meest linker kolom altijd in beeld blijft kan alleen de rechter kolom met de dropdown gewisseld worden.

Je vraagt je misschien af waarom hebben we type 03 hebben uitgewerkt? Tijdens het ontwerpen merkten we dat tabellen op verschillende manieren gelezen worden. De ene keer worden rijen van links naar rechts gelezen en is het gewenst deze waarden op kleinere formaten bij elkaar te zien zoals gebeurt bij type 02. De andere keer worden kolommen van boven naar beneden gelezen en is het gewenst waarden te kunnen vergelijken zoals gebeurt met type 03.
Met deze kennis kunnen we voor elke tabel passend responsive gedrag bepalen.
Toepassing
We hebben gezien dat de keuze van een type tabel afhangt van de opbouw en hoe hij gelezen wordt door de gebruiker. Om hier achter te komen is het belangrijk dit te bespreken met de klant en de manier van lezen te controleren bij de gebruiker. Alleen met die informatie kan er een passend type gekozen worden.
Door het programmeren van de ‘content afbreek regels’ is de tabel zelf in staat te veranderen wanneer de content niet meer past. Dit geeft flexibiliteit; de tabellen worden afhankelijk van de content. Hierdoor loop je in de toekomst nooit het risico dat de content niet meer past wanneer er kolommen worden toegevoegd of waarden veranderen en tabellen opnieuw ontworpen moeten worden.
Kunnen we nu alle mogelijke tabellen afvangen? Met de 3 typen waren we binnen het project in staat alle tabellen leesbaar te houden op de verschillende schermformaten. Maar dit betekent niet dat er niet nog meer andere tabellen bestaan en er niet nog meer andere oplossingen zijn. Responsive tabellen zijn nog een relatief nieuw fenomeen. Ongetwijfeld zullen er in de toekomst nog meerdere types gedefinieerd kunnen worden. We zullen blijven zoeken naar oplossingen van tabellen op verschillende formaten, die de content leesbaar houdt.
Geïnteresseerd?
Geïnteresseerd in ontwerpoplossingen voor responsive design? Of specifiek voor responsive tabellen? Neem dan gerust contact met ons op.








Geplaatst om: 13:43 op 28 May 2018 :
28 May 2018 op 13:43:
Undeniably believe that that you said. Your favourite reason appeared to be at the internet the easiest
factor to take note of. I say to you, I certainly get annoyed at the same
time as other people think about issues that they just do not recognize
about. You managed to hit the nail upon the top as well as outlined out the whole thing with no need side-effects , people could take a signal.
Will probably be again to get more. Thanks
barcelona fodboldtrøje