Elk project is anders, elk project is daarmee ook leerzaam. We zijn bij UNITiD al veel interessante situaties tegengekomen, die bij ons de vraag opriepen; ‘Wat is de beste manier om hiermee om te gaan?’. Het leek ons daarom leuk deze inzichten met jullie te delen in de vaste rubriek VANUiT UNITiD!
‘Responsive webdesign’ (RWD) was misschien wel hét woord van 2012, maar blijft ook zeker in 2013 een belangrijke trend. Geen design blog laat het onderwerp ongemoeid. De eerste responsive pattern libraries worden al uit de grond gestampt en er wordt flink gediscussieerd over de beste responsive strategie. Natuurlijk heeft ook UNITiD dagelijks te maken met een aantal van deze responsive uitdagingen (zie onze responsive themapagina). Wij zijn, bij het schrijven van deze post, met onze zesde responsive website begonnen. Hoe bepaal je nou welke methode de beste is voor jouw project? Content first, mobile first of toch desktop first? Hoeveel breakpoints? Waar dan? Wat doen we met navigatie?

Note: Aangezien er al genoeg geschreven is over wat responsive design nu eigenlijk is, slaan wij die stap over en gaan linea recta naar ons ‘responsive design proces’. Ben je nog niet op de hoogte van responsive design (shame on you!) kijk dan bijvoorbeeld even op Alistapart, Smashing, of lees deze beginner’s Guide. Ethan Marcotte, de bedenker van de term Responsive Design, heeft ook een alleraardigst boekje geschreven wat elk ontwerpbureau in de kast moet hebben.
De situatie
De opdrachtgever heeft een goed bezochte desktop website, maar krijgt steeds vaker bezoekers op andere apparaten dan desktop computers of laptops. Hij weet niet hoe hij de variëteit aan apparaten (nu, en in de toekomst) moet bedienen. Hij heeft toch al een goed werkende mobiele website? Wat zijn de voor en nadelen van responsive design? Hoe maak je de juiste keuze(s) en welke stappen moet je doorlopen om een werkend responsive design te kunnen maken?
Is responsive design de oplossing?
Allereerst is het natuurlijk belangrijk met de opdrachtgever om de tafel te gaan zitten en te achterhalen wat hij eigenlijk wil bereiken met het responsive design. Misschien wil hij op smartphones wel hele andere content tonen of een hele andere layout hebben dan zijn desktop variant. Responsive design is dan misschien niet nodig/de beste oplossing en kan hij ook prima af met een losse mobiele website. Dit is natuurlijk afhankelijk van een aantal factoren en verschilt per situatie. De voor- en nadelen van deze twee opties zijn onder andere hier te vinden.
Begin met wat desk research en kijk naar een aantal concurrenten. Het web staat vol met statistieken en cijfers, maar laat je keuze daar niet teveel van afhangen. Op dit moment zijn er, bijvoorbeeld in de commerciele branche, nog maar weinig goede responsive websites te vinden. Je zal dus veel voorbeelden vinden die niet geschikt zijn voor de oplossing voor jouw opdrachtgever.
Aanpak
Je bent tot de conclusie gekomen dat responsive design de beste oplossing is voor jouw opdrachtgever. En dan? Er zijn tal van manieren om het ontwerp proces aan te pakken. Één van de eerste keuzes die je moet maken is of je kiest voor ‘mobile first’ of ‘desktop first’. Bij mobile first ontwerp je vanaf het kleinste formaat naar een steeds groter. Bij desktop first ga je ontwerpen vanaf het grootste formaat en werk je naar een steeds kleiner formaat toe. Ook deze keuze is afhankelijk van het project en de situatie bij de klant. Soms is de bestaande desktop versie gewoon het uitgangspunt. Het is niet mogelijk of haalbaar om het ontwerp vanuit nul opnieuw op te zetten met een mobile first filosofie. Is die ruimte er wel, dan zijn de experts er wel over uit dat mobile first de beste methode is. Dit laat je namelijk nadenken over de (essentiële) content op de website; wat niet nodig is op smartphones is ook niet nodig op desktop. In één project hebben twee verschillende teams een ontwerp gemaakt voor een sectie van de website. Het ene team werkte Mobile First, het andere ging uit van de bestaande desktop versie. De verschillen waren enorm. Je kan dit zelf ook eens proberen, zeer leerzaam.
Content First
Maar waar het bij responsive design juist om draait is het loslaten van de begrippen mobile – tablet – desktop enz. Al snel spreken we dan ook af het niet meer over mobile, small tablet/phablet, tablet en desktop te hebben, maar over extra small, small, medium en large layouts. Gedurende het project blijkt dit soms nog een zware opgave te zijn. Jim Ramsden publiceerde onlangs een interessant artikel over het gebruik van de term ‘mobile’.
Het idee van responsive design is dat alle content, ongeacht device, viewport of locatie, goed wordt weergegeven. Zelfs op devices waarvan we het bestaan nog niet weten. Een logische aanpak is dan ook content first. Content first staat los van mobile of desktop first, het geeft alleen aan dat je de content de layout(s) laat bepalen. Steeds vaker wordt de conclusie getrokken dat wij (designers, of opdrachtgever) niet voor gebruikers kunnen bepalen welke content voor hem of haar belangrijk is. Daarom bieden we dezelfde informatie aan voor elke bezoeker, ongeacht device, maar in een aangepaste layout. We noemen dit Content Parity. Content parity is dan ook een veel gebruikte aanpak bij RWD. Lees meer over content parity en waarom het belangrijk is.
Ok, dus content first?
Overal op het web is te vinden dat content first dé aanpak is voor RWD, maar hoe we dat dan precies moeten doen is nergens te vinden. Dus hebben we zelf een ‘content first’ aanpak bedacht. Onderstaande aanpak is gebruikt bij het herontwerpen van een bestaande website en niet voor het ontwerpen van een website van scratch. Dan zullen bepaalde onderdelen niet van toepassing zijn of in een andere volgorde.
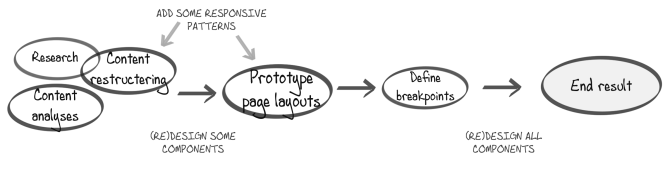
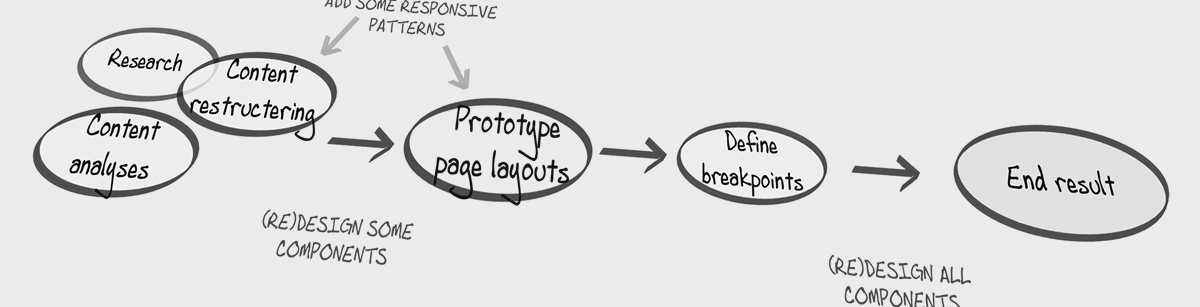
Het proces

Content analyseren en prioriteren
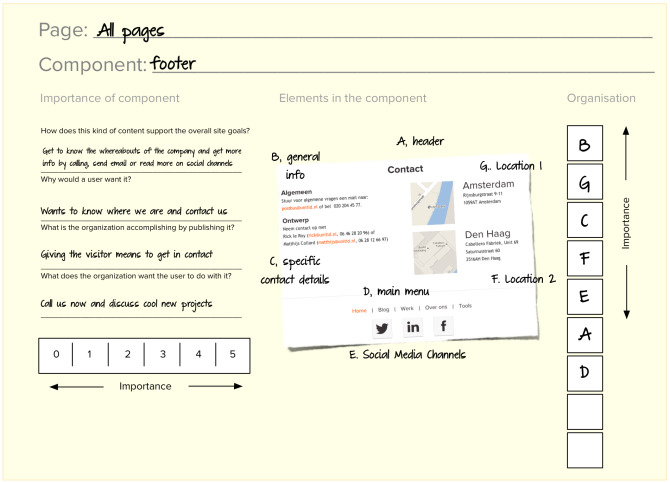
Geinspireerd door de blogpost van Sara Wachter-Boechtter ‘Future-Ready Content’ hebben we een formulier opgesteld waarmee we componenten op een pagina kunnen analyseren en daarna prioriteren. Het is verstandig dit samen met meerdere mensen te doen, waaronder opdrachtgever en gebruikers. In de vorm van een workshop. Het werkt als volgt:
- Bepaal per onderdeel wat het nut van het onderdeel is in relatie tot de andere onderdelen. Hoe belangrijk het is op deze pagina of in de flow (bijvoorbeeld op een schaal van 1 tot 5).
- Benoem alle elementen in het onderdeel (bijvoorbeeld met a,b,c enz.) en zet deze vervolgens op volgorde van belangrijkheid.
- Als je niet voor content parity gaat kun je ook nog bepalen welke componenten en/of elementen (waar) weggelaten kunnen worden.
- Bepaal de juiste volgorde van componenten en elementen op een pagina aan de hand van de analyse die je net hebt gedaan. Hoogstwaarschijnlijk staan de belangrijke componenten (met een 4 en 5) bovenaan een pagina en minder belangrijke items onderaan.
Natuurlijk moet je dit niet klakkeloos overnemen, jij als designer moet nog wel je verstand (en creativiteit) gebruiken om te bepalen of deze volgorde logisch is. De analyse geeft alleen een (goede) indicatie.

Componenten (her)ontwerpen en breakpoints bepalen
Je gaat dus één ontwerp maken dat werkt op smalle schermpjes en tegelijkertijd werkt op grote desktop computers. En alles wat daartussenin ligt. Dit betekent bijna altijd dat een pagina in verschillende layouts getoond zal kunnen worden, afhankelijk van de breedte van de browser (de viewport). Je kan natuurlijk beginnen met een schets van de layout op het kleinste scherm. Zo nabij de 320 pixels. Maar daarna. Pak je het eerstvolgende device met een iets grotere resolutie en ontwerp je een nieuwe layout vanaf daar? We hebben redelijk wat tijd besteed aan het zoeken van een standaard, een benchmark, de ideale indeling van de breakpoints (wanneer de ene layout overgaat in de andere). Conclusie: er is geen standaard. Overal is het anders. Het is namelijk afhankelijk van de content van de website.
Hoe bepaal je nu de breakpoints voor jouw content? Je eerste schets vergroten? Het bronbestand opschalen? Gewoon heel veel layouts ontwerpen en hier een responsive prototype van maken? De beste manier om erachter te komen is door een HTML prototype te maken.
Dus. Prototypen. in HTML
- Begin met de reeds ontworpen componenten op voor het smalste scherm. Wij zijn uitgegaan van een minimale breedte van 320 px. Maak een simpel prototype van 1 of 2 pagina’s waarop je een aantal belangrijke pagina’s uitwerkt. Echte teksten, geen exports van het design. Zorg dat je de layout kan schalen vanaf 320 px tot heel breed.
- Maak je browser groter en kleiner. Zoek dat punt waarbij de content niet meer goed werkt/weergegeven wordt. Worden zinnen te lang, foto’s te groot en is er verschijnt storend veel witruimte. Tijd voor een breakpoint. Met dit handige tooltje zie je hoe breed je browser op dat moment is.
- Noteer het breakpoint. Voor dit voorbeeld nemen we aan dat het eerste breakpoint op 480 pixels is bepaald.
- Kopieer het prototype, maar pas het ontwerp zo aan, dat het perfect werkt voor de 480 pixels. Ga ook deze layout weer schalen van 320 px tot oneindig. Klopt het ook dat het prototype minder goed werkt als het kleiner wordt dan 480 pixels? Bepaal weer waar het volgende breakpoint ligt.
- Bepaal op deze manier al je breakpoints. Dit kun je ook doen desktop first, of beide, zodat je de layouts naar elkaar toe laat groeien.
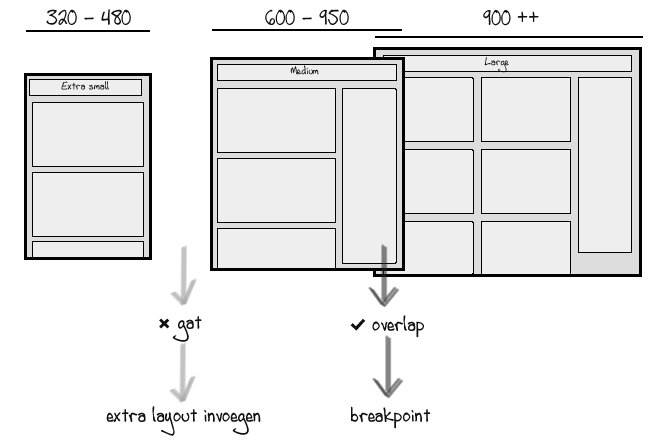
Je kunt ook alle componenten al op (bijvoorbeeld) extra small, medium en large ontwerpen en hetzelfde trucje uithalen. Dan kun je (ook) zien waar de layouts elkaar overlappen of waar er een ‘gat’ zit. Een voorbeeld:

- De extra small layout werkt vanaf 320 px tot 480 px.
- De medium layout werkt vanaf 600 px tot 950 px.
- De large layout werkt vanaf 900 px en up.
Geen enkele layout werkt blijkbaar goed tussen 480 px en 600 px. Dit zou dus kunnen betekenen dat er nog een layout tussen moet, of de andere layout(s) moet(en) worden aangepast. Er is een overlap in de medium en large layout tussen 900 en 950 px. Kies je breakpoint ergens daartussen.
Als je de grove breakpoints hebt bepaald, integreer dan alle layouts in één prototype met deze breakpoints middels media queries. Uiteraard kan je daarna nog flink testen op zoveel mogelijk devices, om zeker te weten dat je de juiste (of het juiste aantal) breakpoints heb gekozen.
Definitieve layouts ontwerpen
Zodra je al het bovenstaande hebt gedaan, ga je alle componenten ontwerpen op het aantal layouts dat je hebt bepaald. Handig is om per component een (Fireworks) bestand te maken en alle layouts daarvan op 1 pagina te zetten. Eventuele states kunnen op een andere pagina in hetzelfde document. De visueel ontwerper kan er dan ook mee aan de slag en eventueel ook gelijk een developer die de componenten kan implementeren op de pagina. Een simpele spreadsheet kan gebruikt worden om bij te houden in welke fase elk component is en wie er mee bezig is. Een nauwe samenwerking tussen de interactie ontwerper, visueel ontwerper en developer is nodig om het proces vloeiend te laten verlopen.
Kort samengevat
- Bepaal of responsive design de oplossing is voor jouw project
- Kies een aanpak dat bij dat project past. Mobile first en content first hebben bij veel responsive guru’s de voorkeur, echter dit is niet in elke situatie toepasbaar, hoe graag je dat ook wilt.
- Doe een content analyse en prioriteer de content
- Maak responsive prototypes met échte content, waarbij je alle layout’s kunt schalen van 320 px tot oneindig. Hiermee kun je gemakkelijk je breakpoints bepalen.
- Ontwerp alle componenten en laat een developer ze implementeren op de pagina
- Er is geen one-way approach. Kies per project welke aanpak het beste is.
Ook een responsive website?
Goede keuze! We praten er graag verder over. Mail naar postbus@unitid.nl of bel.
De prototypes die hierboven beschreven zijn worden gemaakt door de front-end developers van De Voorhoede.








Geplaatst om: 10:36 op 8 August 2013 :
8 August 2013 op 10:36:
Thanks gasten, helder verhaal