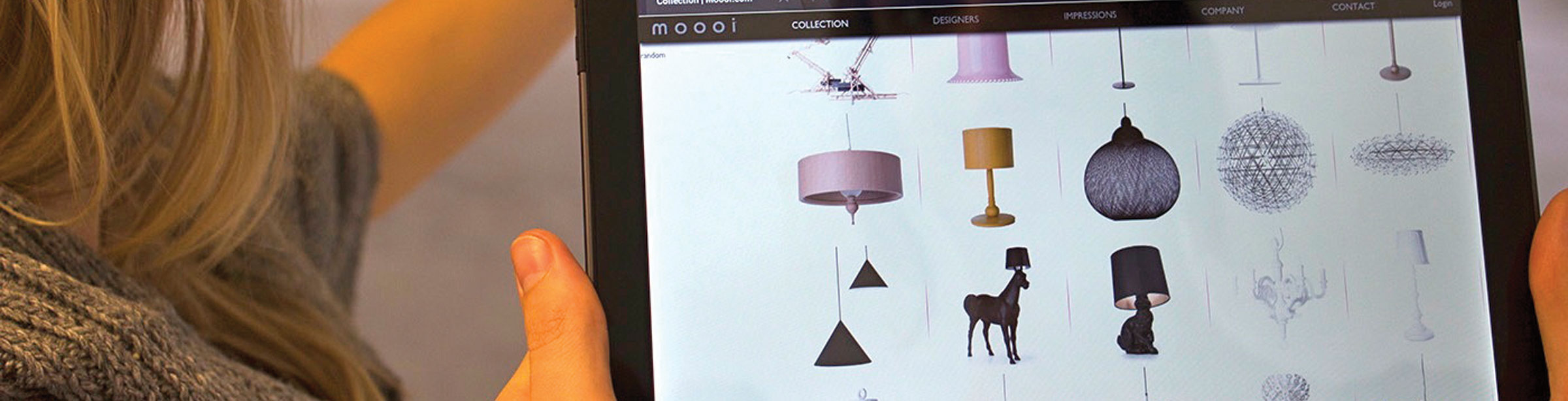
Toen Moooi ons vroeg om een redesign te maken van de huidige website waren we direct ontzettend enthousiast. De website zoals die er stond was nodig toe aan een make-over. Met de prachtige producten en het beeldmateriaal waarover ze beschikken, kon het alleen maar heel erg mooi worden. Dit sloot dan ook gelijk aan op één van de requirements: een fullscreen ‘blown away’ experience. Daarnaast ook een responsive design, geschikt voor alle scherm-formaten. (Lees meer over responsive op onze themapagina.)

Ontwerpproces
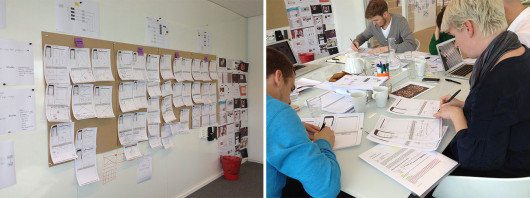
Moooi had al goed nagedacht over de functionaliteiten die ze in de nieuwe website wilden hebben. Een uitgebreide lijst, maar vanuit onze ervaring wisten we dat dit niet allemaal binnen de eerste release van de website zou lukken. We zijn daarom begonnen met een scope sessie. Een scope sessie helpt bij het ordenen van alle functionaliteiten die je voor de website kunt bedenken. Je rangschikt de functionaliteiten bij zo’n sessie tot je een set overhoudt van de functionaliteiten die het meest belangrijk zijn; de scope. Vaak kun je deze scope direct onderverdelen in clusters. En voila, er ontstaat een eerste vorm van een sitemap. Gedurende het project kun je altijd op de scope terugvallen. Het biedt een goede houvast voor het hele ontwerpproces.

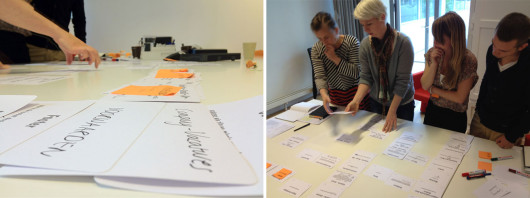
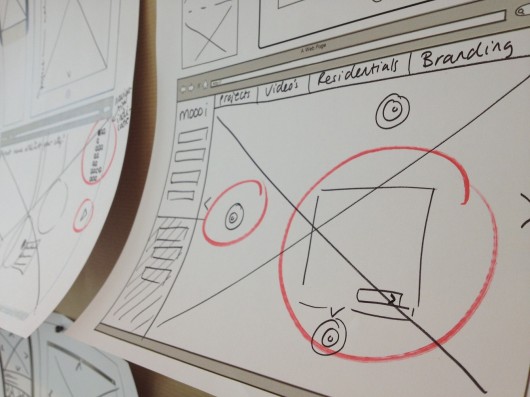
We houden ervan om zoveel mogelijk samen met de klant rond de tafel te zitten en ideeën te creëeren. Kort na de scope sessie organiseerden we daarom een sketchboard sessie. Nu de sitemap was gevormd, konden we schetsen gaan maken voor de belangrijkste pagina’s binnen de website. Ook de klant schetst mee, het liefste met personen met zo divers mogelijke functies. Iemand van marketing, iemand van de grafische vormgeving etc. Zo kom je tot interessante invalshoeken en kun je de belangen van iedere individu afwegen.
Omdat één van de requirements een responsive website betrof, hebben we direct voor mobiel, tablet en browser schetsen gemaakt. Met een stopwatch, koekjes, persona’s, sharpies, en ‘responsive’ schetspapier ontwikkelden we voor de vier belangrijkste pagina’s van de website super snel goede ideeën. We plakten alle ideeën en schetsen van iedereen aan de muur en selecteerden hieruit de beste elementen.


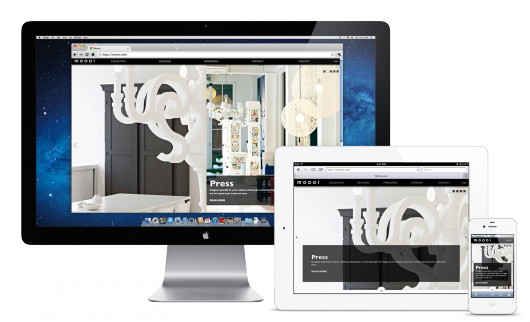
Met die belangrijkste elementen in ons achterhoofd ontwierpen wij het uiteindelijke concept. Daarna ontwikkelden we met Fireworks en TAP vliegensvlug een prototype. Omdat de website responsive moest worden, maakten we drie verschillende prototypes, voor mobiel, tablet en web, om de experience van het gehele plaatje te kunnen beleven. Met een uitgebreide en complete documentatie zat ons interactie ontwerp werk er grotendeels op. Het geheel werd overgedragen aan Synetic, die de development onder handen heeft genomen. Daar waar nodig stonden wij natuurlijk klaar voor ondersteuning.
Gezien hun eigen ervaring met design en offline vormgeving wilde Moooi voor de online vormgeving zelf de touwtjes in handen hebben. Daarom heeft UNITiD bij dit project alleen voor de ondersteuning van de vormgeving gezorgd en geholpen bij de overdracht hiervan aan de developers.
Resultaat
Het ontwerp heeft geresulteerd in een functioneel en technisch vernuftige website, waarbij termen als responsive, parallax, native gestures en fixed menu’s niet ongemoeid blijven. Met de kritische en eigenwijze blik van Moooi kunnen we stellen dat die blown way experience volgens ons goed tot zijn recht komt. Zullen we ‘m er tot slot dan toch maar een keer ingooien? We vinden het resultaat erg moooi.