Hoe ontwerp je een app voor de iPad? Of ik dat even in vijftien minuten wilde komen uitleggen aan de tweedejaars studenten Interactieve Media van de Hogeschool van Amsterdam. Het was vanwege de kick-off waarmee de studenten het nieuwe studiejaar inluidden. Na mijn presentatie gingen zij in een pressure cooker tempo aan de slag om nieuwe iPad apps te ontwerpen, met een mogelijk vooruitzicht om de iPad App Challenge van Sanoma te winnen.
Ik heb de studenten 4 belangrijke guidelines gepresenteerd die ik hier ook even met jullie wil delen.
Guideline 1; Ontwerp voor nieuwe vormen van gebruik
De iPad is een heel ander apparaat dan alle apparaten die we tot nu toe kennen. Er wordt wel eens gezegd dat het de eerste computer is die niet meer op een computer lijkt. En dat opent nieuwe manieren van gebruik. Ik noem er hier twee:
Luie stoel
Bijzonder aan de iPad is dat mensen weer de rust nemen om informatie tot zich te nemen. Waar mensen op het web gehaast van het ene feitje naar het andere feitje springen, zijn ze met de iPad meer ontspannen en nemen ze langer de tijd. Het is het ideale apparaat voor in je luie stoel.
Op het aanrecht
De iPad neem je makkelijk mee. En je hoeft je zelfs geen zorgen te maken over tomatensaus tussen je toetsen. De iPad is nu ook het eerste apparaat wat het kookboek kan vervangen.
Een goed design houdt rekening met die nieuwe vormen van context. Zo hebben wij bij het ontwerp van de iPad versie van NU.nl bewust gekozen om foto- en videomateriaal een belangrijke plek te geven. De iPad leent zich immers uitstekend om lekker op de bank beeld en video tot je te nemen met het mooie scherm en handige formaat.

Guideline 2; Houd het simpel
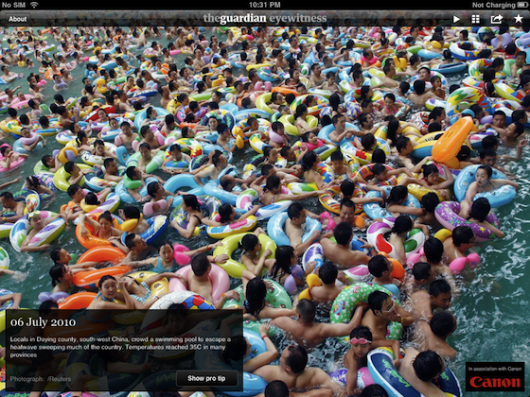
De app. moet niet alleen aansluiten bij de gebruikers-context, maar ook een focus hebben en duidelijk uitstralen wat de functie is. Een mooi voorbeeld is ‘The Guardian Eyewitness’. De app. toont dagelijks prachtige foto’s over nieuws items met beknopte informatie over wat je ziet. ‘What you see, is what you get..!.’

Guideline 3; Denk buiten de box, de iPad is een nieuw medium!
Neem bijvoorbeeld ons ontwerp voor de Autoweek en Viva. Een letterlijke vertaling van een magazine naar een iPad-magazine zou een pdf-reader zijn. Maar daarmee doe je geen recht aan de iPad. De iPad is een compleet ander medium dan het medium papier.
Het is bijvoorbeeld interactief en je kunt er geluid en bewegend beeld aan toevoegen. En iets waar je goed over moet nadenken is hoe je door een toepassing navigeert. Want je wilt niet dat je gebruiker de weg kwijt raakt. Dit zal ik even toelichten.
Navigatie
Met een pdf-reader zal je moeten inzoomen en de pagina over je screen verplaatsen om de tekst te kunnen lezen. Onhandig en je verliest het overzicht. Een magazine blader je door (niet persé van voren naar achteren), je scant artikelen en leest dat wat jou interesseert. Met een fysiek blad weet je altijd waar je bent en waar je naartoe wilt.
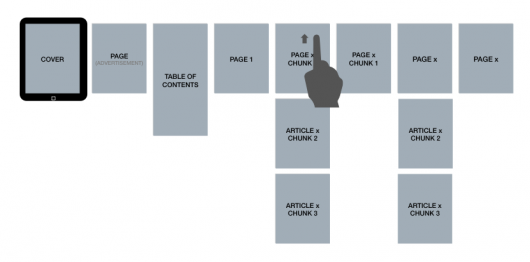
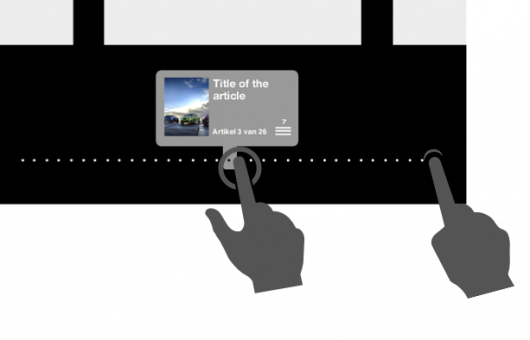
Bij het ontwerp van de Autoweek en de Viva hebben wij daarom gekozen voor een caroussel; Alle eerste pagina’s van artikelen komen horizontaal naast elkaar te staan. Hier kan je makkelijk doorheen bladeren. Met een horizontale scrubber (een horizontale lijn) met een highlight die aangeeft waar je in het tijdschrift bent, raak je nooit de weg kwijt. Als je je vinger op de scrubber legt verschijnt een thumbnail waarmee je makkelijk naar andere artikelen kan navigeren.


Ga je nu een artikel in (naar beneden, verticaal), dan zou je geen idee hebben of het artikel 1 pagina of 50 pagina’s lang is. De verticale scrubber rechts geeft daarom aan in welk deel je van het artikel bent en hoeveel pagina’s het artikel heeft.

Interactief
Uiteraard leent de iPad zich voor heel wat meer interactieve toepassingen dan een fysiek tijdschrift. Daarbij kan je verder denken dan slideshows en videomateriaal. Tijdens het lezen van een artikel van Caro Emerald kan je bijvoorbeeld ook haar laatste tweets lezen, of aan de hand van je locatie kan je bijvoorbeeld zien waar de dichtstbijzijnde dealer is om een proefrit te maken in die gave auto…
Bekijk het filmpje van de Autoweek op de iPad om meer van dit soort toepassingen te zien.
Guideline 4; Houd rekening met usability
Bedenk dat het mooie multitouchscreen nieuwe usability-issues met zich meebrengt. Ik noem er drie.
Fat finger issue
Bedenk dat een vinger een stuk dikker is dan je muis. Buttons moeten daarom groot genoeg zijn en ver genoeg uit elkaar geplaatst.
Je hand bedekt het beeld
Een hand zit tijdens het gebruik voor het beeld. Zorg dus dat belangrijke informatie niet tijdens het gebruik achter een hand verdwijnt.
Verwachtingspatronen
Verder zijn er ook al verwachtingspatronen die gebruikers hebben wat betreft ‘gestures’ zoals het in- en uitzoomen of ‘swipen’ om het beeld te verschuiven.

Dit is het ontwerpen van een iPad app in een nutshell. Ik ben benieuwd of er studenten zijn die uiteindelijk de hoofdprijs van ‘de iPad challenge’ in de wacht slepen!