UNITiD is now

Or continue on our old site while it is still here...
| Voor een witte achtergrond: | PNG | EPS |  |
| Voor een zwarte achtergrond: | PNG | EPS |

Na de onthulling van de Apple Watch deze week staan wij te popelen om te gaan ontwerpen voor de Apple's nieuwe horloge en de nieuwe mogelijkheden die hierdoor zijn ontstaan. Hieronder hebben we al kort 4 functionaliteiten beschreven die ons meteen opvielen.
Door vanaf de onderkant van het horloge naar boven te swipen kun je 'glances' oproepen. Dit zijn hapbare stukken informatie, met bijvoorbeeld het laatste nieuws, weerbericht of up-to-date beurs informatie.
Een bijzondere toevoeging aan de Apple Watch is de Taptic Engine; wellicht het best te omschrijven als een ultra precieze en gevoelige vibratie motor. We kunnen op deze manier dus hele precieze trillingen gebruiken om bijvoorbeeld aan de gebruiker duidelijk te maken dat hij bij de volgende afslag naar links of rechts moet gaan.
iPhone apps die hun notificaties op de Apple Watch willen laten verschijnen hebben de mogelijkheid om extra functionaliteiten aan deze notificaties toe te voegen. Hierdoor kan de gebruiker direct binnen de notificatie iets met de content doen. Denk bijvoorbeeld aan een meer lezen knop bij een Nieuwsalert van Nu.nl.
Het scherm van de Apple Watch is gevoelig genoeg om te onderscheiden of de gebruiker kort tapt of echt drukt. Hierdoor kunnen we bijvoorbeeld een optie menu oproepen wanneer de gebruiker duidelijk drukt op het scherm. Tevens kan ook de kroon op de zijkant van het horloge worden gebruikt om bijvoorbeeld in/uit te zoomen of te scrollen.
Omdat we niet konden wachten om te gaan ontwerpen voor de Apple Watch hebben we alvast kort in één dag een paar kleine voorbeeldjes uitgewerkt die hieronder te vinden zijn.
Voor mensen die het openbaar vervoer veel gebruiken kan Apple's horloge veel uitkomst bieden. Denk bijvoorbeeld aan het aankomen bij een bushalte waarbij je direct op je horloge de actuele vetrektijden kan bekijken, een subtiele trilling om je te laten weten dat je de volgende halte uit moet stappen of het krijgen van een notificatie over een storing op je traject waarbij je direct in de notificatie de mogelijkheid hebt om een alternatieve reis te plannen!



Het lijkt ons helemaal te gek om op onze Apple Watches een notificatie te krijgen van een aankomende regenbui. Ook hier kunnen we dan een knop direct in de notificatie krijgen om de gebruiker in te laten zoomen op zijn/haar locatie.
Eenmaal ingezoomed kan de gebruiker de kaart bewegen om de omgeving te bekijken en verder in/uit zoomen door aan de kroon te draaien. Tevens kunnen we ook extra informatie weergeven zoals de duur of intensiteit van de regenbui.


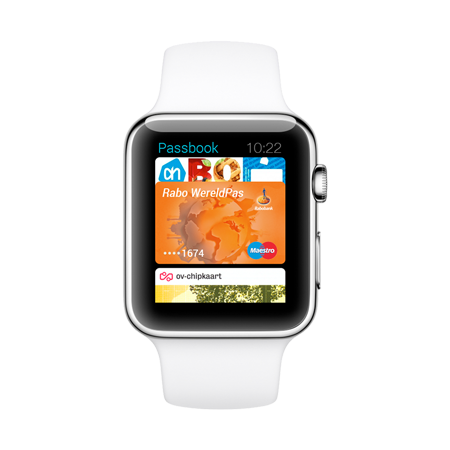
De nieuwe iPhone(s) en Apple Smartwatch waren niet de enige grote nieuwe aankondigingen afgelopen week! Apple heeft ook uitgebreid gepraat over hun nieuwe betalingsysteem genaamd Apple Pay.
Hoewel Apple vooralsnog niets heeft verteld over een eventuele uitbreiding naar Europa, konden wij het niet laten om ons voor te stellen hoe de bankpas van de Rabobank er uit zou zien in dit systeem.


Wil je meer weten over onze werkwijze en ben je benieuwd naar wat wij voor jouw project kunnen betekenen?
Neem contact op met
Rick le Roy (rick@unitid.nl, 06 46 28 20 96) of
Matthijs Collard (matthijs@unitid.nl, 06 28 12 66 97)