
Update 3: A new version of this tool is available and you can find it here: http://unitid.nl/2011/03/touch-application-prototypes-tap-for-iphone-and-ipad-using-adobe-fireworks/
Update 2: This article is also available on the Adobe Developer Connection. The article is edited and therefore a better version of what you read here. Of course you are welcome to continue reading this page, result is the same!
Update 1: We are working with the patched version of Fireworks CS4 for a few weeks now and most of the problems are fixed. I removed the negative comments in this article on the bugs in CS4.
So, you are a designer. A concept-, interaction- or visual designer and you use Adobe Fireworks for sketching, wireframing, visual design and of course prototyping. Great choice. I have been working with this program for many years. I think it is the most efficient tool for creating anything based on pixels and consisting of more than one screen. In this post I use Fireworks CS3, but you won’t have any problems creating something simular using CS4.
Lately we are working on quite some iPhone applications. We always aim to see the design we make on the device it is made for as soon as possible. For web design this is easy. Use the “preview in browser” function in FW. But for iPhone it is a bit harder. We created 320*480 png’s and synced these “photos” with the iPhone so we could get a bit of a feel of how it looks on the handheld. But we wanted more.
In this video I show how to get a simple clickable mockup
on your iphone within 4 minutes (press the HQ button)
The idea
This is what you want:
- Click through the screens the way you normally do with a FW mock up.
- Make use of the full screen (no Safari buttons).
- Export directly from Fireworks without the need of changing CSS or HTML afterward.
- Opening the app from the home screen.
- Disable zoom.
- Be able to send links to every iphone without even be an official iPhone developer.
This is what you don’t want:
- Learn Objective C or depend on someone who can.
- Take many actions before you can actually see the screens on the device.
- Wait for a new screen to load every time you click a button.
This is what you might wish, but is a bit harder:
(we are working on it)
- Animations, within a screen or from screen to screen.
- Using real form elements (that trigger the default iPhone UI elements).
Demo
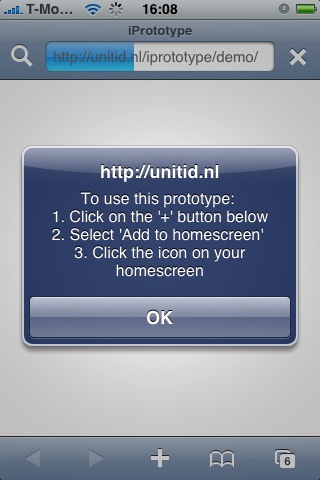
Time to try it out to get the idea. We made a little demo, this is what you do:
- Be sure you are a fast network, Wifi or 3G with your iPhone
- Open this link in Safari on your iPhone: http://ipro.to/tap_iphone/ (I usually mail links to myself and open them on the phone)
- Follow the instructions.
This demo is made in Fireworks, with the help of PHP and jQuery. We tried using Axure, IUI and webapps.net as well, but did not succeed this far creating something that was really easy to make.
How does it work?
Just very quickly, I explain more in detail later on:
- Download this zip file containing some folders with PHP files and jQuery.
- Create the screens with FW like you normally do. Start with a 320*480 canvas and call the first page “index” (no capitals please!).
- Use hotspots (instead of slices) for creating links to the different pages.
- Export the mockup to HTML and images like you normally do to test the mockup in a browser.
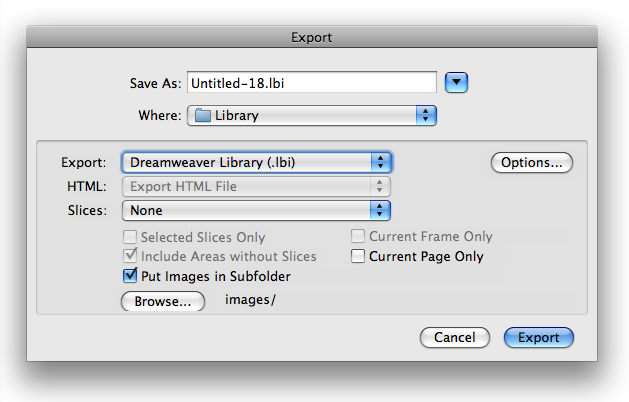
- Everything OK? Now export the file to Dreamweaver Library (.lbi) to
the folder named “Library”. - Upload everything to a server that can execute PHP.
- Get your iphone and visit http://www.yourwebsite.com/..path..to..iprototype/iprototype.
But how does it really work?
Technically speaking. (if you are not interested, skip to “creating the mockup with FW“)
- When you open the URL on the iphone, jQuery will check the height of the screen, so it knows if you already have added the link to your homescreen.
- If not (screenheight is under 480px) it alerts you to add the link to your homescreen
- If you enter the site from the homescreen, the height of your window is 480px. So jQuery gets the content of the mockup using PHP.
- All .lbi files are loaded and changed a bit by PHP to correct path to images, remove unnecessary tags and change the links so jQuery can work with it. Also some DIV tags are wrapped around the images and the ID attribute is set to the name of the file.
- jQuery hides all DIV’s found in the generated HTML, but makes the screen (page) named “index” visible.
- Clicking the image maps (hotspots) on this image shows the DIV the URL links to.
Take a look at the source code of the files for even more details (I figured most of you are designers not interested so much in code, like myself most of the time)
Do it yourself
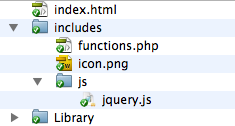
Download the files

- index.html; the file the browser opens. The file contains some metatags, CSS, javascript and a call to the php file.
- The folder “includes”: A folder with some files needed for the prototype to work.
- js/jquery.js: the javascript libary
- icon.png: The icon that is put on the iPhone homescreen (you can change this)
- functions.php: A file to read and modify the exported files from Fireworks.
- The folder “Library”: This is where you export your files to from Fireworks. (you can use these files to test, but you should delete these before exporting your own prototype)
Create the Fireworks PNG
If you are new to Fireworks, there are many tutorials to be found on the web. I won’t go into detail about how to use the program, but will point out a few important things for making prototyping for the iPhone work.
A great way to start is getting the iPhone UI elements from Metaspark (thanks for this guys!). Open Fireworks and create a new file setting the canvas to 320 by 480 pixels and name the first page “index”. This is important because otherwise you’ll get a black screen opening the first page on your iPhone.
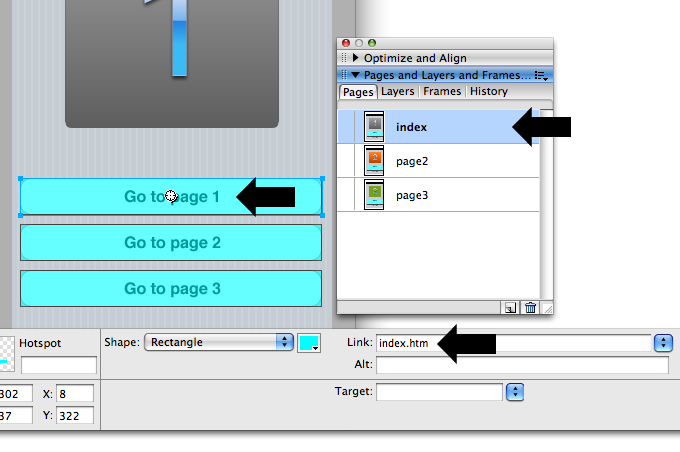
Pages and hotspots
Fireworks makes use of pages. Every page can have its own graphics, buttons and settings. To be able to click through the screen, you need more than one page and link these pages together using hot-spots. This easiest way to create a hot-spot is to right click the element you want to be a button and select “insert hot-spot”. In the properties panel you enter the page name you want the button to link to. You can enter this manually or use the pull-down menu. If you create a link to a page that does not exist, you will see a black (or whatever background color you set) screen and you’ll have to reload the prototype. Make sure all links are correct. You can export the prototype as “HTML and images” to check everything in your favorite browser.

Exporting to .lbi
Click “file>export” in Fireworks. Find the “Library” folder. Export the file as Dreamweaver Library Items. Dreamweaver library items are small pieces of HTML code that you normally insert into webpages and will update automatically, but forget about that. Other settings: Don’t bother entering a “file name” as the files will be named after your pages, “Slices: None”, Check “Put images in subfolder (images)”, uncheck “Current frame only”. Hit “Export”.
Upload and view it on your iPhone

All files in the iPrototype folder should be on a server that can execute PHP. I normally use FTP in Dreamweaver to do this. Take your iPhone and navigate to the address, ending with /iprototype. Follow the instructions on the screen.
Having trouble?
Let us know! We can also create a prototype for you, or help out with the design, that is what we do!









Geplaatst om: 22:30 op 26 April 2009 :
26 April 2009 op 22:30:
Really neat. I was able to get this working with CS but I had to hand code the link to the image map and also export the pages as png’s.
Thank you for sharing.
Geplaatst om: 19:42 op 28 April 2009 :
28 April 2009 op 19:42:
Matthijs, Thank you so much for sharing this, this is wonderful. I’ve also been using Balsamiq, iPhone mock up (http://iphonemockup.lkmc.ch/), and OmniGraffle . . . I forgot about Fireworks (!). Kudos. – Andrew
Geplaatst om: 22:57 op 28 April 2009 :
28 April 2009 op 22:57:
Wow! Matthijs – Nice job on the video demo and tons of content to clearly explain how to set this up. Thank you!
Geplaatst om: 21:24 op 1 May 2009 :
1 May 2009 op 21:24:
Thanks a lot. It is very useful and your demo is great
Geplaatst om: 20:40 op 10 May 2009 :
10 May 2009 op 20:40:
this is awesome – thank you so much!
Geplaatst om: 23:26 op 14 May 2009 :
14 May 2009 op 23:26:
awesome, thanks so much for this. Is there any way to link to an mp3 file on this and get the phone to play on the mockups? or does the conversion when in firefox make the link unusable?
Geplaatst om: 08:24 op 27 May 2009 :
27 May 2009 op 08:24:
@tim I have tried to make buttons in the prototype to call numbers and show directions in Google maps. The problem is that every external link will not work as expected in a full screen webapp. I did not try to play MP3’s, I might take a look at it in the next few days.
Geplaatst om: 10:08 op 27 May 2009 :
27 May 2009 op 10:08:
Hi guys – first of all: Great post!
I’ve followed the instructions and created some screens in FW CS3, fired it up on my webserver and everything worked fine on my iPhone 3G (Safari). So I created much more screens (about 50(!)) and linked all of them to each other. Suddenly I experienced some trouble (look to my screenshot here: http://yfrog.com/11iprototypeimageissuej). Only sometimes (and randomly on different screens) Safari shows a questionmark cube icon (instead of displaying the image). Nevertheless the hotspots are there (there is no image, but the spots are clickable).
This problem occurs on all connections: Wi-Fi, 3G and EDGE (I also tried out running a local webserver through lighttpd on the iPhone to avoid potential loading issues – but same problems here). Especially the fact that this error happens randomly on different pages (images) bothers me. Sometimes it works perfectly through all screens and sometimes it just comes again so I’ll have to press Home and restart it from my Homescreen. The Links are all correct, also testing it on different Browsers (Firefox3 & IE7) makes no problems.
I also talked to Matthijs (thanks for the quick response!) and it seems to be an issue with too many pages / Safari not loading all of them correctly. But as I mentioned: Sometimes it works on Screen X, sometimes not – regardless of the available internet connection (also on localhost).
Someone an idea how to fix this?
Geplaatst om: 23:30 op 19 June 2009 :
19 June 2009 op 23:30:
Matthijs,
Thanks for your feedback (http://blog.protoshare.com/2009/06/17/native-iphone-prototypes-with-protoshare/) regarding iPhone prototyping with our new proof-of-concept!
You are right, being able to view the prototype directly in the device makes for a better application. This is why learning what you and other iPhone application developers need is so important as we develop this tool.
We have built ProtoShare on the foundation of team collaboration within the prototype and for people who may not have programming knowledge, so we hope to be able to bring these features to iPhone app development.
Andrea
ProtoShare
Geplaatst om: 13:04 op 3 July 2009 :
3 July 2009 op 13:04:
Great tool and resources – thanks for sharing, you’ve saved me a bucket-load of effort. Have just developed an iPhone prototype following your instructions. *Note – I had to export each frame individually from Fireworks CS3.
Geplaatst om: 09:22 op 7 July 2009 :
7 July 2009 op 09:22:
@Ian, why do you need frames? Use pages instead, you can export the whole prototype at once.
Geplaatst om: 11:59 op 7 July 2009 :
7 July 2009 op 11:59:
@Matthijs, you’re absolutely right – I don’t use FW often so thanks for pointing that out.
Geplaatst om: 21:01 op 5 August 2009 :
5 August 2009 op 21:01:
Having trouble working with pages that would require scrolling. Should pages longer than 480 work? I see that it does a check for height=480 on the index page but was hoping interior pages could be longer.
Geplaatst om: 23:57 op 3 September 2009 :
3 September 2009 op 23:57:
Cliff. Yes, you can make pages scroll. Open the index.htm file and look for the CSS.
Find
div {
display: block;
height:480px;
overflow: hidden;
}
Delete “height:480px;”
Thats it!
Geplaatst om: 00:45 op 9 October 2009 :
9 October 2009 op 00:45:
Hi Mattjijs, Great idea and demo.
I tested your demo of your iprototype at ‘http://unitid.nl/iprototype/demo/index.html’. It worked fine.
But, when I tried with mine at my personal website, I got an error and showed that ‘#sim”,””,$html); #Correct the path to the image folder $html = str_replace(“src=”images/”, “src=”Library/images/”, $html); #Remove .htm extensions $html=preg_replace(“%..?htm.*?”%sim”, “”, $html); echo $html; #close div echo”n”;}?>
Could you please tell me solutions? Because I am not familiar with php and jQuery, I don’t know which parts I should fix.. Thanks.
Geplaatst om: 00:35 op 29 October 2009 :
29 October 2009 op 00:35:
Love this. Can I scroll the page without having the botton iphone nav bar scroll? Is there an easy way to only scroll search results and not the bottom bar?
Thanks
Geplaatst om: 23:35 op 28 November 2009 :
28 November 2009 op 23:35:
Thanks a lot for sharing this. Works awesome even though I am
unfamiliar with FW, your great explanations and video made it easy to understand. I will try this in my next project!
Geplaatst om: 13:55 op 16 December 2009 :
16 December 2009 op 13:55:
Is there a way this can be done with Photoshop?
I don’t work in Fireworks and don’t want to either.
Geplaatst om: 15:56 op 17 January 2010 :
17 January 2010 op 15:56:
Hi,
This approach for a GUI mockup is great thanks to the ‘real’ behavior!
Is there a way to insert a hotspot which acts like a ‘back’ button? I do not want to link it to a specific page; I want to return to the ‘previous’ page.
Thanks!
Geplaatst om: 23:16 op 19 January 2010 :
19 January 2010 op 23:16:
Answer the the “back” button:
This is not possible at the moment. I have to program a history in the javascript to make it work. It is not possible to navigate to other URL’s from the WebUI, it will open Mobile Safari, as you might have experienced. I am working on an integration with JQtouch, where it may work.
About Photoshop, no, it does not work with Photoshop and you should try Fireworks if you design for the iPhone. Heaps faster
Geplaatst om: 12:49 op 24 February 2010 :
24 February 2010 op 12:49:
Hello and thanks for the great work! I tried to include something with as I edited the lib file but it doesn’t seem to work. Any ideas how I could include a google maps or youtube link?
Thanks again,
Bernhard
Geplaatst om: 06:14 op 26 February 2010 :
26 February 2010 op 06:14:
I wanted to say I included something using iframe..
Geplaatst om: 12:59 op 26 February 2010 :
26 February 2010 op 12:59:
Hey,
You can also try FlairBuilder for UI interactive prototypes. It just started supporting iPhone prototyping in its latest release: http://www.flairbuilder.com/iphone-prototyping-custom-widgets-custom-icons-and-much-more/
Cheers,
Cristian
Geplaatst om: 17:01 op 26 February 2010 :
26 February 2010 op 17:01:
Hello
Thanks. This seems to be a great tool.
As a beginner, I have couple of quick questions. When does the prototype brake after the initial 30 pages and why? Is “many more” reffering to 40, 50 or more then that? I haven’t worked with Fireworks before so bare with me for a stupid one: Do I have to have one page/each state (or screen) shown? Is it possible to asign states to buttons e.g. on/off button instead of creating separate page for every state?
Cheers,
Armin
Geplaatst om: 08:45 op 23 March 2010 :
23 March 2010 op 08:45:
would it be possible to add ‘swipe’ gestures?
Geplaatst om: 14:24 op 29 March 2010 :
29 March 2010 op 14:24:
At the moment not. We are currently working on a version that includes JQtouch functionality and we might get some gestures working
Geplaatst om: 10:56 op 19 April 2010 :
19 April 2010 op 10:56:
Very nice thanks!
You might consider adding
“-webkit-tap-highlight-color: rgba(0,0,0,0);” to the CSS to hide the grey box when tapping buttons.
Geplaatst om: 18:53 op 9 June 2010 :
9 June 2010 op 18:53:
hey,
I was designing for iPad and managed to adapt iPrototype for it.
It should work for both orientation.
http://www.pietrodesiato.com/2010/06/prototype-for-ipad-with-fireworks-and-jquery/
Geplaatst om: 11:50 op 19 June 2010 :
19 June 2010 op 11:50:
Hey,
super nice!
i’ve created a mockup wich is a .html file. Is there any solution or trick that i could apply to make my web app also really full screen? adding a html code of some sort
Geplaatst om: 18:32 op 19 June 2010 :
19 June 2010 op 18:32:
He Mattijs!
My mistake, ignore my last message,
i rebuilt the site in FW now.
and uploaded the whole thing. the problem is when i add the icon to home screen, and then click it it directs me to where the app sould be but then dislays that inmage with ‘to use this prototype’ when i ignore that one it gives me a black screen..
do you have any idea what could be wrong?
Geplaatst om: 18:40 op 19 June 2010 :
19 June 2010 op 18:40:
to add;
when i view my app in my chrome browser it works perfectly.
but on the iphone it keeps displaying that ‘+’ message and then turn black..
Geplaatst om: 21:28 op 19 June 2010 :
19 June 2010 op 21:28:
i found out is’t a problem with the new OS 4 for the iphone….
on 3 it works fine but on 4 problems as previously mentioned occur!
Geplaatst om: 13:41 op 27 July 2010 :
27 July 2010 op 13:41:
Hi Guys,
I have tried your Demo, well done!
But it doesnt work on 3g only on wifi.
Does this prototype only works with wifi?
best regards
Geplaatst om: 18:43 op 4 August 2010 :
4 August 2010 op 18:43:
Great work, guys!
I have been doing it with fireworks/dreamworks(asp) before. The only thing, however, that I’m struggling with is not necessarily how to put images on iPhone but to include transition into my prototype. Since different transition/animation on iPhone communicate a lot of important messages to the users, I find it hard to present the prototype without transitions. I have been experimenting with HTML5/CSS3 transition but they are very slow on safari mobile.
If you can find a way to include the basic iPhone transition, that’d be awesome. (Some page sliding left/right/up/down, fade in/fade out, etc)!
Geplaatst om: 12:52 op 5 August 2010 :
5 August 2010 op 12:52:
@SystemMac. It should work on 3G, but is slow if you have a large prototype
@Vincent We already have this running within our company, we will publish the new method soon, let you know!
Geplaatst om: 18:32 op 17 August 2010 :
17 August 2010 op 18:32:
Great tool, very easy to setup. Thanks for sharing it 🙂
The future features sound interesting, when do you plan to release?
Geplaatst om: 17:54 op 21 September 2010 :
21 September 2010 op 17:54:
Hi, great article! I want to set up this prototyping process but first I’d like to know if it works with Fireworks CS5 ? Thanks!
Geplaatst om: 14:17 op 24 September 2010 :
24 September 2010 op 14:17:
Can’t wait to see the new version with transion! I assume you’ll be using the nice animations that some might know from jQTouch? Another great improvement would be the use of local storage method, so that you don’t need to download your prototype from your server every time. Thanks for your great work!
Geplaatst om: 08:54 op 29 September 2010 :
29 September 2010 op 08:54:
Hi,
Take a look at Justinmind Prototyper as well. We have a nice widget library for iPhone http://bit.ly/a9r4gH
BTW, we do support the usage of form structures and animations in your prototypes!
Cheers,
Dan
@Justinmind
Geplaatst om: 21:47 op 23 February 2011 :
23 February 2011 op 21:47:
Hi.
Great tutorial. Thoug it seems I’m pretty stupid. The part that you’r doing in dreamweaver. Where does the exported files from fireworks go when your pushing the blue arrow in Dreamweaver? How to set up a server like that? Do i need to by a web hotel?
Thanx in advance!
Geplaatst om: 15:09 op 19 March 2011 :
19 March 2011 op 15:09:
@Maestro, you need a server that executes PHP. Can also be a local host. For using dreamweaver, there are lots of tutorials around.
Geplaatst om: 03:08 op 25 March 2011 :
25 March 2011 op 03:08:
This is really great, thank you thank you! I do have one little problem though that I’m hoping you can assist with – part of my prototype is simulating a list of rows that when you click on go to external websites… I had hyperlinked these with image maps in Fireworks but when I put it up on the server it just goes to a blank page. I’m guessing it’s to do with the “#Remove .htm extensions” in the functions.php file, but I’m not sure. I’m not all that familiar with PHP, can you provide some direction?
Cheers!
Erin
Geplaatst om: 19:19 op 29 March 2011 :
29 March 2011 op 19:19:
Hi Erin, that is correct. At the moment external links are not supported. We have it on the To-Do list. DId you check out the new version of our tool? http://www.unitid.nl/tap
Geplaatst om: 05:05 op 30 March 2011 :
30 March 2011 op 05:05:
Sure have! Pretty specky! 🙂 But again unable to link externally – so I’m looking forward to a possible update 😉
Cheers!
Erin
Geplaatst om: 07:11 op 18 April 2011 :
18 April 2011 op 07:11:
@erin, we added support for external links, check http://www.unitid.nl/tap
Geplaatst om: 11:12 op 6 May 2011 :
6 May 2011 op 11:12:
Excellent article and I have now built something, I have exported to dreamweaver but do not know how to upload this, I have a domian and server access, could you help. Please!!!!
Geplaatst om: 14:20 op 6 May 2011 :
6 May 2011 op 14:20:
Hi,
I have now uploaded and can get to the stage where I select my prototype, at this point I have a white screen, my index file is still call index no capital and yet still this persists.
Can you assist.
Thanks
Geplaatst om: 19:56 op 2 June 2011 :
2 June 2011 op 19:56:
Hi Matthijs
Thanks for a brilliant tool. Got this working fine commented out the height as I want my pages to scroll. I also commented out the jquery.js file as i found that It pushes the image under my phones status bar and I want the prototype to feel like it’s in a browser is there a way that I can get the browser chrome back?
Thanks
Geplaatst om: 14:15 op 5 June 2011 :
5 June 2011 op 14:15:
@gavin, use our new version of the tool, you can select “mobile” instead of app:
http://unitid.nl/2011/03/touch-application-prototypes-tap-for-iphone-and-ipad-using-adobe-fireworks/