Change view – Tab bar
It works like this:

-
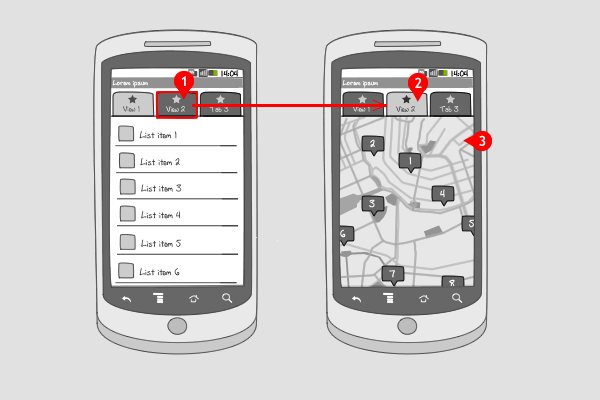
A tab bar is displayed, containing several tabs among which also tabs for ‘view’ (e.g. list view and map view). The tab bar works as explained in the tab bar pattern. When the user selects a view tab, e.g. map view, …
-
…this tab is highlighted…
-
…the corresponding view is opened, and the data is displayed in this view. The user can switch back to the previous view by tapping the corresponding view tab.
Use when
A set of data can be viewed in all kinds of ways, e.g. in a list, on a grid or on a map. The user might want to switch between views. Most commonly from list view to map view, and from list view to icon view. When viewing data is a main feature in your app, or if you expect heavy use of this option, tabs for corresponding views can be placed in the tab bar. If there's no screen real estate available for a tab bar, nor for a dedicated button, or if the change view option is a secondary function, consider placing it in the options menu.The Good
- Quick one tap switching between views
- All view options are directly visible to the user (not hidden in the options menu)
- Good for a few number of tabs (3-5). If there are more than 5 tabs, the other tabs won\'t be visible to the users. (Borrys Hasian)
- Having a persistent navigation keeps the user oriented in the app. (Pat Lang)
The Bad
- Takes up valuable screen real estate
- The tap is always visible, even when it is not needed. (tree)
Examples
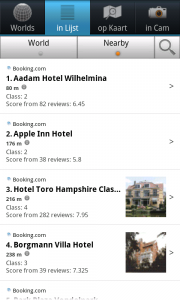
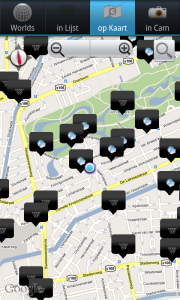
Wikitude

1 In Wikitude search results are displayed in a listview. The corresponding tab in the tab bar is highlighted.

2 When the tab for map view is tapped, the search results are shown on a map.
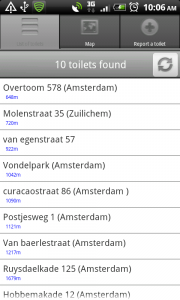
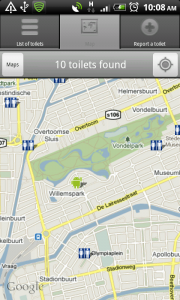
Toilet finder

1 Toilet finder shows nearby public toilets in a list...

2 ... or when the map view tab is tapped, on a map.