English version at Medium
De laatste tijd pakken we steeds meer projecten aan volgens de Scrum-methode. Sterker nog: onze grootste projecten zijn bijna allemaal uitgevoerd in multidisciplinaire Scrum-teams. En met veel succes! Voorheen werkten we veelal volgens de Waterval-methode, dus moesten we onze workflow aanpassen. Met Scrum hebben we gaandeweg een effectieve werkwijze ontwikkeld.
Design workflow tools
Voor een effectief en iteratief ontwerpproces werken we als interaction designers en visual designers graag met onze favoriete design tools: Sketch, InVision, Keynote, Dropbox, Jira, Confluence en de Front-end guide. Stuk voor stuk spelen ze een belangrijke factor in onze workflow.
De backlog in Jira en de documentatie in Confluence spelen een centrale rol voor de communicatie en samenwerking met het team. Op basis van de organisatie van epics in Jira richten we bestanden, mappen en andere tools in. In deze post lees je hoe we dit aanpakken. Per tool geven we je onze ‘take-aways’.
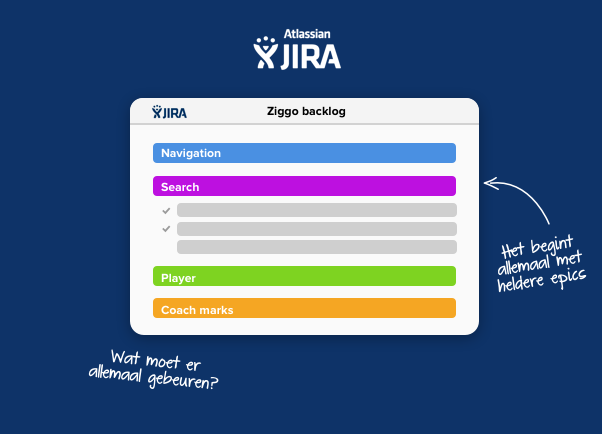
1. Jira
Jira is een omgeving van Atlassian waar de project backlog staat. Hierin staan de stories gesorteerd op prioriteit en gegroepeerd in epics. Naast de backlog is er in Jira een digitaal Scrum board, waarop de voortgang en stadia van de stories zichtbaar zijn.

Voor wie?
Het hele team: developers, testers, de product owner, Scrum master, interaction designers en visual designers.
Take-aways voor het inrichten van Jira
- Maak epics aan zodat gerelateerde stories worden gegroepeerd. Dit is een essentieel onderdeel van het traject: epics bepalen de structuur van alle tools die je gaat gebruiken.
- Link elke epic aan de desbetreffende epic in Confluence. Hier staat de werking beschreven.
- Start de naam van een story altijd met een epic:
<epic> – <beschrijving story>
Bijvoorbeeld: ‘Search – mogelijkheid om recente opdrachten te verwijderen’. Epic-labels zijn alleen zichtbaar in de Backlog. Met deze schrijfwijze blijft het voor developers overzichtelijk op het Scrum board. - Beschrijf een story zo specifiek mogelijk vanuit het gebruikersperspectief. Dit doe je volgens het format van een user story:
‘As a user…, I want to…, so that…’ - Beschrijf per story de acceptatiecriteria volgens het volgende format:
Given… When… Then…
Op deze manier zal hij effectief en op de juiste manier getest worden. - Beschrijf met het hele Scrum team de stories op de backlog. Maak groepjes waarin in ieder geval een interaction of visual designer, developer en tester aanwezig is en verdeel de stories. Zo is het hele team alvast op de hoogte van het design en de werking van de story, voordat de planning wordt gemaakt.
Hoewel Jira al een digitaal Scrum board biedt, kan het ook prettig zijn om er een fysiek Scrum board naast te hebben voor een continu en gezamelijk overzicht. Hang een groot vel papier op in de ruimte van het team en schrijf de user stories op post-its. Het nadeel is wel dat je je taken op twee plekken moet bijhouden.
2. Dropbox
Dropbox is het centrale punt van alle projectbestanden waar we altijd bij kunnen.

Voor wie?
Interaction designers, visual designers, frond-end developers en projectmanagers van UNITiD.
Take-aways voor het inrichten van Dropbox
- Maak een projectmap aan in Dropbox (met voorkeur een professioneel account).
- Maak voor zowel interaction design als visual design één map ‘design’ aan. Bij een nauwe samenwerking is het makkelijk om de Sketch-bestanden en -exports in één map te bewaren in plaats van twee gescheiden mappen.
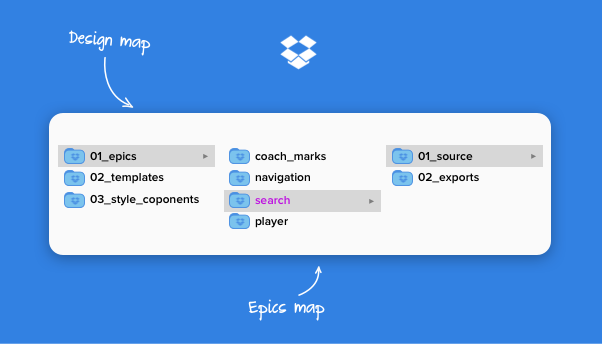
- Bouw de designmap op met:
- 01_epics
Eerder deden we dit op story-niveau. We zagen dat dit te specifiek werd waardoor we veel mappen kregen en Sketch-bestanden elkaar gingen overlappen. Door het terug te brengen op epicniveau werken we nu groepen stories uit in één Sketch-bestand. - 02_templates
Doordat we ontwerpen vanuit stories, ontwerpen we kleine delen van templates. Het is belangrijk om deze uiteindelijk bij elkaar te brengen in één Sketch-bestand. - 03_style-components
Hier komt één Sketch-bestand in te staan waarin herbruikbare elementen, zoals een style tile, componenten en assets worden ondergebracht.
- 01_epics
- Bouw elke epic map op met:
- 01_source
Hier komen de Sketch-bestanden van het interaction design en visual design bij elkaar. Oudere versies bewaren we in een archiefmap. - 02_exports
Naar deze map exporteren we versies van het design, als het nodig is per storie. We maken hier per versie een nieuwe exportmap aan. Heel simpel met: ‘exports_01’, ‘exports_02’ etc. en voor de final designs: ‘approved’. Eerder werkten we met datum, maar met enkel nummers zijn de mappen beter leesbaar. Binnen deze mappen maken we wel een onderscheid in wireframes en visual designs.
- 01_source
3. Sketch
Sketch (Bohemian Coding) is een vector-based design app. Met dit programma ontwerpen we het interaction design en visual design. Lees ook onze eerdere post over ontwerpen in Sketch.

Voor wie?
Visual designers en interaction designers.
Take-aways voor werken met Sketch
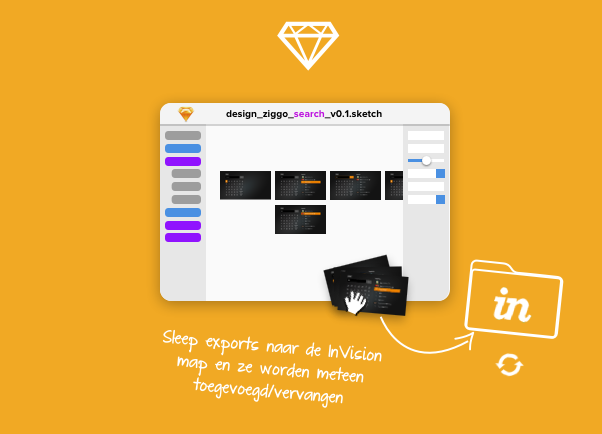
- Maak een bestand aan per epic. Elke bestandsnaam wordt opgebouwd uit vier onderdelen, gescheiden door underscores ( _ ) en dashes ( – ) en afgesloten met een extensie:
visualisatietype_klant_project_epic_versie.extensie, bijvoorbeeld:- wireframes_ziggo-sgui_search_v0.1.sketch
- visuals_ziggo-sgui_search_v0.1.sketch
Zo zie je in één oogopslag om wat voor bestand het gaat.
- Elke epic heeft zijn eigen bronbestand omdat we steeds groepjes user stories oppakken. Sla deze op in de epic-map in Dropbox, onder: ‘00_source’.
- Maak meerdere artboards aan binnen een canvas. Benoem per artboard het onderdeel dat je ontwerpt met eventueel de status en een versie. Bijvoorbeeld:
resultaten/alles_v.01
Door het toevoegen van ‘/’ plaatst Sketch de exports automatisch in een mappen met elk een specifiek onderdeel van een epic. - Geef (groepen) artboards titels en geef, waar nodig, naast de pagina’s toelichtingen. Zo blijft het grote canvas overzichtelijk, ook voor teamleden.
- Dupliceer artboards wanneer je gaat itereren en leg de verschillende versies naast elkaar in één canvas.
- Gebuik voor het maken van prototypes en het reviewen van de designs de tool ‘InVision’. Sleep designs vanuit Sketch direct naar de InVision projectpagina. Of exporteer ze naar de InVision-map, te vinden in de ‘Apps’ map in Dropbox. Houdt in dit geval dezelfde naam aan zodat nieuwe versies elkaar overschrijven. Oudere versies kun je dan terugzien in de historie. Hieronder vertellen we meer over InVision.
Take-aways voor de oplevering van bronbestanden
- Breng aan het einde van een project alle final designs en assets bij elkaar:
- Eén Sketch-bestand voor alle pagina’s en sla het op in:
‘02_templates’ (zie afbeelding Dropbox), onder ‘01_source’. - Eén Sketch-bestand voor alle assets en stijlelementen en sla het op in:
‘03_style_components’ (zie afbeelding Dropbox), onder ‘01_source’.
- Eén Sketch-bestand voor alle pagina’s en sla het op in:
- Exporteer assets voor developers naar de map:
‘02_assets’, in ‘03_style_components’.
4. InVision
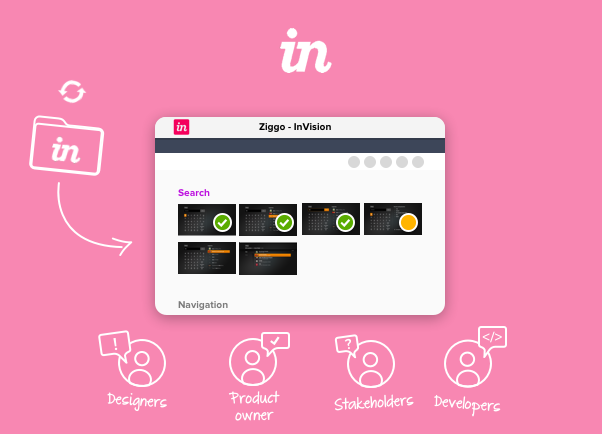
Invision is naast een prototyping tool een programma voor het presenteren, discussiëren en goedkeuren van het design. Met InVision houden stakeholders de designvoortgang in de gaten. Lees ook onze eerdere post over ‘best practices’ voor InVision.

Voor wie?
Visual designers, interaction designers, de product owner en stakeholders.
Take-aways voor communiceren op afstand
- Koppel je InVision-project met Dropbox. Hierdoor kun je designs vanuit Sketch exporteren naar een InVision-map in Dropbox en worden ze automatisch geüpload naar InVision.
- Houd de InVision-map overzichtelijk door dezelfde ‘epic mappen’ te gebruiken als in Dropbox.
- Groepeer je designs in InVision per epic met behulp van de secties.
- Geef stakeholders toegang tot de projectomgeving zodat ze overzicht krijgen van de deliverables en de voortgang.
- Licht het design toe en vraag feedback met behulp van comments. Je kunt gericht aangeven wie hier een bericht van krijgt. Zo kun je ook op afstand al veel overleggen en sneller knopen doorhakken.
- Upload nieuwe versies onder dezelfde naam. Oudere versies blijven zo toegankelijk.
- Geef elk design een status:
- In progress
- Needs review
- Done
Dit geeft een goed overzicht van de voortgang en wat er nog opgepakt moet worden.
- Archiveer ontwerpen als ze zijn goedgekeurd. Deze zijn niet meer relevant.
- Klap selecties in die volledig zijn goedgekeurd en plaats ze onderaan zodat de schermen niet in de weg zitten.
- Plaats de epics die een review nodig hebben bovenaan de pagina zodat iedereen er snel bij kan.
- Maak in ‘Assets’ een map aan voor het delen van presentaties. Stakeholders kunnen hier presentaties voorbereiden en terugzien.
Take-aways voor design reviews
- Presenteer je designs via InVision.
- Verwerk de belangrijke beslissingen met een comment.
- Verander na beslissingen direct de status van het ontwerp.
Take-aways voor prototyping
- Open een design en teken in de ‘Build’-mode de klikbare gebieden.
- Maak tijdens het testen of delen van prototypes gebruik van de ‘Share’-link. Dit opent een aparte InVision-omgeving zonder ruis.
- Deel de link van de eerste pagina van het prototype. Dit is het startpunt.
- Heb je meerdere prototypes? Maak dan een ‘startpagina’ met ingangen naar de prototypes.
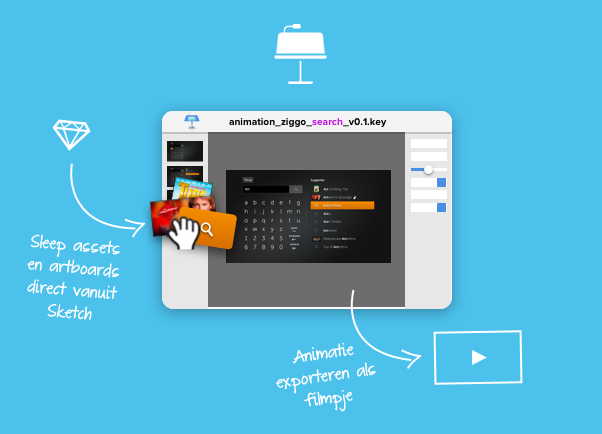
5. Keynote
Keynote is een tool voor het maken van presentaties, prototypes en animaties.

Voor wie?
Visual designers en interaction designers.
Take-aways voor het maken van presentaties
- Start elke presentatie met de backlog en geef per story de status aan:
- Design done
- Design in progress
- Problem to finish user story
Zo is het voor stakeholders overzichtelijk hoe de voortgang verloopt en zien ze waar de designers mee bezig zijn.
- Maak per review een presentatie aan en sla deze op in Dropbox onder:
‘05_presentations’ / ‘sprint_n’ / ‘week_n’ - Exporteer de definitieve presentatie in PDF voor een review naar InVision onder de map ‘Presentations’ in ‘Assets’.
- Presenteer het ontwerp per story, in volgorde van de backlog. Meerdere stories van een epic? Presenteer die dan achter elkaar.
- Exporteer de presentatie naar PDF en plaats deze onder ‘Meeting notes’ in Confluence.
Take-aways voor ‘quick prototyping’
- Kopieer en plak lagen, groepen, symbols en artboards van Sketch naar Keynote. Alles wat je kopieert wordt één op één overgezet met behoud van transparantie en resolutie.
- Alle elementen worden losse lagen. Die kun je los van elkaar animeren waardoor je vliegensvlug een animatie-prototype in elkaar hebt gezet.
- Helaas is er nog geen mogelijkheid om dit op InVision te plaatsen. Je zou de presentatie daarom kunnen exporteren als movie en hem dan in de centrale assets-map op InVision kunnen plaatsen.
- Als de animatie is goedgekeurd kun je de video naar Confluence slepen voor overdracht en oplevering.
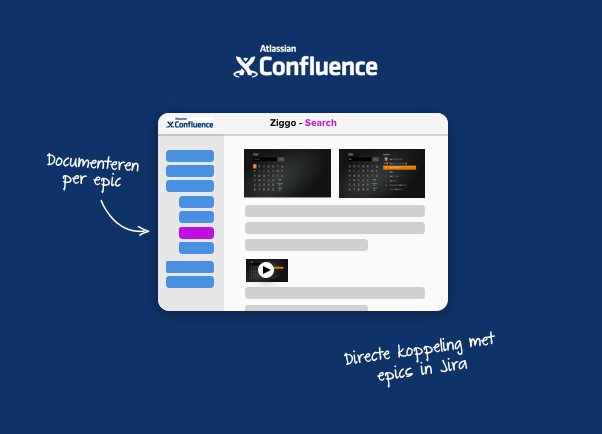
6. Confluence
Confluence is net als Jira een omgeving van Atlassian. We gebruiken het voor projectgegevens als design-documentatie, meeting notes, teamgegevens etc.

Voor wie?
Het hele team: developers, testers, de product owner, Scrum master, visual designers en interaction designers.
Take-aways voor documenteren
- Creëer een eigen omgeving voor meeting notes voor de design reviews. Geef elke pagina de naam:
<datum>_<type meeting>_<sprint>_<week> en bouw ze op met:- Aanwezig (tag de personen, dan krijgen ze een notificatie)
- Beslissingen
- Acties (tag de persoon die het moet gaan doen)
- Presentatie in PDF
- Creëer een eigen omgeving ‘design’, met daaronder een pagina per epic zoals we ook doen in Dropbox en InVision.
- Bouw deze pagina’s op met o.a.:
- Introductie
- Statussen
- Regels/Gedrag
- Assets
- User stories
Link hier de stories van de epic. Ze worden dan automatisch gelinkt met Jira en andersom. Hier is dan ook direct de status zichtbaar van een story. Door de consistente opbouw weet de developer makkelijk zijn weg te vinden.
- Ondersteun de documentatie met visual design. InVision heeft een feature geïntroduceerd waarmee je designs naar andere online tools kunt embedden. Zo staat altijd de laatste versie van het design in de documentatie, zonder dit handmatig te hoeven doen.
- Verdeel de pagina’s onder in ‘approved’ en ‘draft’ zodat voor het hele team duidelijk is welke documentatie klaar is en welke niet.
- Maak naast de epics een pagina aan voor de templates met bijbehorende assets, zoals we ook gedaan hebben in Sketch en Dropbox.
- Gebruik de Confluence-omgeving als einddocumentatie voor het project.
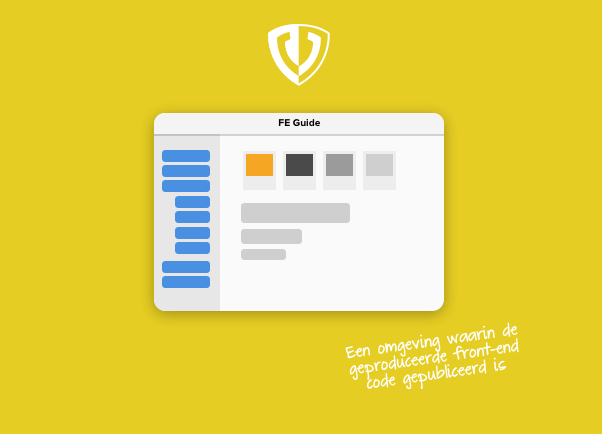
7. Front-end guide
Een Front-end guide is een website waarin de geproduceerde front-end code wordt gepubliceerd, zodat deze toegankelijk is voor alle stakeholders. Meer over het belang van een Front-end guide lees je in de post ‘Relevance of a solid Front-end guide’ van De Voorhoede.
Voor wie?
Het hele team: developers, testers, de product owner, Scrum master, visual designers en interaction designers.
Take-aways voor testen
- Werk nauw samen met developers en test de designs zo snel mogelijk in live html, in alle mogelijke browsers en op échte apparaten. Zo zie je snel of je ontwerpen overeind blijven en waar knelpunten ontstaan.
- Gebruik voor het testen op apparaten de tool Ghostlab. Deze geeft je de mogelijkheid om op meerdere apparaten tegelijkertijd dezelfde pagina te bekijken én in real-time te debuggen.
- Gebruik fysieke tools (device labs) wanneer je gaat testen met echte apparaten. Bij UNITiD hebben we een eigen device lab ontwikkeld en ook Ghostlab heeft er een. Door het vereenvoudigen van de presentatie en het opladen en roteren van meerdere apparaten tegelijk, wordt het testproces makkelijker.
Take-aways voor de Front-end guide
- Publiceer alle geproduceerde html en css in de Front-end guide. Hierin zie je alle individuele componenten, maar ook de samenstelling in ‘views’ of ‘templates’. Dit is erg handig voor designers, maar ook voor stakeholders. Zo kunnen zij eenvoudig de voortgang bekijken in hun eigen browser.
- Definieer in de Front-end guide een stijlgids waarin alle individuele stijlelementen te vinden zijn, zoals kleuren, iconen, tekststijlen en formulierelementen. Dit biedt iedereen van het Scrum-team een helder overzicht van de toegepaste stijl. Ook voor stakeholders is dit een handig referentiekader om intern (en soms extern) te communiceren wat de stijlregels zijn voor de nieuwe website.
- De Front-end guide is een levend document; steeds als er iets wordt aangevuld of veranderd aan de website wordt dit in de guide gereflecteerd. Zorg er daarom voor dat dit document altijd up-to-date is. Dit is essentieel voor projecten waarin marketeers, SEO-specialisten, copywriters, ontwerpers, front-end developers en back-end developers dagelijks samenwerken.
Continu verbeteren
Op dit moment zijn we blij met onze workflow, maar we blijven natuurlijk altijd zoeken naar betere oplossingen. Van elk Scrum-project leren we en ontdekken we nieuwe opties, features en tools. Ook is ieder project anders. Soms werken we vanuit componenten in plaats van epics, voor bijvoorbeeld een responsive website. Of we ontwerpen aparte apps voor verschillende devices en platformen: de beschreven aanpak wordt dan uitgebreider.
We zijn erg enthousiast over onze (vrij nieuwe) aanwinsten Sketch en InVision. Inmiddels worden ze standaard gebruikt binnen onze projecten en hebben de tools onze workflow een stuk efficiënter gemaakt. Ook komen er regelmatig updates met handige extra’s uit. Straks hoeven we bijvoorbeeld onze Sketch designs niet meer te exporteren naar InVision, maar kunnen we direct in het bronbestand aangeven welke artboards of assets geëxporteerd moeten worden. Door dit soort ontwikkelingen wordt de workflow steeds verder geoptimaliseerd: er zijn dan minder bestanden (en op minder locaties) en we hoeven minder te schakelen tussen programma’s. Zo houden we meer tijd over om echt te ontwerpen.
Wat is jouw favoriete Scrum design tool?
Staat jouw favoriete Scrum design tool er niet bij? Pak je een Scrum-project anders aan of heb je tips voor een betere workflow? Plaats hieronder je comment!









Posted: 11:30 on 13 January 2015:
13 January 2015 on 11:30:
Mooi stukje Myrthe en Jimmy. Jira, Confluence, Invision zijn ook de applicaties die wij gebruiken voor de scrum projecten. Door een Windows omgeving gebruiken we ipv Sketch, Xara Page & Layout designer, een eenvoudige en met name kost efficiëntere applicatie voor vector based designs in Windows i.p.v. Adobe producten. Invision is simpel in gebruik, waarbij je snel resultaten neerzet en de klant echt kan laten spelen met het design. Horen we goede reacties op. Leuke blog. Blijf ik in de gaten houden.
Posted: 10:40 on 19 February 2015:
19 February 2015 on 10:40:
Fijn overzicht! We hebben nu een digiboard hangen (dit model: http://www.smartboard.nl en dan de interactive versie) waarop we nu Jira gebruiken. We gaan per project een nieuwe tool proberen icm met dit bord en dan kiezen we achteraf de tool die het best bevallen is. Volgende keer naar aanleiding van dit overzicht Confluence proberen, ben erg benieuwd wat de voordelen en nadelen voor ons zijn in gebruik met de verschillende tools. Zal die http://vanamco.com/ghostlab/ ook voorleggen aan het team, wellicht zijn er voorstanders!