Soft keyboard – Pan & scan
It works like this:

-
When an input field is selected…
-
…the screen pans up, allowing the soft keyboard to be placed under the input field.
-
The input field is highlighted, and text can be entered in the input field using the soft keyboard.
-
When the keyboard is hidden, the screen returns to its original position and the entered text is displayed in the input field.
Use when
A few modes are used to organize the available space between the application and the soft keyboard. Pan & scan is the default mode for entering text using the soft keyboard, since it is the safest for existing applications. Use the pan & scan mode when your app has input fields that are located below the middle of the screen.
The Good
- Little alteration needed to screen layout (opposed to 'resize' mode)
- Both app and keyboard are visible: Context of input stays clear
The Bad
- Requires the screen to pan, which might be confusing to the user
- Content may not scroll appropriately. Headers will be pushed off-screen, and for something like a full-screen form, it won\'t be possible to (Stan Kurdziel)
Examples
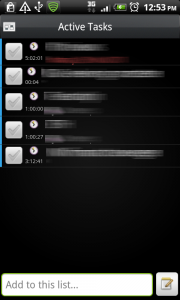
Astrid

1 In Astrid, an input field for adding new tasks is located at the bottom of the screen. When tapped...

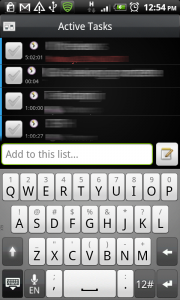
2 ... the input field slides up, making space for the soft keyboard. Here, the input field is treated as a seperate view, so the tasks screen stays in its original position.

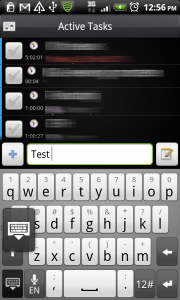
3 Text can be entered in the input field. The bottom left button can be used to hide the keyboard...

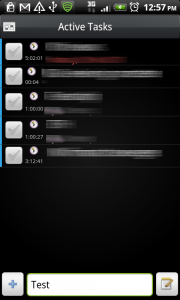
4 ...the keyboard is hidden, the input field returns to its original position, and the entered text is displayed in the field.
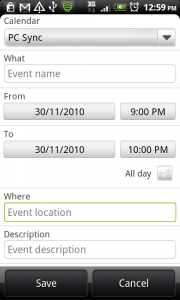
Calendar

1 The settings for a new calendar event include an input field for event location. When selected...

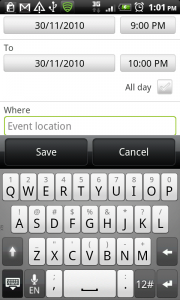
2 ... the whole screen pans up, allowing the soft keyboard to be placed under the input field. Again, text can be entered, and the bottom left button can be used to hide the keyboard, in which case...

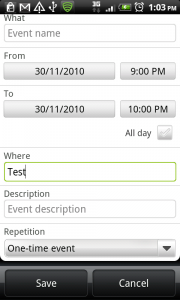
3 ... the screen returns to its original position, and the entered text is displayed in the input field.
4 Responses to Soft keyboard – Pan & scan
please forward the code of the above calendar example…..
i want the source code
hi,how did you move the “Save” and “Cancel” button upwards along with the SoftKeyboard ?
kindly prompt me on my mail if possible.
Have a nice day.
Thanks and Regards,
Mehul
oops! I forgot to leave my mail id:
joisarmehul@gmail.com
Thanks and Regards,
Mehul