Data drill down
It works like this:

-
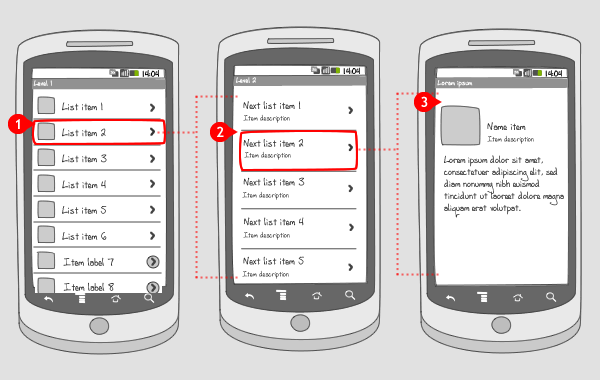
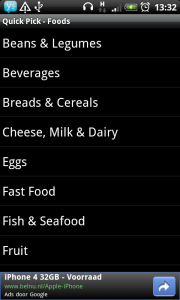
Information is organized in lists over multiple levels. Tapping on an item in the list…
-
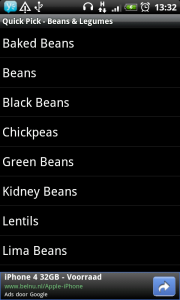
…opens the next level. Tapping again on an item in the list…
-
… opens, in this case, the final level.
Use when
Often information has to be broken up into lists over multiple levels. Clicking on an item makes the user move into a level of greater detail, so the deeper into the hierarchy, the more detailed the information. The user can also drill down through a series of folders to find a specific file. Items can be edited in the last level.
When information needs to be displayed on the same screen, consider using an expandable list.
Do not use the drill down list when information needs to be compared or viewed simultaneously. Also do not put too many levels in the drill down hierarchy.
The Good
- You can provide very detailed information on certain content
- Entire screen is available for displaying detailed information
- Details are only visible on request so the user can see details on request. (Hide details the user isn\'t directly interested in). (Jordi Betting)
The Bad
- Information can not be compared easily
- User might get lost in multiple levels of information (provide breadcrumbs)
Examples
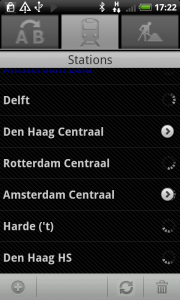
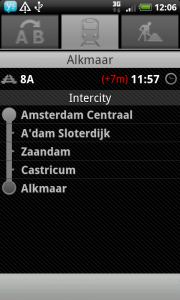
Treintijden light



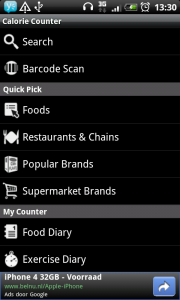
Calorie Counter



One Response to Data drill down
This would be useful with a code example.