Segmented control
It works like this:

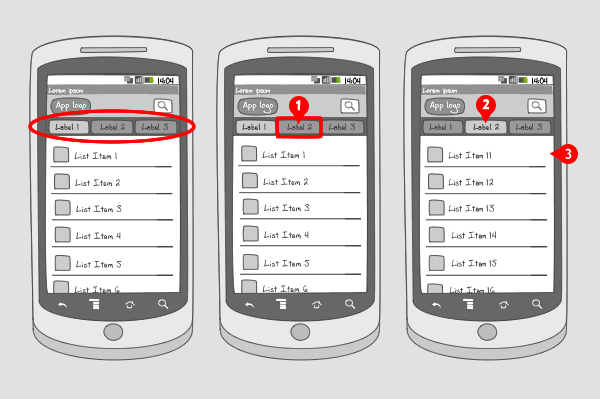
A segmented control is a horizontally aligned set of segments, containing 2-5 buttons, that act as filters on a set of data by selecting them.
-
When a user taps a button…
-
… the tapped button remains highlighted and…
-
… the data corresponding to the segment is displayed
Use when
Segmented controls can be used when you want to show or hide particular data without changing the current view. It works as a filter on a set of data.
If the control doesn't work on the same set of data, you could consider using a tab bar. When content covers a certain item, but has to be divided into different subjects, you should use module tabs.
The Good
- Handy way to handle vast amounts of data that is similar
The Bad
- Hard to compare 2 items from different segments (Zheng Xin)
- can\'t work well with more than 4 buttons (littlekok)
Examples
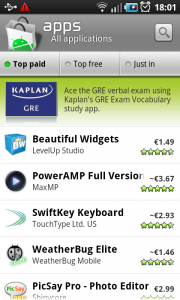
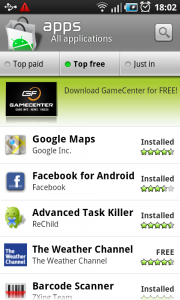
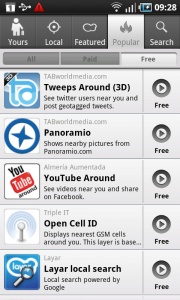
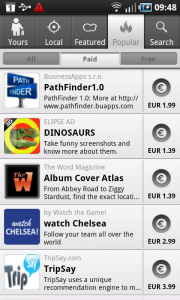
Android Market

1 In Android Market all applications are divided into 3 segments, Top Paid, Top Free, and Just in. Here the Top Paid segment is selected.

2 Tapping on the Top Free button, shows the apps that are listed in this segment.
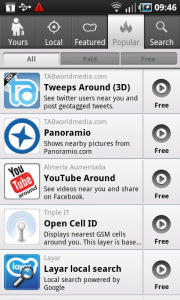
Layar

1 Layar shows 3 segments that have overlap. The button All covers all layers, including the buttons Free and Paid, that for themselves show the corresponding layers.

2 Tapping on the Free button, shows the same layers that were also shown under the All button, which is not recommended. It would have been a better solution to not put all the free layers at the top.

3 The Paid button shows different layers.
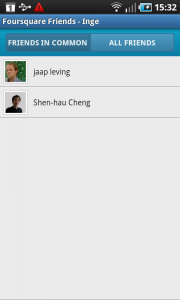
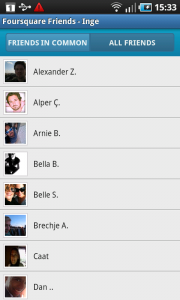
Foursquare

1 Foursquare shows the list of friends of a user's friend under a segmented control. Here only the friend in common are shown.

2 And by tapping the second button, all the friends are displayed.
3 Responses to Segmented control
Please give me a link to describe how to create a segmented controls looks like android market.
good ok, do u have the code for call layout from segmented control
Hello,
I need same thing can you just send me source code fotr above please.