We are addicts. Addicted to design software and productivity tools. Here is a list of our favourite tools at UNITiD Interaction Designers. Some are design tools and others are “how-to-handle-office-stuff” tools. Let’s go!
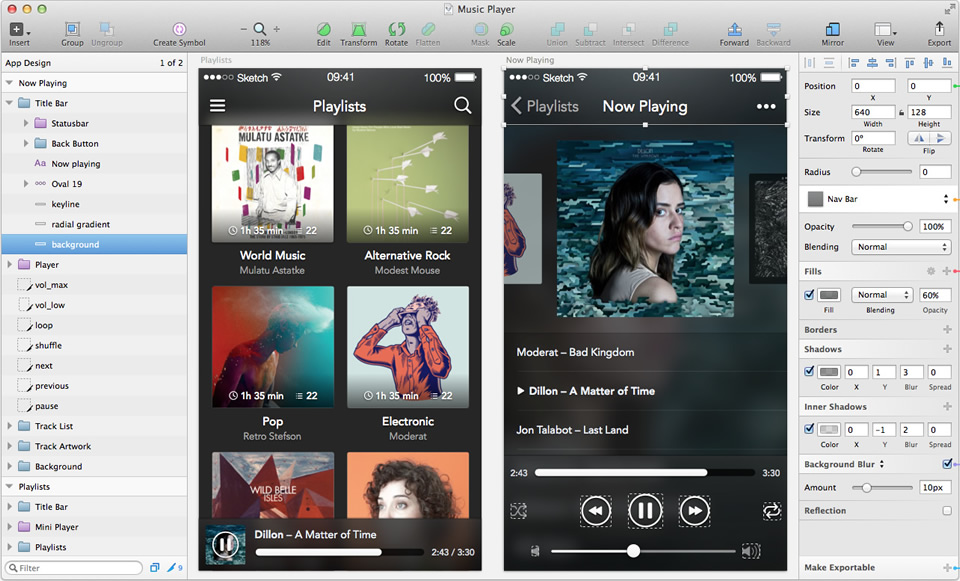
1. Sketch (Bohemian Coding)

What is it? Vector based design app. Think of a user friendly mix of Photoshop, Illustrator, Fireworks. Read more about it in this blogpost.
Who is it for? Interaction designers and visual designers
How often do we use it? On about half of the projects. Has to fit in the project’s / client’s workflow.
Price $79.99
Makes us happy because
- Infinite Canvas
- Artboards & Pages
- Vector based
Sometimes makes us sad because
- New releases bring (too many) new bugs
- Proper color management is lacking right now
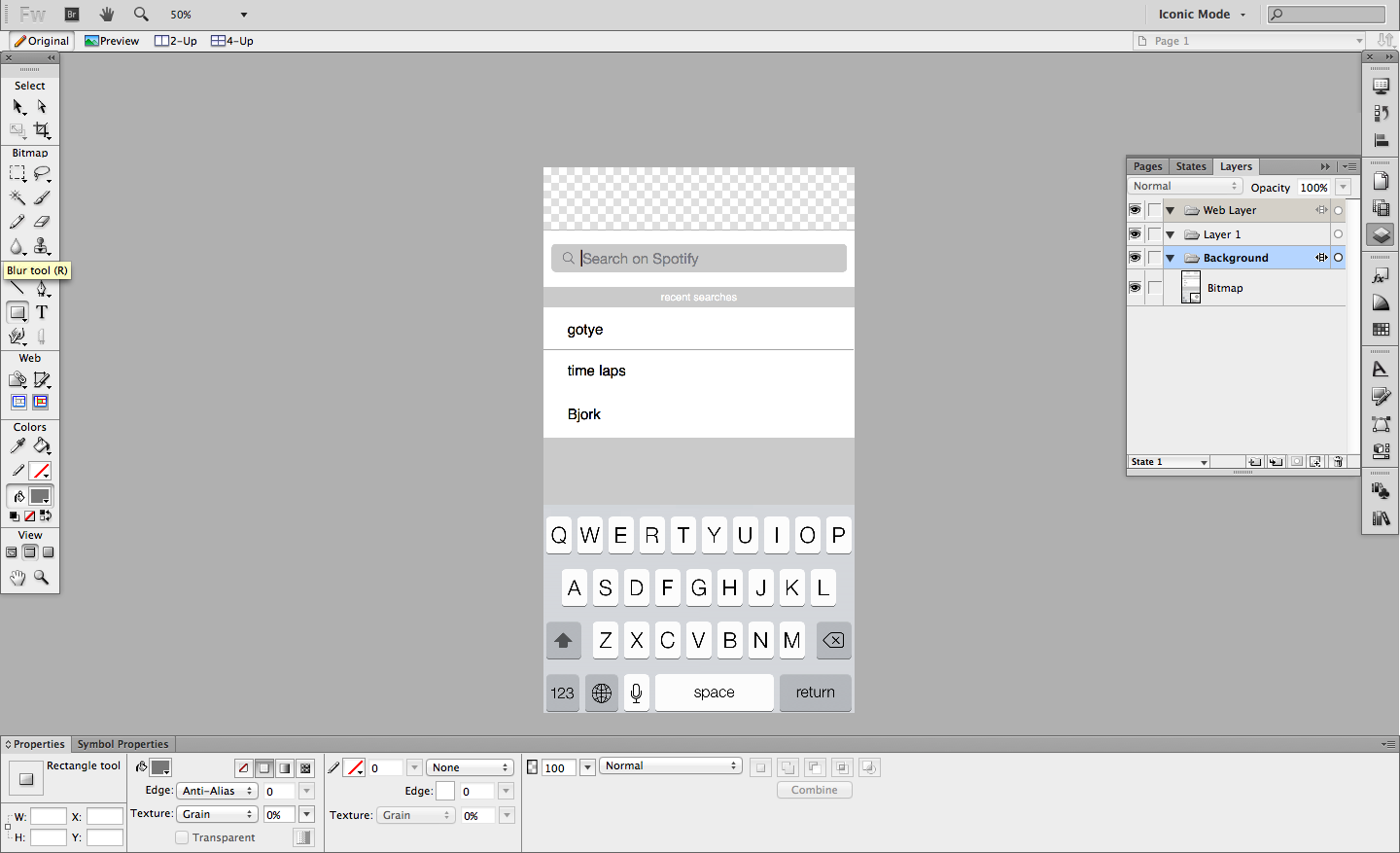
2. Fireworks (Adobe)

What is it? Wireframe app. Great for interaction design. Combined with the power of our prototype tool TAP, this has been and still is a valued workhorse.
Who is it for? Interaction designers
How often do we use it? On about half of the projects. Fits in nicely with the workflow of many clients, especially in combination with visual design in Photoshop.
Price €24.59 per month for just Fireworks (or €69.99 per month for entire Creative Cloud suite)
Makes us happy because
- Focus on screen design
- Prototyping with TAP works great
- Pages / masters/ layers and symbols
Sometimes makes us sad because
- Some of our people report frequent crashes
- Will no longer be developed beyond the current version
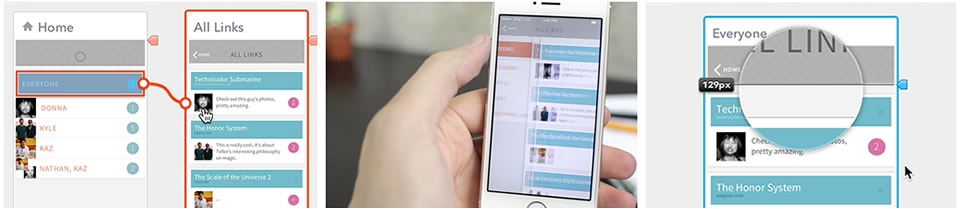
3. Flinto

What is it? A tool for creating interactive prototypes from PNG’s for iOS and Android.
Who is it for? Interaction designers and visual designers
How often do we use it? On almost every iOS or Android project. Whenever we are user-testing. Read more about our Nano User Testing methodology.
Price €20 per user per month
Makes us happy because
- Ease of use for prototyping
- Great transitions
Sometimes makes us sad because
- No feedback or discussion possibilities, focuses only on prototyping
4. InVision

What is it? InVision is a prototyping, collaboration and workflow tool for digital designers. It is useful for communicating your designs with your clients and allows for prototyping and comments. You can read our best practices for InVision.
Who is it for? Interaction designers and visual designers
How often do we use it? On about half of the projects. Replaces our previous standard, Basecamp, for project communication with clients.
Price starts from €0 per month to €100 per month for unlimited number of projects with 5 designers. Enterprise solution available beyond that.
Makes us happy because
- Great for collaboration with clients
- Nice ui
Sometimes makes us sad because
- You can only comment on screens. You can’t simply send a separate message to the client (for example about a meeting you had).
- You can not put a responsive design in one single project. Each screen size requires a separate project.
- User management between private, trial and team accounts is messy.
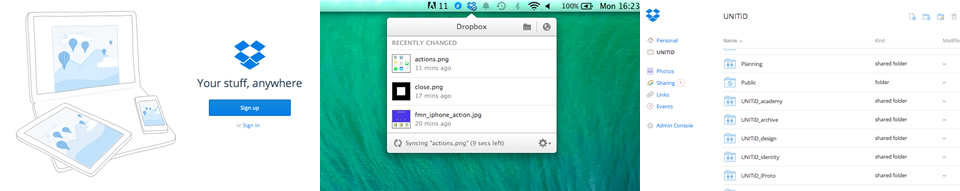
5. Dropbox

What is it? We don’t have to explain this, right? Dropbox is a cloud service that lets you bring your photos, docs, and videos anywhere and share them easily.
Who is it for? Everyone
How often do we use it? Always. All our files are in the cloud. We encourage our people to never work with local files.
Price $15 per user per month
Makes us happy because
- Great for collaboration within the office
- Doesn’t make us think about versioning
Sometimes makes us sad because
- Doesn’t work great with Keynote files
- Syncing takes a long time and doesn’t start with an index file
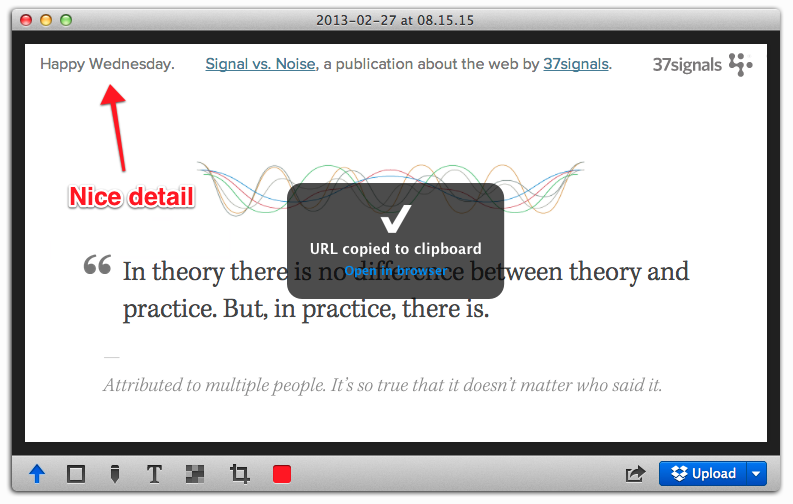
6. Glui

What is it? A tool to capture, review and share screenshots.
Who is it for? Everyone with an opinion
How often do we use it? 25% of our people every other week or so
Price $6.99
Makes us happy because
- Makes communicating review work super easy
Sometimes makes us sad because
- None really. It does a simple job very well
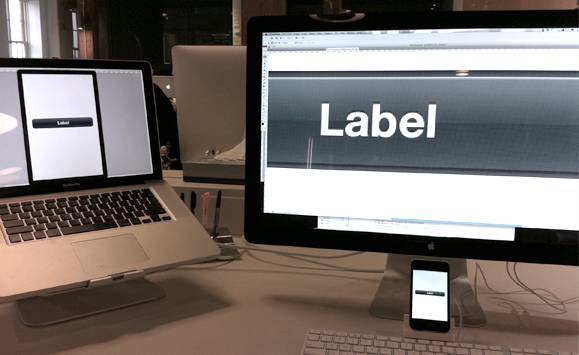
7. LiveView

What is it? An iOS and Mac OS tool for remote screen viewing. Work on your desktop (laptop) and see your design right away on the target device
Who is it for? Interaction and visual designers
How often do we use it? For every responsive project
Price Free!
Makes us happy because
- Ease of use
Sometimes makes us sad because
- iOS only, what about our Android users?
- Setting up the canvas can be a bit of a hassle.
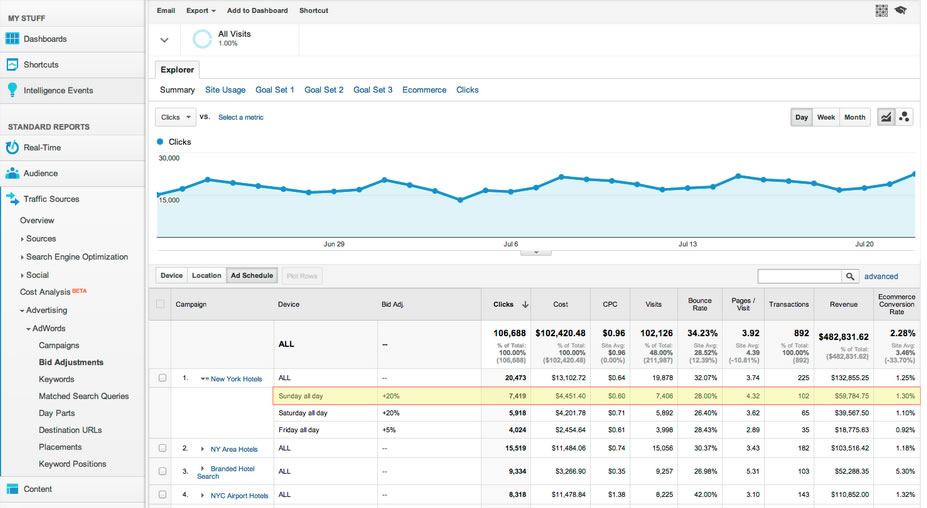
8. Google Analytics

What is it? Google analytics is the free starting point for website analytics. If you are running an e-commerce website or a web-ap, there are better tools out there, like Mixpanel or Kiss metrics. For our website Google Analytics does the trick, allowing us to run simple A/B tests and gives, through webmaster tools, insight into keyword use for SEO purposes.
Who is it for? Online marketeers
How often do we use it? Every week
Price Free
Makes us happy because
- Loads of data
- Loads of possibilities
- It’s free, so suitable for everybody
Sometimes makes us sad because
- Horrible ui
- No individual visitor data
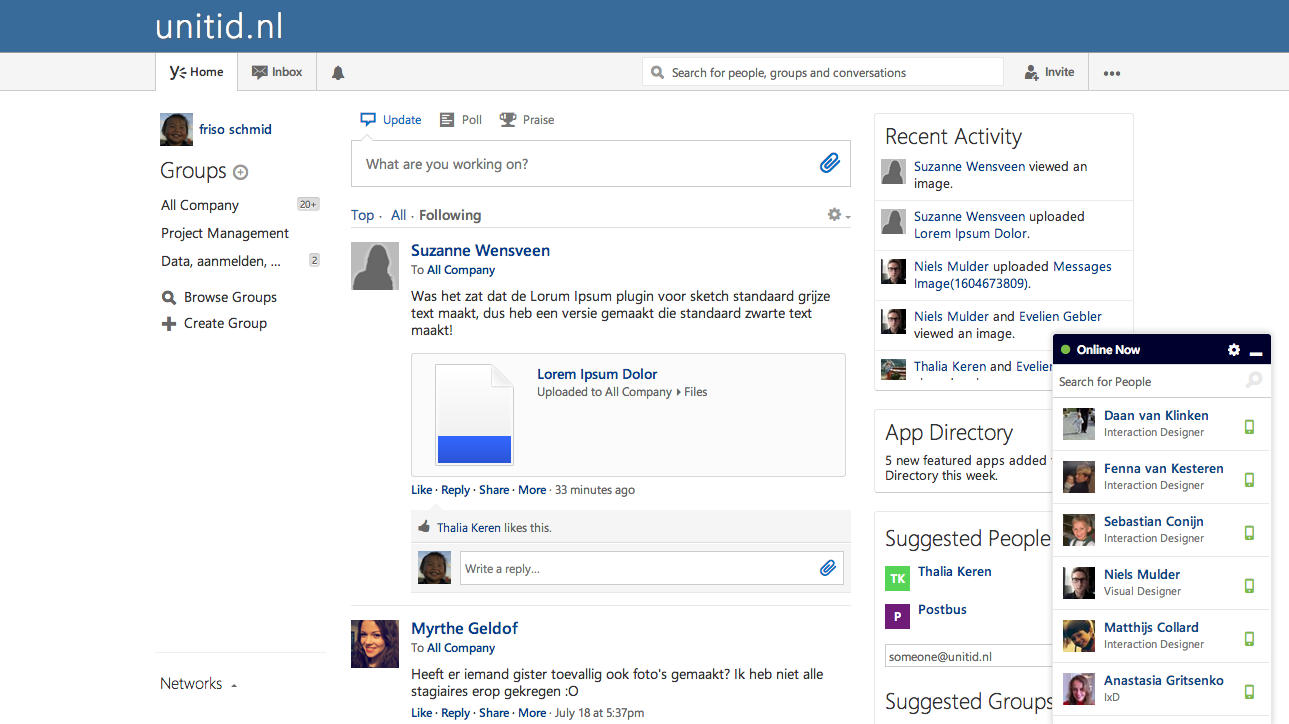
9. Yammer

What is it? Yammer is a private social network that helps us collaborate, reach out for feedback and share interesting stuff among our colleagues.
Who is it for? All our colleagues
How often do we use it? Every day, every hour!
Price $3 per user per month
Makes us happy because
- Share with your colleagues! Makes us happy
Sometimes makes us sad because
- Can’t edit posts. Why? WHY?
- Why would I want to see a two year old post on top by default?
- The app s***s (not good).
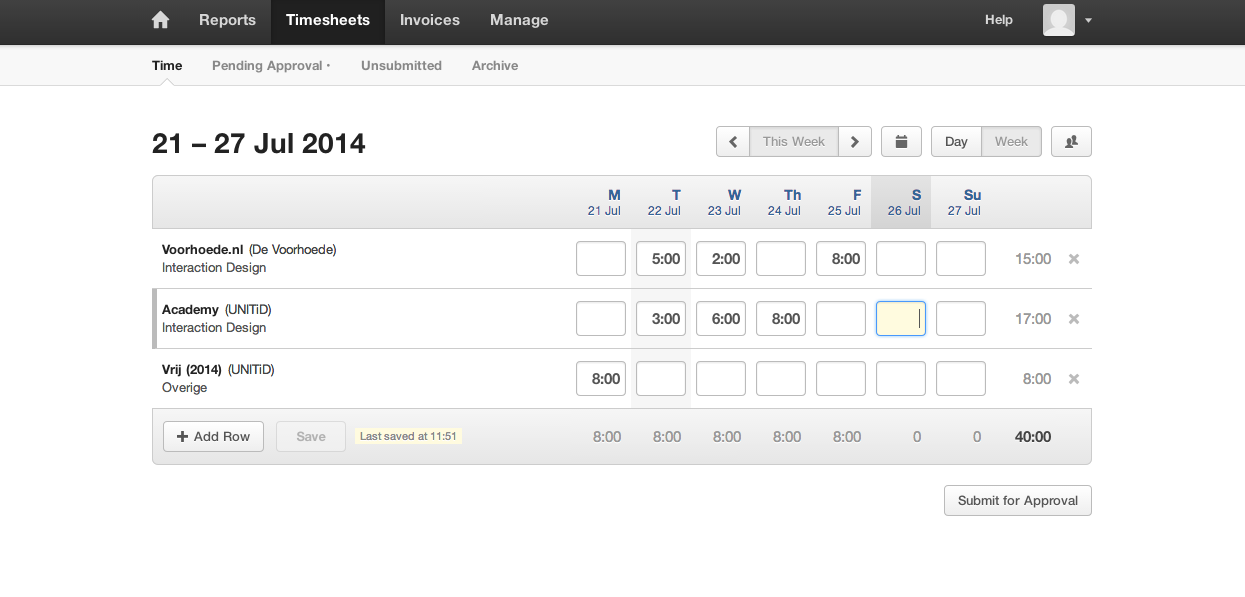
10. Harvest

What is it? Harvest is a hour tracking tool. Also offers the possibility for invoicing directly to your clients.
Who is it for? All our colleagues
How often do we use it? Every week
Price $10 per user per month
Makes us happy because
- Simple ui
- Has apps
Sometimes makes us sad because
- Administrative stuff, mweuh….
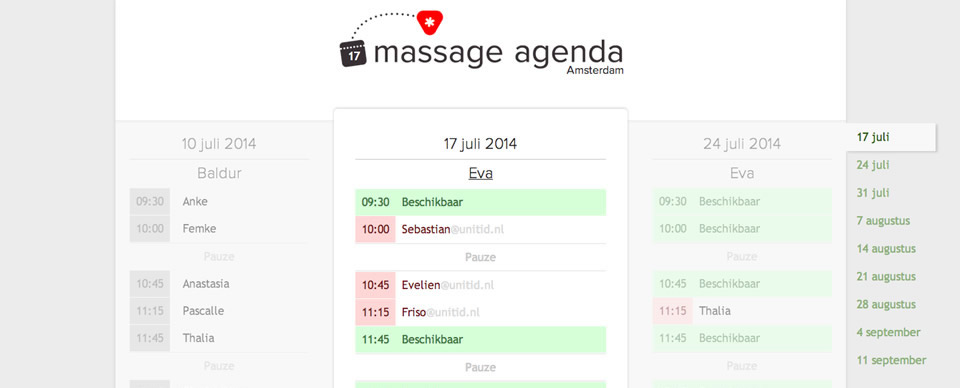
11. Massage calendar

What is it? There are times when we work hard and there are times when we relax-aaaaah… Every Thursday we get massages at our office. The Massage calendar is our custom calender tool so our people can pick the best time for their weekly massage. It helps us avoid any discussion and tension on whose turn it is.
Who is it for? Everyone who works at UNITiD office (clients included, so come work with us!)
How often do we use it? Every Thursday
Price Contact us for pricing 🙂
Makes us happy because
- Ease of use
- Simple & effective
Sometimes makes us sad because
- All spots are taken!
12. Honourable mentions:
Photoshop, Float, Google Drive, Google Docs, Google Adwords, Pages / Numbers / Keynote, Opensiteexplorer, Ubersuggest, TAP, Basecamp (37 signals), InDesign, Illustrator, Skala Preview, Evernote, Office, Spectacle, Hazel, Twitter, Cam Scanner Pro, Sonos, iA Writer, Alfred App, Moom, Hazel, Textexpander, BarTender, Caffeine, Glui, Teehan Lax Tools, Behavior Wizard, Controle Plane, Selfcontrol, Notability, Interviewy, AirServer, Launch Center Pro, Sketch Mirror, xScope, Axure…. and more!
Is your favourite tool missing in this list? Let us know in the comments and we will check it out!











Posted: 12:18 on 31 July 2014:
31 July 2014 on 12:18:
Thanks, great tips! I was missing a Project management tool? The most used online tool in our office is probably trello.com. We use it to keep track on all our project related todo’s and issue tracking. But you can even use it to manage office grocery lists 😉
Posted: 09:43 on 1 August 2014:
1 August 2014 on 09:43:
Hi Tim! For resource planning we use http://www.floatschedule.com/. Trello sure is a nice one to get all the tasks prioritized within a project.
Posted: 14:47 on 31 July 2014:
31 July 2014 on 14:47:
Not sure why you’d use flinto, since Invision does the same thing. Am i missing something?
Posted: 21:32 on 31 July 2014:
31 July 2014 on 21:32:
Sometimes I want to make a quick prototype (in the middle of a scrum project for example). Flinto is really powerful in that case, I can see all the screens at once and connect them together using their intuitive shortcuts (hold down alt to automatically make a clickable zone over my designed button). → It’s the fastest way to prototype that I know of.
For bigger projects we use the more powerful feedback and management functions of InVision.
Posted: 19:49 on 24 February 2015:
24 February 2015 on 19:49:
Late to the party: what about framerJS? 🙂
Posted: 21:03 on 24 February 2015:
24 February 2015 on 21:03:
We tend to use/experiment more with Framer Studio nowadays. Our nature is to be very rapid in prototyping so that’s why we use Flinto/InVision more often.
Of course, when talking about adding animations, defining transitions etc Frame Studio comes in. But in many cases Keynote is the tool to go for us.