Most of our work is interaction design and visual design for websites and apps. In some projects however, we get asked questions on online marketing and optimization like:
“I think we should have long text paragraphs for SEO purposes. What do you guys think?”
or
“Which is better for conversion in our webshop, the blue one or the green one?” (You can read our introduction to A/B testing here.)
“Personally, I like the blue ones better.”
We believe it is necessary for designers to have understanding of conversion optimization and search engine optimization. A couple of UNITiD colleagues weeded through tons of articles, books and courses on SEO steps, tricks and tips and are now sharing insights in designer friendly language, both inside and outside our company.
We want to start with this simple first blog post on “10 simple SEO steps for Beginners”.
1. Get your page titles right
Every page on your website will display a page title in Google results (currently it is a large blue text). If Google will find your meta tag Title text relevant for the search query, it will display it there. On some occasions Google will disapprove of your title and it will construct this title from other pieces of text on this page.

This meta tag title should tell the user and Google what is on this specific page. Defining text for the title is often neglected or, equally bad, multiple pages on a website get the same title. You can start with your 5 most visited pages if resources are limited.
Write plain language, short (less than 512 pixels in length) titles, if possible starting with the most important keyword.
Bad example: Page title = “Xarox – homepage”
Good example: Page title = “Gardening tools for consumers and professionals – Xarox”
Why? The bad example misses keywords about the product or services. Unless your brand is well known, do not start with the brand name like Xarox, but start with most important keyword. The word “Homepage” is too generic.
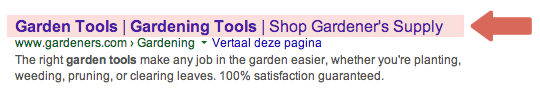
2. Get found and get clicked with Meta-description:
On the Google search results page a small snippet (highlighted) gives some information about the result.

Although Google decides what to display in this section, you can make a suggestion to Google by using the meta-description tag in your HTML. Clear description is important because once you get listed on the search engine results page (SERP), you want to convince the user that your result is better than the ones above and, most certainly, those below you. While Google claims of not using meta-description for ranking, a well written description will help explain the contents of a page to the reader.
3. Make use of your H1 tags
‘H1’ is a headline visible on the page and specified as <h1> in HTML. Difference between H1 and meta-title is that the H1 headline is visible on the page, but not on the Google results page, while a meta-title is visible only on the search results. The meta-title and H1 headline should be logically related, as meta-title is like a promise, which the headline and the rest of the page fulfil. In many cases it makes sense to have the same H1 as your page-title, which is just fine, though you are also missing out on an opportunity to diversify your SEO-keywords.
Bad example: H1 = “Introduction”
Good example: H1 = “Gardening tools for consumers and professionals”
Why? H1 can give confirmation to the user that he or she landed on the right page. “Introduction” may be the purpose of that section, but you (and the user) are better off with a one-line summary as a headline. It is believed that Google values H1 for ranking.
4. Getting links from trusted websites
Not quite as old as the Bible, hyperlinks are definitely as old as the Internet itself. Google’s existence is based on links and it is still an important factor it getting good ranking results. It works particularly well if the links come from highly trusted sources, such as Wikipedia.

“In Wikipedia we trust”
If your content is valuable for others, there is nothing wrong with contacting relevant influential blogs or websites hinting them about linking to your content. However, stay far away from link-trading or pay-for-links schemes, as Google will punish (called “penalize”) your website.
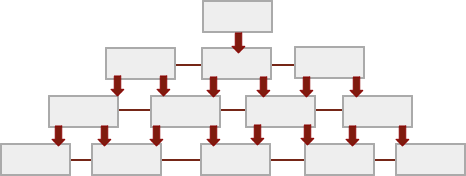
5. Interlinking pages on your own website.
Your website structure can grow into something of a content-tumor with information piling up in corners. Make sure a user can easily navigate to every valuable section of your website. Google can only travel through your website by following the links. Pages that have more incoming links are more important.

Design the information architecture and your navigation elements as the main navigation. Also, do not ignore the footer as it can be used to include many links there.
6. Use 301 redirects for linking you Domain aliases
301 is geek-talk for telling your server to redirect a request to a different page. This can be used to make yourdomain.com direct to www.yourdomain.com (notice the ‘www’-difference?). It doesn’t matter if you choose to use www.yourdomain.com or just yourdomain.com. The only really important thing is, that they will both work and that one redirects to the other. Now go on and try it for your own website in your browser and either save yourself from ongoing embarrassment or give yourself a pat on the back.
www.yourdomain.com (or your .xyz)
yourdomain.com
7. Include keywords in anchor texts for the hyperlinks
“Anchor” texts are the visible words that are used for a link itself, a.k.a. the clickable text part.
Bad example: click here to get to our portfolio
Good example: feel free to check out our design portfolio and some of our clients
Why? “Click here” contains no information for Google on what it will find when followed. Google gathers all the anchor texts and loves to understand what it is about.
8. Add ‘Alt’ tags for images
A picture is worth a thousand words. From a search engines perspective, this is plain wrong! Perhaps in ten years time it will be, but in 2014 Google still prefers words to any image. Tagging your website’s images gives you an opportunity to explain to Google what the images are about. Depending on the subject of the website, this may bring you visitors through Google image search!
9. Use Google Authorship – update
Google removed the author images from the search results. However, the results will still show the author’s name.
Ever noticed how you like looking at faces and clicking on images more than on long sections of text? You can have your picture on the search results and make people want to click on you. 
Google authorship takes a couple of steps and in the end it is up to Google if they will show your pretty picture name or not.
10. Polish your content
And if you have hours left, spend it on wonderful content. Great content makes the Internet go around. Figure out what your audience finds interesting, spend some time studying the subject and write about it!
Next time…
Did you like these simple SEO steps? Feel free to share it among your friends and colleagues. Future posts will be on Google Analytics, Website success and more. You can already read our introduction to A/B testing in this post.
Any topic suggestions? Let us know in the comment section. Follow us on Twitter or Facebook for updates.