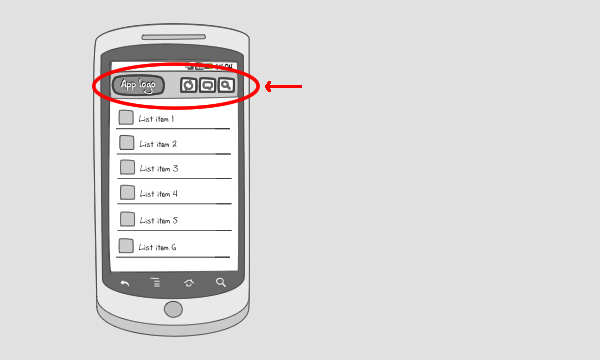
Action bar
It works like this:

The action bar:
-
is located at the top of the screen to support navigation and highlight important functionalities
-
replaces the title bar (which is often included into it)
-
is best used for actions across your app, like search, refresh and compose
-
can provide a quick link to app home by tapping the app logo
-
is preferably not contextual, but actions can differ from page to page
Use when
You want to bring key actions on screen, so they are in sight. You don't want to hide them under the menu-button. The action bar is best used for common actions like search, refresh and compose. When screen real estate is valuable, consider putting actions in the options menu.
The Good
- Easy access to key functionality
- Provides an anchor point in your app for users
- It gives branding, so users know where they have landed
- Nice site . :) (Mumaberma)
- Last one to utilize this is a roettn egg! (Snowy)
The Bad
- Takes up more screen real estate than providing options in a main menu
- Long reach across the screen in landscape mode (David)
- Without visual context users have a hard time telling if you logo is a link to the \'Home\' activity or just a logo. (Kirk)
Examples

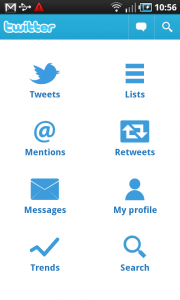
1 In the Twitter app, the Twitter logo is always in the action bar on the left. From every page it directs back to home, the page shown above. Two functions are placed here on the right: create tweet and search.

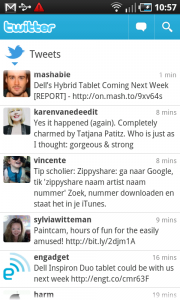
2 The action bar on the Tweets-page has an extra function: refresh.

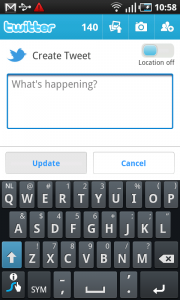
3 On the create tweet-page the actions as mentioned before can no longer be applied. Here the user can take different actions: upload an image, make a picture, and add user name.
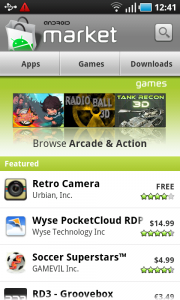
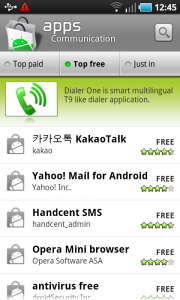
Market

1 The action bar in Android Market is always the same, except for the title of the directory the user finds himself in. On the left there is the logo, which leads the user back to the app home. And the user can search the market using the button on the right.

2 Logo on the left, search button on the right.
6 Responses to Action bar
Could you post sample code to demonstrate the patterns suggested here.
for the ActionBar try this: http://developer.android.com/resources/samples/ActionBarCompat/index.html
This project does the trick https://github.com/johannilsson/android-actionbar
Super informative article. Thanx.
I recommend to use the ActionBarSherlock it is really easy to use and understand with the samples.
http://actionbarsherlock.com/
document.body.style.webkitTransform = “rotate(-180deg)”;