Stepping
It works like this:

-
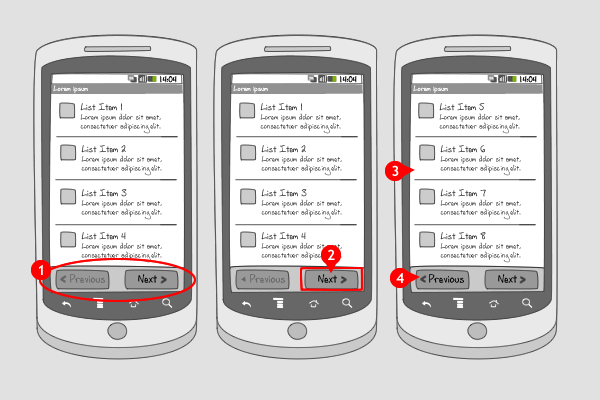
Stepping lets the user deal with data one page/item at the time. Each screen has a previous and a next button for stepping through the screens, with the exception of the first screen. In that screen the previous button doesn’t work.
-
When a user taps the next button…
-
… the next screen is loaded…
-
… and the previous button can now be tapped.
Use when
Stepping can be used when a user needs to go through screens in a linear way (e.g. multi page tutorials, different articles). It makes sure the user can keep its attention on every screen. Do not use stepping when the user has to find one item in a vast amount of screens. If this is the case, consider using paging or add a search option to help finding a particular item.The Good
- Guides the user through a set of data linearly, so every item gets attention
The Bad
- Navigating to a particular item or screen will take a lot of taps
- The user might lose focus when stepping through many subsequent screens
Examples
Engadget

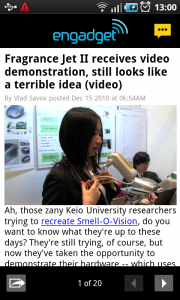
1 In Engadget, when the user has selected an article, he can move to other/older articles by using the buttons on the bottom right. Here the first article of 20 is opened, so the user cannot move back. When he taps on the button to step forward...

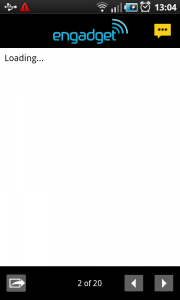
2 ... the next article first is loaded...

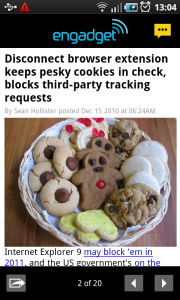
3 ... and displayed when done loading.
Google goggles tutorial

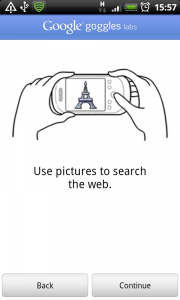
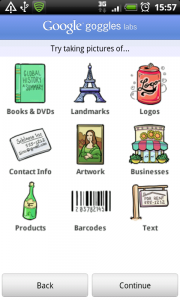
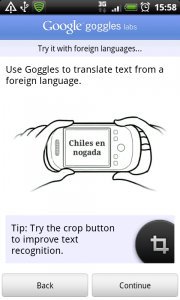
1 The google goggles tutorial walks you through the steps of searching with pictures.

2 The tutorial uses a linear storyboard like layout.

3 Users can navigate through the tutorial with a back and continue button.
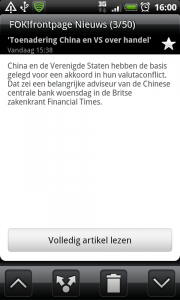
HTC Sense - RSS reader

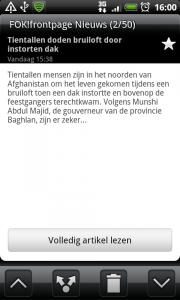
1 HTC's RSS reader provides stepping when a particular feed is viewed...

2 The user can navigate to the next and previous article with the arrow buttons.