Are you up to date on today’s digital design tools? Back in the day there were a handful of apps and you knew them all. Now we even have surveys about this topic to get an understanding of what is going on. For a big design team like ours it is important to use the same toolset and find a way to make it fit into our design process. At UNITiD we have a lot of discussions about this topic. Also, new team members post questions on Slack like “What tool do you use for …?”.
For design work it is pretty clear: Sketch beat all competition. But when we discuss prototyping and animation tools, it’s a complete different story. There is no application that does it all. In the past few months a flood of new tools and upgrades from the established players came to market. Principle launched in August and one week later Flinto for Mac was released. Another few weeks later Atomic was there. In the meantime InVision rocked with many new features and unmatched content marketing.
With new toolsets constantly being released it can be tricky to find the right tool for the job. Therefore we decided to write a post about the prototyping tools we use in our company and why. Looking at the recent releases, this list might be out of date in a few months, but there are also some tools on this list that we have been using for years.
The tools we use
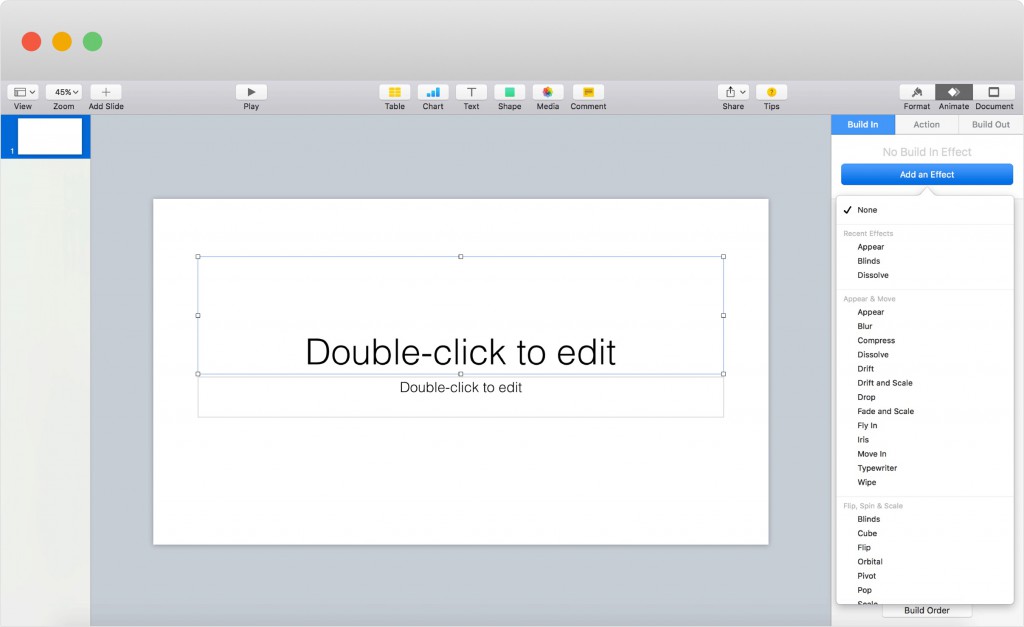
Keynote
This application was not made for prototyping and it certainly doesn’t offer all qualities we look for in a prototyping tool. Nevertheless, Keynote is one of our favorite prototyping tools. We like it because we can use it throughout the whole design process. Using animations and transitions, the products come to life and can be communicated to clients and developers.

What is it? Presentation application from Apple.
Who is it for? Interaction designers and visual designers.
How often do we use it? Very often, as we all know how it works. It also fits nicely into our workflow. It is very easy to use.
What do we use it for?
- Explaining user flows and discuss them with clients and the team
- Visualize animations and transitions
- Use the remote features to control the interface from a second device (great for prototyping touch screen UI’s in public areas)
- Communicate our designs to the development team
- To check for ourselves and see what works and what doesn’t
Price € 19,99
Makes us happy because
- You can easily put together a flow to explain how things will work
- You can use it to rapidly create a low-fi prototype (with basic transitions)
- It is easy to learn, no coding skills required
- You can use and test it on all iOS devices with Keynote
- It offers copy-paste from Sketch
Sometimes makes us sad because
- You can only create a linear prototype
- Not really useful to create an advanced prototype
- Not a “team” tool, best for individual work
- It can be time consuming if you need to update designs
What we would like to add
- Offer integration with other tools like Sketch, go further than just drag & drop
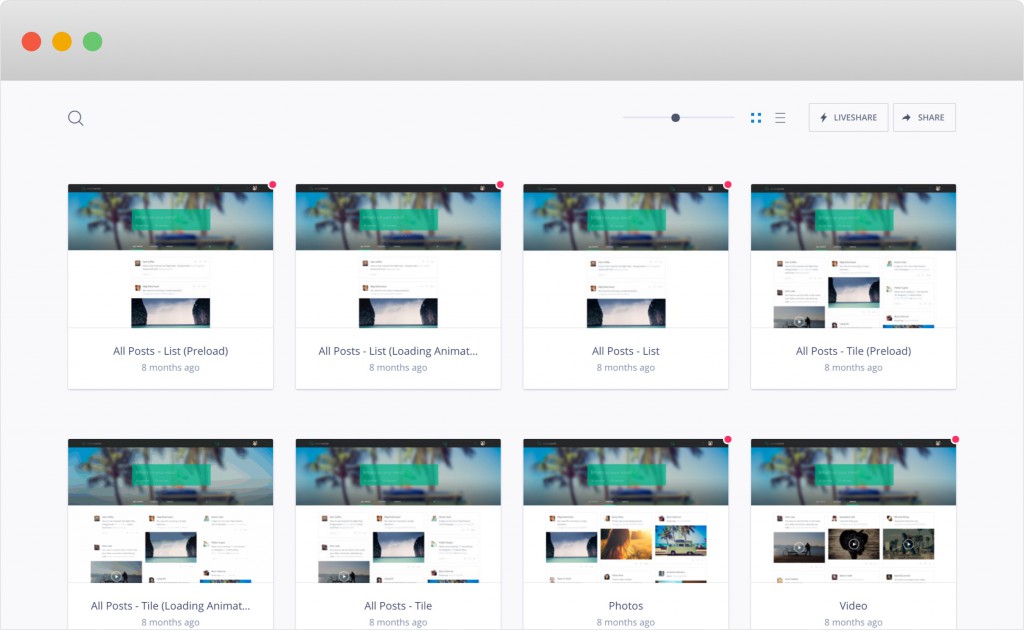
InVision
Second on our list is InVision. We use it frequently because it offers a lot of functionalities we look for in a prototyping tool. Think of commenting, sharing, transitions, etc.

What is it? An online prototyping, collaboration and workflow platform.
Who is it for? Interaction designers and visual designers.
How often do we use it? On about half of the projects as it has to fit in the project’s / client’s workflow. We like to use InVision throughout the whole design process, because it makes it easy to test our wireframes and/or visual designs.
What do we use it for?
- Explaining user flows and discuss them with clients and the team
- User testing
- Communicate our designs to the development team
- To check for ourselves and see what works and what doesn’t
- Keep track of design status (in progress/approved etc)
Price Starts at $ 0,- per month up to $100,- per month for unlimited number of projects with 5 designers. Enterprise solutions are also available.
Makes us happy because
- It is easy and super fast to create a clickable prototype
- It is a team application, it offers good review and commenting possibilities for designs
- It is easy to learn, no coding skills required
- It works well with several other tools we use, like Dropbox, Sketch, Photoshop and Slack
- It offers a great overview of all screens you’ve uploaded
- It offers a nice preview mode as a device is placed around the screens
- You can enable and disable “hotspot hinting”
- It’s a well known tool, so clients don’t mind using it
Sometimes makes us sad because
- It only offers page transitions, it’s not possible to animate layers within a screen
- It’s not possible to create responsive prototypes
- Exports are automatically refreshed (which is nice), however things get messy when you rename your exports
- There is not much logic to add to your prototypes (if this, then show screen X, else show Y)
What we would like to add
- Make it possible to animate assets on a screen rather than just single pages
- Make it possible to create responsive prototypes
- Make it possible to create custom transitions
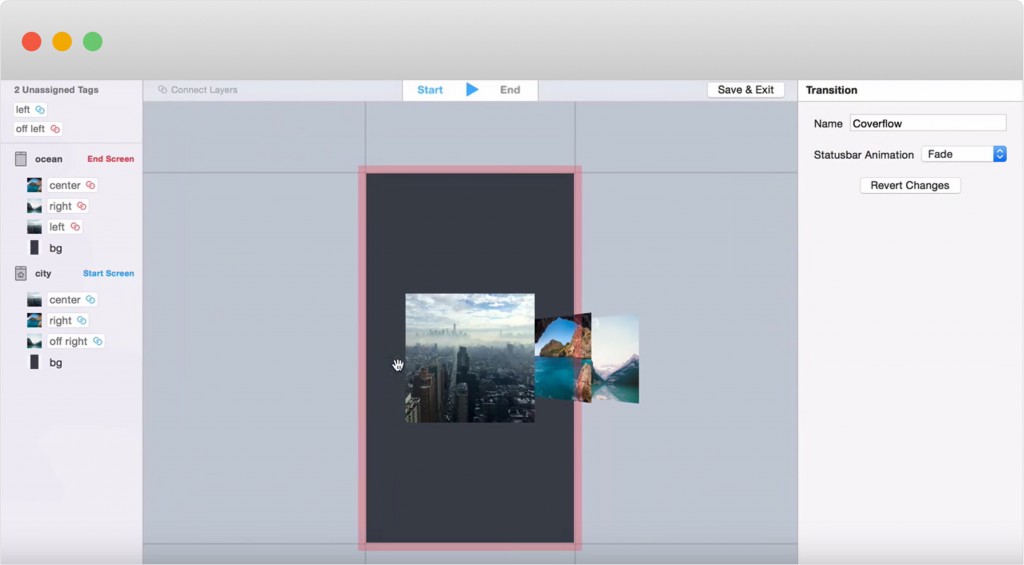
Flinto for Mac
Flinto recently released Flinto for Mac. Our prototyping hero David tested it and is a big fan. He finds it the most complete, nicest looking and easiest to learn prototyping tool he’s used so far.

What is it? A mobile prototyping application to design iOS apps.
Who is it for? Interaction designers and visual designers.
How often do we use it? As Flinto for Mac was just recently released we haven’t used it that much in our projects yet. From the looks of it and the way it works, Flinto for Mac offers lots of functionalities we look for in a prototyping tool.
What do we use it for?
- Explaining user flows and discuss them with clients and the team
- User testing
- Communicate our designs to the development team
- To check for ourselves and see what works and what doesn’t
- Create animations
Price €99,99 (offers 14 day free trial)
Makes us happy because
- It is easy to learn and there is no code needed
- You end up with very realistic results (as if you were using a real app)
- Offers a nice preview mode on your device, but also offers a live preview in an iOS simulator on your Mac
- Flinto offers GIF and MOV files which will allow you to create awesome animations
- Easy import from Sketch
- Works very fast and intuitive
Sometimes makes us sad because
- It is not possible to create vector animations
- It is not possible to have in-artboard animations, you need to create different screens with different states
- If you have a lot of screens you can get a bit lost
What we would like to add
- Make it possible to create vector animations
- Start focussing on web as well, not just mobile
These were the tools we use frequently. As you can see Keynote and InVision are still at the top of our list as they have a small learning curve. Flinto for Mac we found is also great to use, it offers a lot of functionalities we look for when creating a prototype and the end result can be very realistic.
Tools we use less often
There are also some applications we like to use, but aren’t used that often. This has to do with the functionalities the application offers, the learning curve it has and whether or not it fits in our workflow. Nevertheless, they are still good tools to use for different purposes.
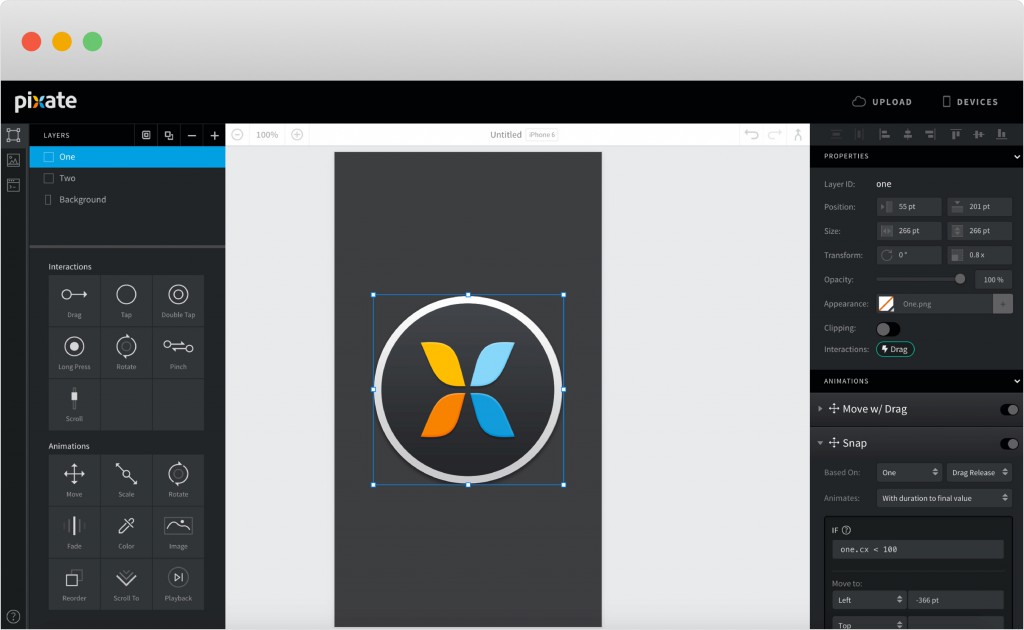
Pixate
Pixate is a native app in which you can create advanced prototypes. However, because of its high learning curve we don’t use it that often.

What is it? A prototyping tool in which you can create prototypes for mobile.
Who is it for? Interaction designers and visual designers.
Price Free
Makes us happy because
- Once you get the hang of it you can create pretty advanced prototypes
- It offers a lot of functionalities
- It offers good animations
Sometimes makes us sad because
- It has a high learning curve
- It is very time consuming, you need to click a lot to get things working
- There is no overview of all screens
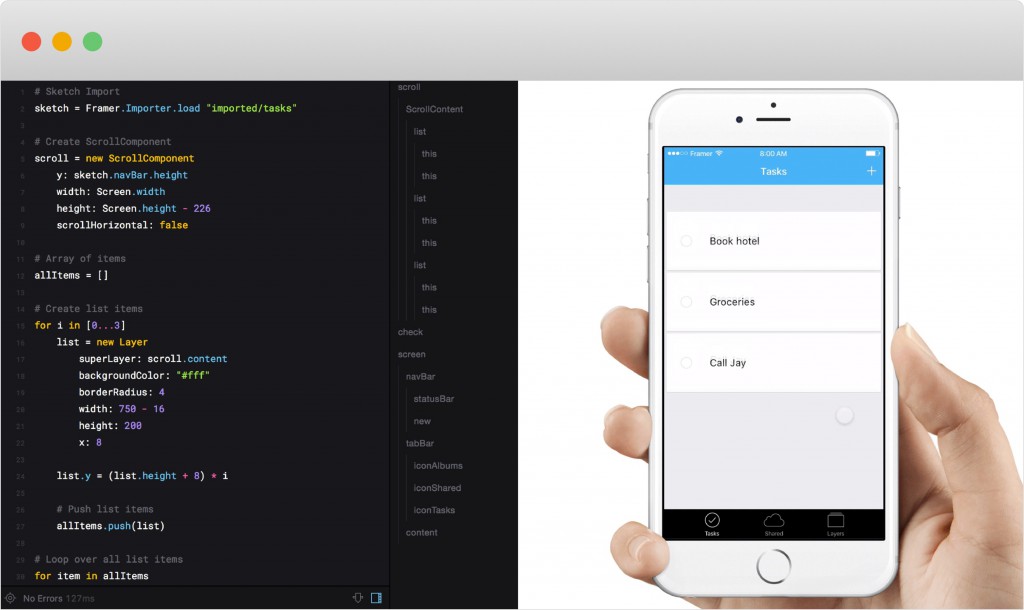
Framer
Framer offers a lot of possibilities. However, we don’t use this application that often. It’s a very time consuming tool and you need to know how to write JavaScript to get things done.

What is it? A code based, application in which you can create animations and prototypes.
Who is it for? Interaction designers and visual designers that are familiar with JavaScript.
Price €94,- (offers a trial with 8 active hours of use)
Makes us happy because
- You can create a high fidelity prototype (as long as you are familiar with JavaScript)
- It offers API integration
- There is a big community where you can find lots of info
Sometimes makes us sad because
- It is code based
- If you’re not familiar with JavaScript it has a high learning curve
- It is time consuming, we wouldn’t use it to “quickly” create a prototype
- Creating screen to screen animations is harder than creating in-page transitions (normally it’s the other way around)
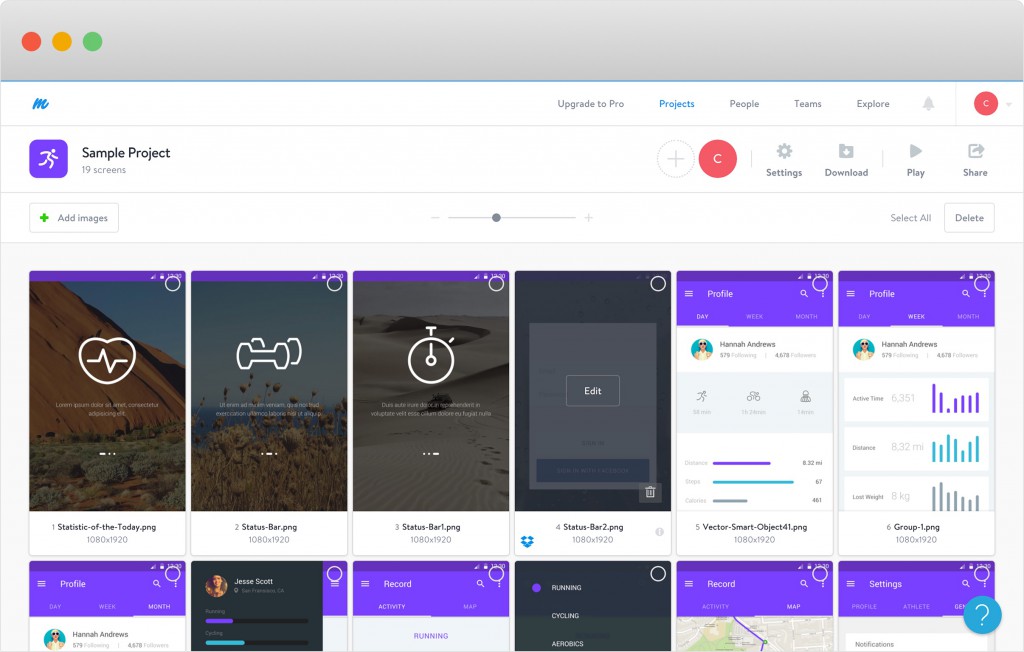
Marvel
We don’t use Marvel a lot, we like to have a little bit more freedom when creating animations/transitions. However, if you like to create basic prototypes and you have no need for customizable transitions, Marvel is great for you!

What is it? An online tool to create prototypes for mobile and web.
Who is it for? Interaction designers and visual designers.
Price Starts at $0,- per month up to $55,- per month for a team of 5 users. Enterprise options are also available.
Makes us happy because
- It’s free for unlimited projects (upgrades do offer more functionalities)
- It lets you use fixed headers and footers in your screens
- It lets you use lay-overs
Sometimes makes us sad because
- There are no customizable animations and there’s not a wide range of default transitions either
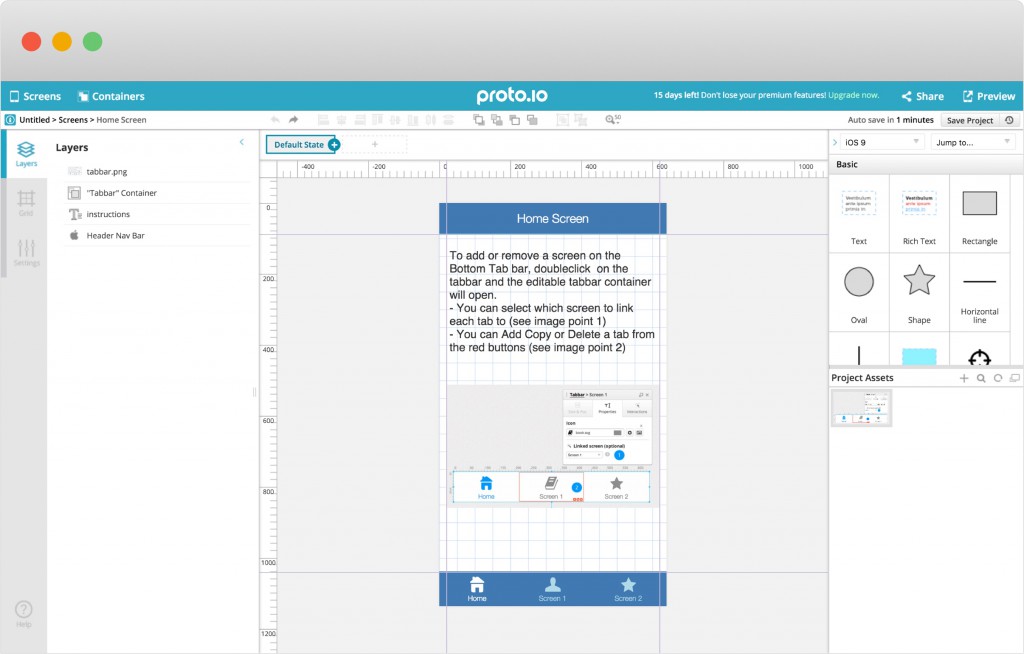
Proto.io
With Proto.io you can create advanced prototypes, however because it lags the basic functionalities we like to use (think of copy pasting from other tools, getting an overview) it is not used that often.

What is it? A prototyping tool in which you can create prototypes for mobile.
Who is it for? Interaction designers and visual designers.
Price Starts at $24,- per month for 1 user, up to $160,- per month. Enterprise options are also available.
Makes us happy because
- It’s like Axure but than for mobile
- You can create advanced prototypes
Sometimes makes us sad because
- It is built for designing in the browser, not that easy to use existing designs
- You get quite some delay during designing
Atomic
Atomic was released a few months ago. Because we are still trying it out this application isn’t part of our workflow yet. However we do like to mention this new tool.

What is it? An online design and prototyping application.
Who is it for? Interaction designers and visual designers.
Price Starts at $15,- per month, up to $35,- per month. Team plans are coming.
Makes us happy because
- It offers design and prototyping functionalities in one application
- You aren’t bound to use the design feature, you can also import designs you made in another application
- You don’t need any code to create your prototype
- You can scroll back through your history to explain all your design choices
Sometimes makes us sad because
- It is not possible to create in-page transitions
- The commenting functionality could be expanded a bit, now you can only comment per screen
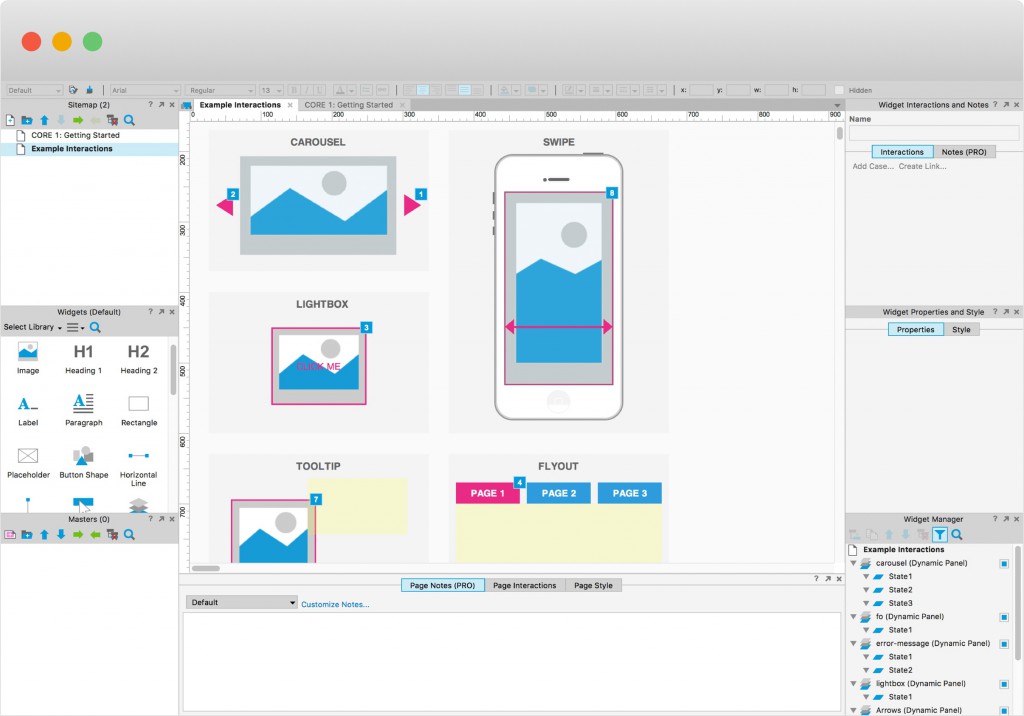
Axure
Axure is clearly focused on interaction designers. Even though some of us still find it one of the most complete prototyping tools, nowadays there are much more tools out there that work for both interaction designers and visual designers. Similar tools we used this year have a smaller learning curve, work a lot faster and can be used on several moments in a project, also in later stages.

What is it? A wireframing & prototyping application.
Who is it for? Mostly interaction designers.
Price Starts at $289,- per license.
Makes us happy because
- It’s possible to create wireframes and prototypes in one application
- You can make things as advanced as you like
- It is nice to use if you want to create an advanced and realistic prototype for testing
Sometimes makes us sad because
- It has a high learning curve (lots of options)
- You need to click a lot in order to create something, therefore quite time consuming
- It offers no easy design functionalities, will look like a wireframe most of the time (importing visual designs from another application does work)
Things we’d like to see…
As new applications are released quite frequently, we also want to mention which ones we are looking forward to!
InVision’s Motion. Adding animations to this super fast application would fix a huge gap. We already love InVision, so adding animations would be a huge plus. Motion will probably be released in early 2016.
Adobe project comet. We can probably say that this is Adobe’s answer to Sketch, looking at the interface we get to see in the previews. Designing and prototyping in the same application would make things a lot easier, as we wouldn’t need to export our designs. Project Comet will probably be released early 2016.
Prototyping for TV UI’s
A tool that is still missing, is one for prototyping remote controlled TV interfaces. We haven’t found any that are focussed on this platform. To be able to test our TV design, we have built our own solution, codenamed Protoid. With this tool you can create prototypes specifically for TV interfaces that you can interact with via a remote control. If you are interested in this tool, feel free to contact us!
What’s next?
So how about you? What’s your opinion on the tools we’ve used, are your favourites part of this list? Obviously there’s a lot more out there we haven’t mentioned yet, like Principle for Mac, Indigo studio, iRise, Origami. Let us know your experience with them! What functionalities do you look for when creating a prototype? We’d love to hear about your favourite applications and check them out!
Want to learn more about the tools?
- Smashing Magazine on Prototyping in Keynote
- Learn InVision
- Learn Flinto for Mac
- Learn Framer
- Learn Marvel
- Learn Pixate
- Learn Proto.io
- Learn Atomic
- Learn Axure
- A comparison of 5 apps you can find here