Hoe ervaren mensen die slecht zien hun omgeving? En op welke manier gebruiken ze digitale producten? We nodigden Visio uit tijdens onze maandelijkse team-middag om hier meer over te vertellen. Ontzettend leerzaam, want we kwamen erachter hoe we met slechtzienden rekening kunnen houden in ons ontwerpproces. In deze post delen we de belangrijkste learnings!

Over Visio
Visio is het expertisecentrum voor slechtziende en blinde mensen. Ze bieden informatie en advies over dit onderwerp, maar ook verschillende vormen van onderzoek, begeleiding, revalidatie, onderwijs en wonen. Binnen Visio lopen verschillende onderzoeksprojecten waarbij veel wordt samengewerkt met wetenschappers en collega-instellingen. We nodigden Timon van Hasselt (Adviseur Ondersteunende Technologie) en Jos Jong (Software-ontwikkelaar) uit om bij ons op kantoor een lecture én workshop te geven.

De toegankelijkheid van UNITiD.nl
We kwamen er snel achter dat we op het gebied van toegankelijkheid ook onze eigen website nog kunnen verbeteren. Zo is het – vanwege het kleurgebruik – voor slechtzienden lastig te zien in welk onderdeel van de website ze zich bevinden. We leerden dan ook dat één van de problemen die slechtziende en kleurenblinde mensen ervaren is dat ze snel het overzicht verliezen. Hierdoor weten ze niet precies waar ze zijn binnen een website of app.

Een andere blik op digitale producten
Als oefening kregen we een bril op waarmee we konden ervaren wat iemand ziet die slechtziend is. We ervaarden een wazig, gevlekt of een zeer beperkt zicht. Vervolgens konden we amper geloven dat iemand met zo’n slecht zicht een app kon gebruiken!

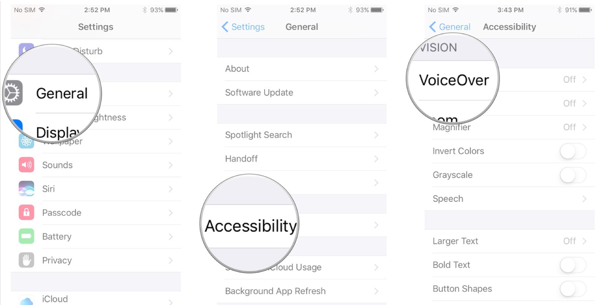
Waar wij dachten dat de opkomst van smartphones met touchscreens – zonder fysieke knoppen – het telefoongebruik voor blinden en slechtzienden onmogelijk zou maken, legde Timon uit dat deze ontwikkeling juist zorgt voor een betere toegankelijkheid voor slechtziende mensen. Dit is voornamelijk te danken aan goede voice over-functies, met name iOS. Met behulp van voiceovers kunnen deze gebruikers exact horen wat er op het scherm staat en hier eenvoudig in navigeren. Vervolgens probeerden we – met de bril op – onze iPhone en een app te bedienen met de VoiceOver aan. Dit vergde wat geduld en een luisterend oor, maar met een heel wazig zicht is het wél mogelijk. Probeer het zelf maar eens uit!
Ontwerpen voor toegankelijkheid
Voordat we begonnen aan de workshop gaven de heren van Visio de volgende tips voor het ontwerpen van digitale producten die geschikt zijn voor slechtziende mensen. Download de poster, zodat je de tips ook kunt ophangen.
Aan de slag!
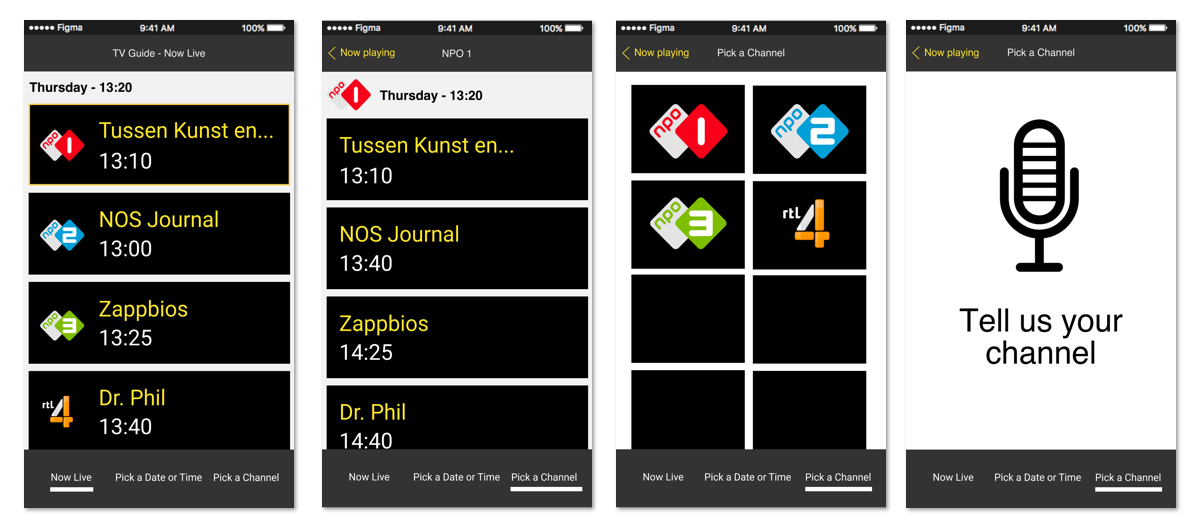
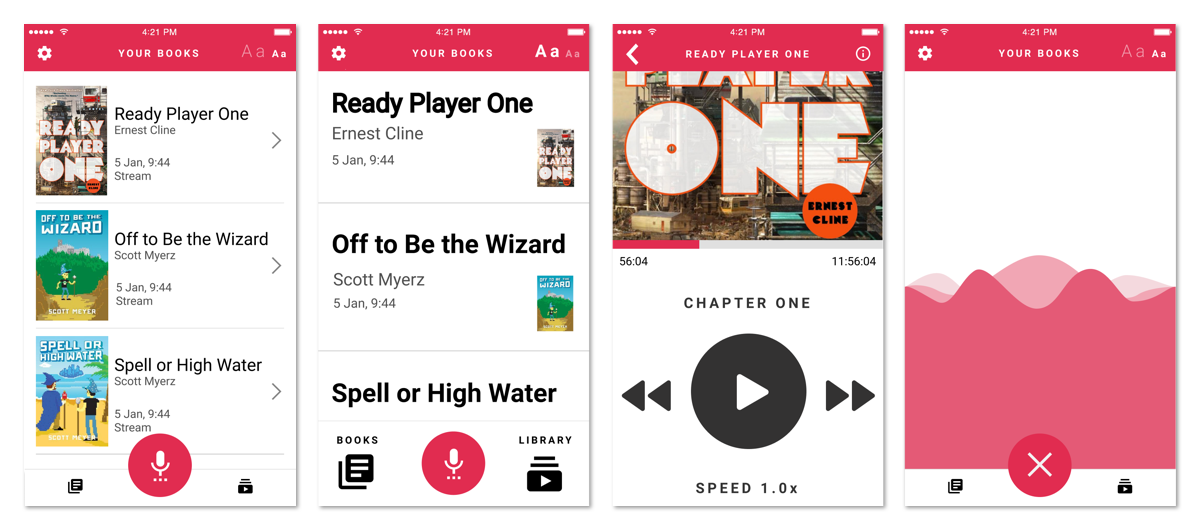
Om met de nieuwe kennis aan de slag te gaan een specifieke opdracht: herontwerp een TV Gids-app óf een luisterboek-app voor slechtzienden. In kleine groepjes werkten we met behulp van de tool Figma in korte tijd concepten uit. Een aantal teams gooiden het bestaande ontwerp helemaal om en richtten zich volledig op een ontwerp specifiek voor slechtzienden. Andere teams keken juist hoe het bestaande ontwerp toegankelijker gemaakt kon worden voor slechtzienden. Hieronder twee concepten van deze opdracht:


Ontzettend interessant om de uitkomsten en verschillende uitgangspunten van alle groepen te zien. Hieronder lees je de belangrijkste learnings voor het ontwerpen voor gebruikers met verminderd zicht.
Onze learnings
- Start met de toptaken
- Focus op overzicht, ook wanneer je de interface niet kunt zien
- De volgorde van functionaliteiten zijn belangrijker dan de positie ervan
- Houd het aantal functionaliteiten beperkt én cluster waar mogelijk
- Leg de nadruk op functionaliteit, niet op grafisch design
- Een toegankelijke app betekent niet automatisch een lelijke app
- Test het ontwerp met de VoiceOver-functionaliteit op je telefoon

Toegankelijkheid toepassen in de praktijk
De middag was voor veel collega’s een eye-opener, want naast mensen met een constante visuele beperking zijn er ook veel mensen die in bepaalde situaties minder goed zien. Denk aan mensen die even zonder bril iets willen bekijken of verblind worden door de zon die op hun beeldscherm schijnt. Visio maakte ons bewust van het feit dat onder onze gebruikers óók gebruikers zijn met verminderd zicht.
Met dit stukje bewustzijn zullen we voortaan tijdens het ontwerpen ‘een andere bril opzetten’ waarmee we een beetje door de ogen van de slechtziende gebruiker kunnen kijken: hoe duidelijk zijn de buttons, typografie, kleuren en functionaliteiten dan nog? En is de app nog steeds te navigeren wanneer een voice over-functie is ingeschakeld?
Ons goede voornemen voor het komende jaar is dan ook om ons verder te verdiepen in toegankelijkheid en in al onze ontwerpen beter rekening te houden met onze slechtziende gebruikers. Wordt vervolgd!