Contact

Animations have existed for a long time. But because of the increasingly better browsers and mobile processors, it gets more and more important to spend some time on animations in your interfaces. They can enrich interaction and clarify interfaces. But what are micro-animations anyway? And what should we think of when we want to use them?
Micro-animations are small, preferably functional animations that support the user by giving visual feedback and displaying changes more clearly. With micro-animations, it’s possible to explain a lot without using a word.
By using micro-animations the user gets support in understanding the hierarchy so elements are placed in context. This creates focus. The user gets a sense of direct manipulation because it sees something happen directly.
Especially with small screens and flat design, it’s an art to show all the necessary information. Because of this we sometimes hide elements. For instance, to clarify how to navigate, micro-animations can be the solution.
Take a hamburger-menu. If it expands without animation, it’s a lot less clear where it comes from. An animation supplies context, making sure the user doesn’t get lost.


If you take the hamburger menu-icon and make it change shape simultaneously to opening the menu, you immediately show what the action would be if the user clicks it again.

You could take it even further. With a “comment” button, for example, that morphs into a form. Context is supplied by the retraction and expansion of the element.

You could show progress with animation as well and help answer questions like: “Did I click it?” or “Is my upload running?”. With a static progress bar, you can show progress too. But an animated version can reward a user more, by emphasizing the progress. This is especially pleasing in forms.
Creating focus is one of the more important reasons to use micro-animations. Something that moves, attracts attention. So you can ask for attention by animating a certain element. This can be really useful during an onboarding-moment. Emphasize the button you want the user to click to start an action on the page.
But be careful, by using too many animations you will only flatten the hierarchy. It will tone down the message you are trying to communicate.
As Sophie Paxton puts it really well in her post Your UI isn’t a Disney movie:
“You wouldn’t make every sentence of a document into a heading. The same principle applies to animation. Consider every animated element in your UI to be the equivalent of a heading in a written document. It should be used to signal the importance of an element.”
By thinking ahead and predicting what your user will do, you can improve your UI. A menu item that is only relevant in a certain context, can subtly notify the user with its presence at the moment he will probably want to use it.
Or when a user closes a section, you can use animation to clarify where this section can be retrieved.
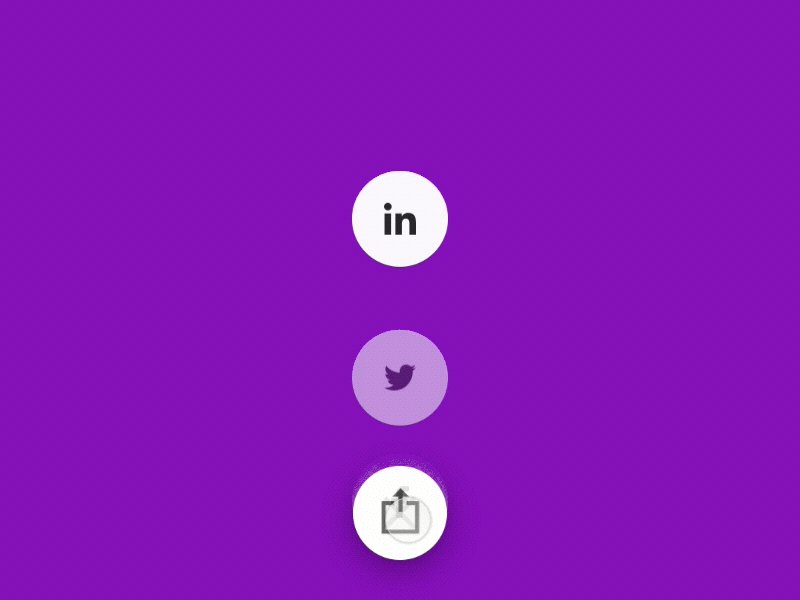
Take a share-option. Before you think of sharing an article, you might not think about whether you’ll share it on Twitter, Facebook or LinkedIn. But once you click or hover the “Share” button this becomes important.

In forms, you can also help the user to go forward by using animations. If the user clicks an option, the form can scroll to the next question. Or if clicking this options means the user has to fill in more, or fewer questions. An animation can clarify this by expanding and collapsing the questions that are relevant.
By using animations you can increase the sense of direct manipulation. When the effect of an action is directly visible, you know you can influence it. Think about swiping or dragging elements of an interface for instance. But also pulsating buttons and other animated hover states.
Touch devices don’t have hover states. But it’s still useful to use animations on touch devices. You can give feedback on actions that have been completed.
Think about a finger covering a button when you tap it. It might be useful for your design to give feedback on the touch-moment.
To reward a user you can use small animations as well. For example, by showing a small animation when a user completes a form. Don’t go crazy creating a cartoon, but use a small micro-animation like the example below:

Animation can be a way to reinforce your brand experience. Your design gets more character by implementing micro-animations.
A beautiful example of this is the Google logo. They use their dots for the speech recognition tool. By using those 4 dots to communicate different statuses: waiting, listening, processing and answering.

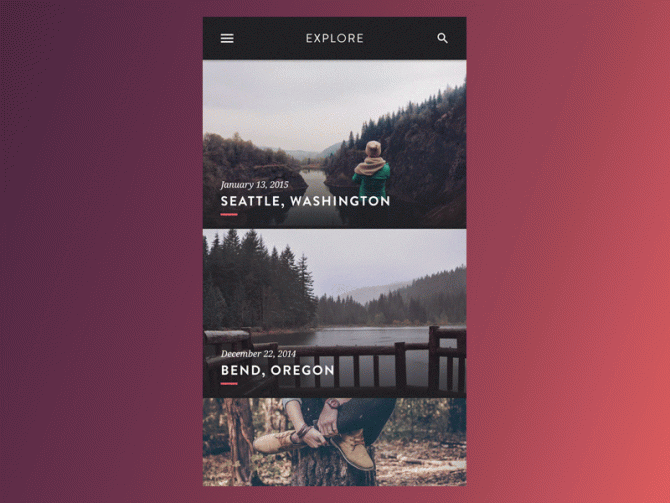
In the animation above by Nikki Clark, you see the transition from a list view to a detail view enhanced by micro-animations. It’s clear you zoom into an item from the list. Hierarchy is clarified by the timing of the animation. By showing the close icon at the last moment, it stands out and attracts the user’s eye.

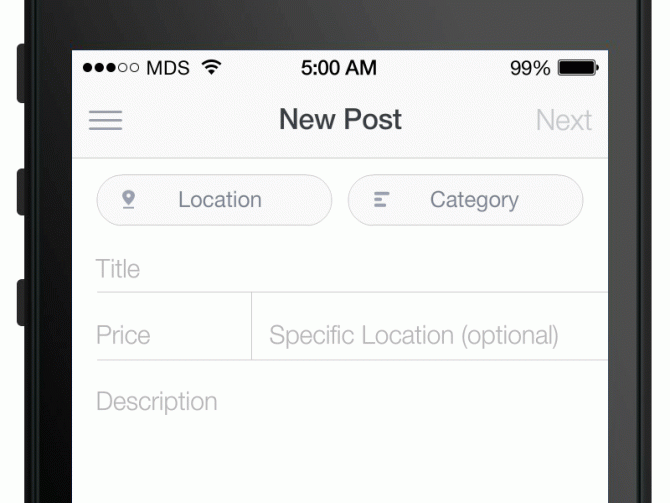
We like to keep forms as short as possible. This way we won’t scare the user away by presenting them with unnecessary information. We would even prefer to skip form field titles to get a form that’s as clean as possible. But when a placeholder disappears when a user inserts its own text, it might get confusing what to insert in that field.
The example above by Matt D. Smith shows a really nice solution: float labels. The titles move and scale from their original position in the placeholder area to a smaller version above the field. This way it’s clear where this text came from and what it relates to. While you keep a clean and clear form at first sight.
At the end of this post, you’ll find links to more inspiration.
Animations enhance and enrich your interface. With the improving mobile processors and browsers, it becomes more and more important to really think about animations in your design.
When using micro-animations in your interface you can make it more intuitive. Because of that, you enhance your interface. Use the animations to give feedback, to create focus and hierarchy, but also to enhance your brand experience and to give your design more character.
Hopefully this article sparks your interest to apply this topic in your next project.