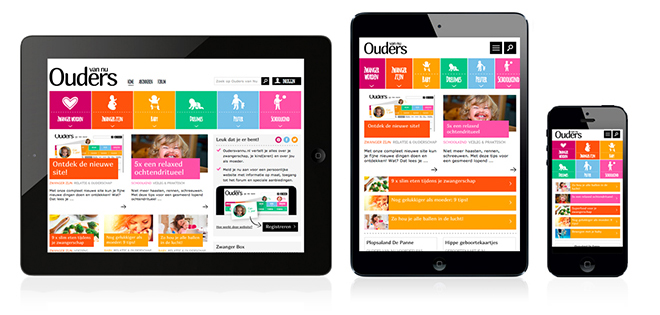
Ouders van Nu bestaat al jaren als maandelijks magazine voor jonge ouders. Vorige zomer kwam men naar UNITiD met de vraag hun website, die meer weg had van een blog, flink aan te pakken. Het moest een responsive website worden met informatie op maat, toegang tot het forum en speciale aanbiedingen.
Van moodboard naar multimedia
De art-director van Ouders van Nu had al een moodboard gemaakt met hierin een fel kleurenpalet, knip-en-plak elementen, handschrift en broderie textuur. Speels, vrolijk en met een knipoog naar handwerk. Aan ons de taak dit te vertalen naar een responsive website. De bedoeling was om eerst de website te laten restylen en de daaruit voortkomende huisstijl weer toe te passen op het magazine. De basis hielden we daarom wit -als papier- en we kozen voor platte vormelementen die er op zowel web als papier goed uit zien. 
Responsive ontwerpen
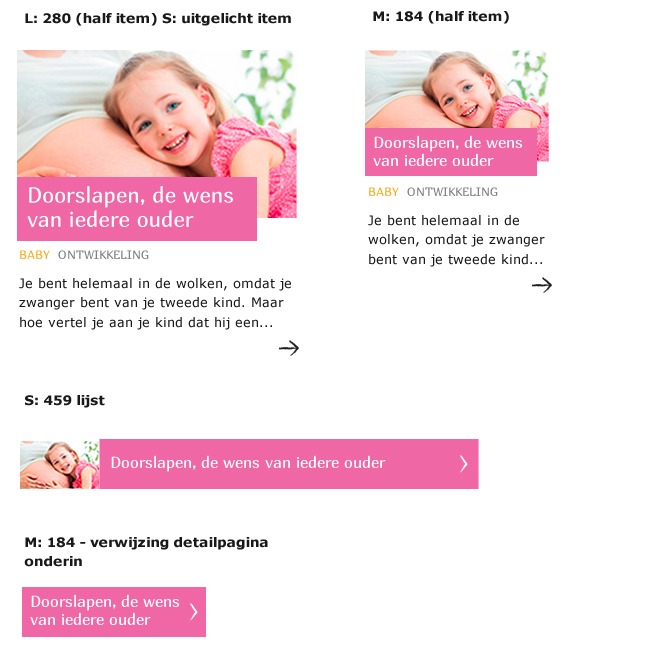
Het grid van de website heeft vier breakpoints waarbinnen de website fluid is. Omdat hun verwachting was dat de website veel via iPad zou worden bezocht hielden we als grootste breedte 960 pixels aan. Ook hielden we rekening met een vaste advertentieplek van 336 pixels in de rechterkolom. Met deze gegevens creëerden we een aantal verschillende responsive templates. Deze templates zijn met componenten ingevuld. Hetzelfde artikel component komt bijvoorbeeld voor op de homepage of onderaan een pagina als lijst element. Daarnaast kan zo’n artikel component op formaat L een groot item zijn en op XS weer een lijstitem. De afmetingen veranderen maar het artikel blijft hetzelfde. 
Speels uiterlijk voor informatieve artikelen
De artikelen op de website worden met grote snelheid aangemaakt en het is voor de redactie niet altijd makkelijk om aan mooi, divers beeldmateriaal te komen. Het knip-en-plak idee uit het moodboard en het feit dat fotografie ondergeschikt is vormen het uiterlijk van de artikelen. Het tekstvlak valt over het beeld en kan per formaat wat langer of korter zijn. Door deze flexibiliteit ziet een artikel er in elk formaat goed uit maar blijft het aantal font groottes beperkt. Op het gebied van fonts stond vast dat ‘Marmelade’ gebruikt zou worden. Hiermee was het nieuwe logo ontworpen. Als tegenhanger hebben we ‘Amatic’ toegevoegd, een speels font dat handgeschreven kapitalen bevat en geschikt is voor web.
Persoonlijke tijdlijn
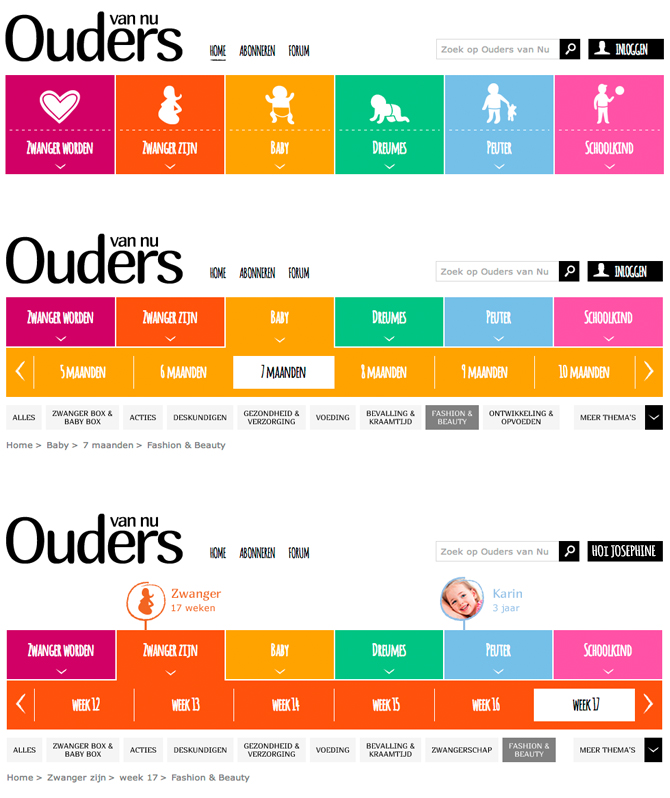
De navigatie in Ouders van Nu heeft verschillende filterfuncties. Door op bijvoorbeeld ‘baby’ te klikken vervolgens ‘7 maanden’ wordt de informatie op die pagina toegespitst op deze fase. De diepste laag bereik je door daarna ook nog een thema te kiezen, bijvoorbeeld ‘Fashion & Beauty’. Een andere manier om te filteren is door een persoonlijk profiel aan te maken. Ben je bijvoorbeeld 17 weken zwanger, dan verschijnt er een icoon boven de tijdlijn die werkt als een sneltoets. Naast deze filterfuncties is de tijdlijn ook een belangrijk stijlelement. De frisse kleuren, icoontjes en het speelse lettertype geven -in combinatie met het logo- goed de stijl van Ouders van Nu weer. 
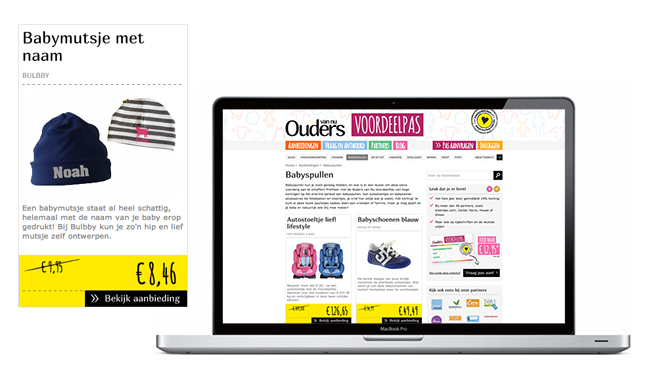
Voordeelpas
De aanbiedingen die op Ouders van Nu staan komen van Voordeelpas. Een website vol producten voor ouder en kind waarop je korting krijgt met een aan te vragen Voordeelpas. De website bevat hetzelfde grid en responsive gedrag als Ouders van Nu. Ook de fonts zijn gelijk. Door de kleur geel, zwarte buttons en vrijstaande fotografie ziet een Voordeelpas aanbieding er toch anders uit. Zo vallen de aanbiedingen goed op binnen Ouders van nu en wanneer ze bij elkaar staan op een Voordeelpaspagina zie je een duidelijke substijl.  Bekijk Ouders van Nu en Voordeelpas. Meer weten over het ontwerp traject? Lees dan de blogpost ‘Ouders van nu: Een kijkje in de keuken’
Bekijk Ouders van Nu en Voordeelpas. Meer weten over het ontwerp traject? Lees dan de blogpost ‘Ouders van nu: Een kijkje in de keuken’
De websites van Ouders van Nu en VoordeelPas werden in samenwerking met Hoppinger ontwikkeld in WordPress. Met een boekwerk aan design specs pakte Hoppinger deze uitdagende klus goed op. Het resultaat mag er zijn!
Update (10 december 2014):
Hoera! De website van Ouders van Nu werd genomineerd voor Innovatie van het jaar 2014 door Mercurs. Helaas geen prijs, maar wel een nominatie om trots op te zijn!







